
план развития ребенка
В веб-разработке каждый элемент страницы имеет свой стиль – цвет, размер, текст и расположение. За всем этим "магическим" преображением стоит язык стилей CSS.

Давайте вместе погрузимся в его мир и узнаем, как CSS обеспечивает гармоничное сочетание визуальной привлекательности и функциональности веб-сайтов.

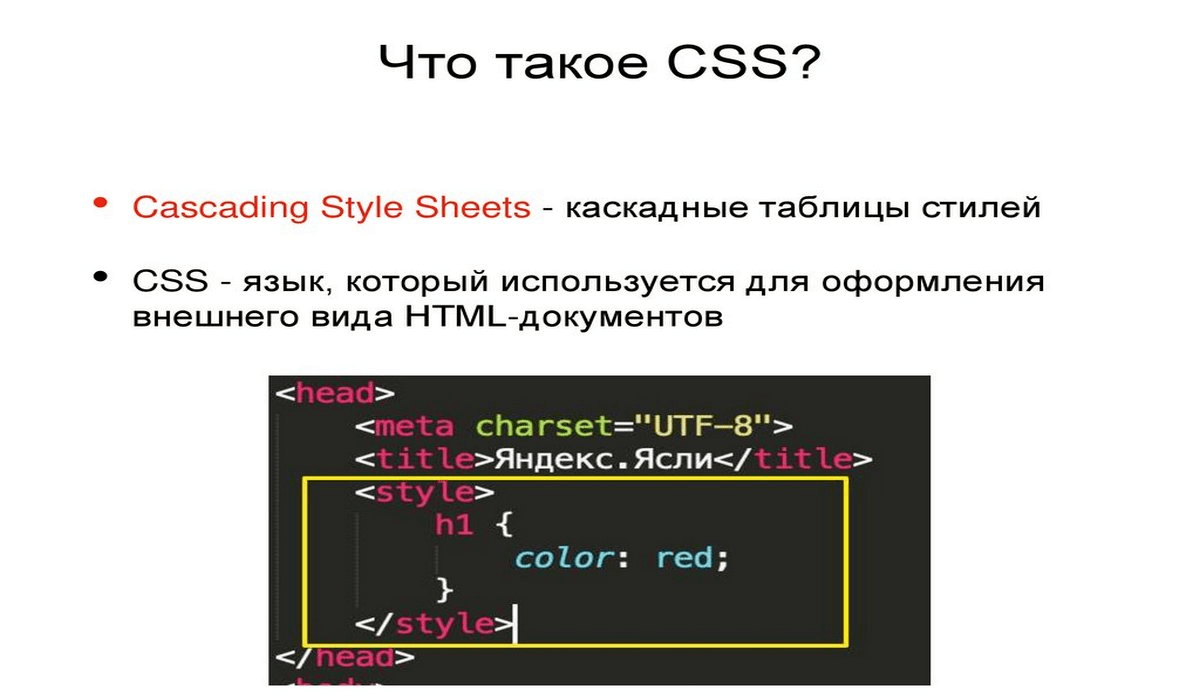
CSS что такое? CSS превращает обычные HTML-документы (HTML - HyperText Markup Language — это стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере) в интерактивные и стильные веб-страницы.
"Как сделать CSS" - означает, как создать, настроить и применить стили для HTML-элементов с использованием каскадных таблиц стилей (CSS).
Это включает в себя определение внешнего вида веб-страницы, управление расположением и структурой элементов, а также обеспечение приятного и адаптивного пользовательского интерфейса. Для этого обычно используются различные свойства и селекторы CSS, а также продвинутые техники для создания сложных и современных дизайнов, о которых мы поговорим дальше.

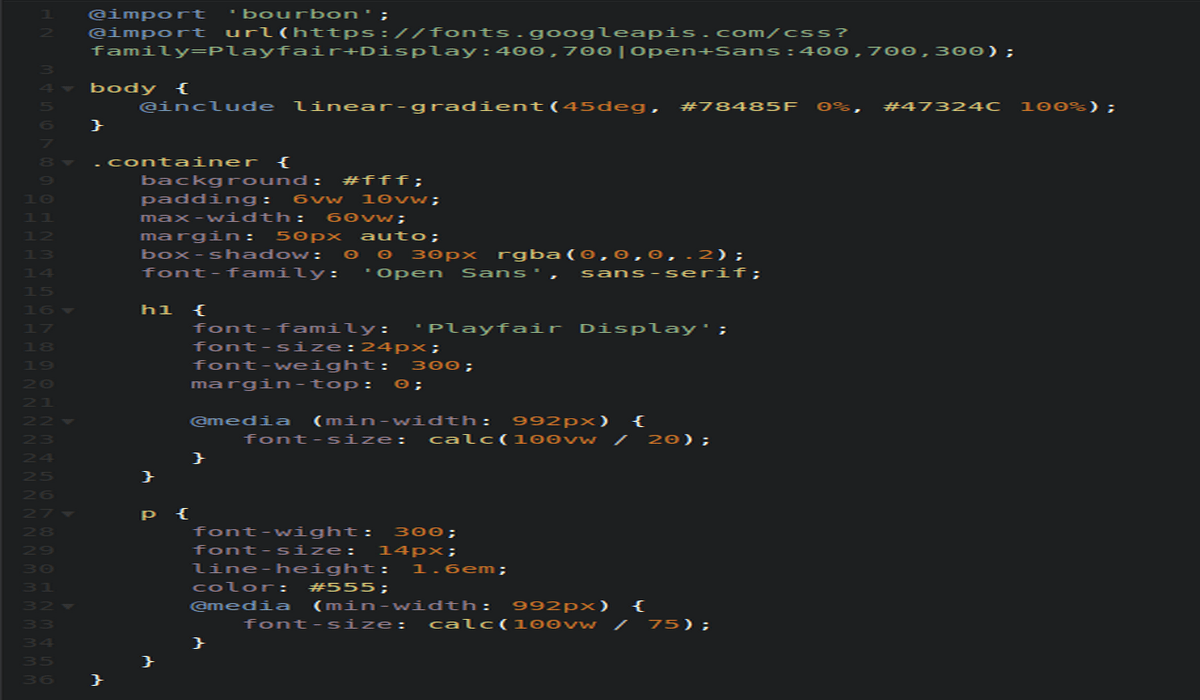
CSS примеры верстки
CSS (Cascading Style Sheets - каскадная таблица стилей), предоставляет уникальные возможности для оформления и стилизации контента, делая его приятным для глаз и удобным для восприятия.
Дальше рассмотрим почему знание и применение CSS в HTML столь важны в веб-разработке:
Получается что, владение CSS – это необходимый навык для веб-разработчика, поскольку он открывает возможность создавать визуально привлекательные, адаптивные и функциональные веб-приложения и сайты.
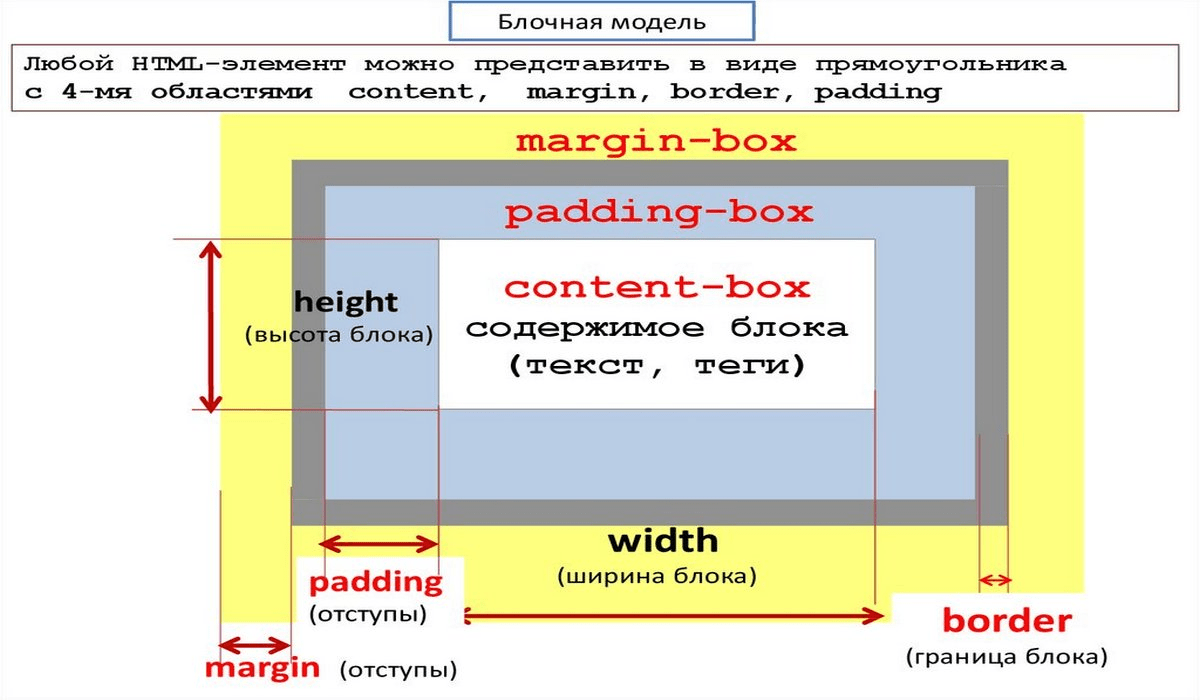
Как HTML так и CSS верстка блоков является важной составляющей веб-разработки, предоставляя инструменты для стилизации и форматирования HTML-документов.

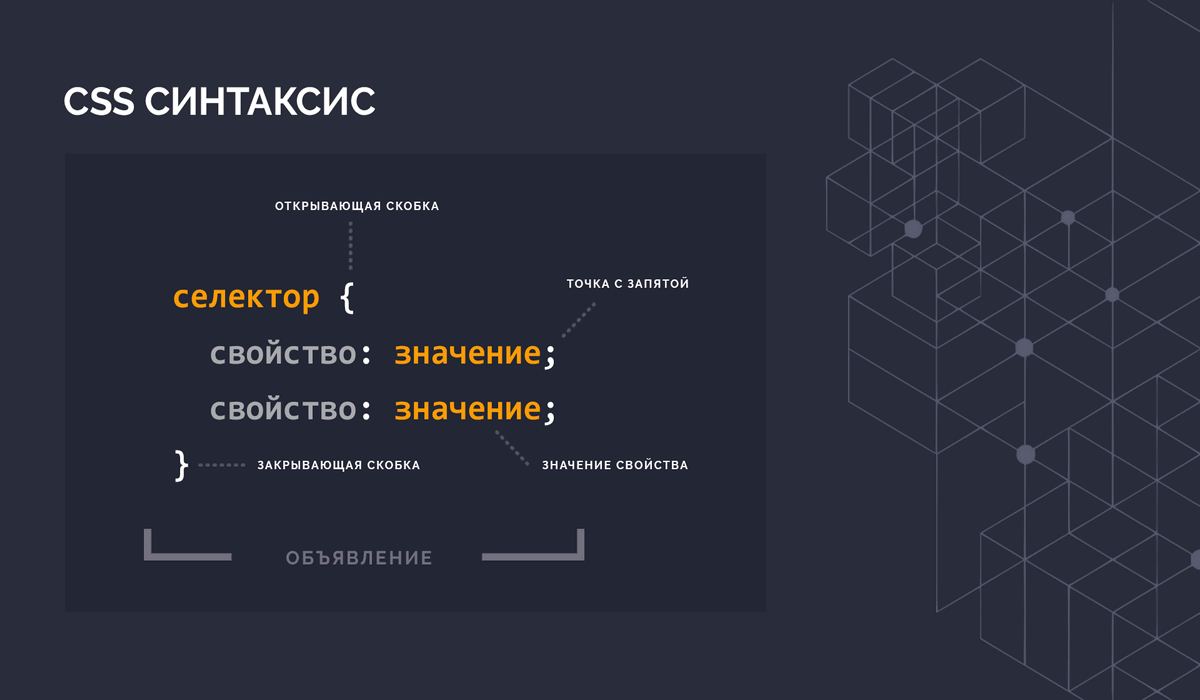
Основы работы с CSS и ключевые понятия, которые помогут вам создавать красивые и функциональные веб-страницы.


Хочешь освоить HTML и CSS, создавая крутые веб-сайты? Присоединяйся к нашему курсу "Frontend-разработчик: сайты на HTML/CSS/JavaScriptот" от CODDY!

CSS-каскад - это механизм, который формирует правила применения стилей CSS к элементам веб-страницы.
Этот процесс базируется на ряде приоритетов и применение стилей css в html, такими как тип селектора, его специфичность и порядок определения стилей.
Влияние стилей зависит от типа селектора. Например, правила, созданные для тега, обладают более низким приоритетом, чем те, что применены к классу или идентификатору.
Специфичность определяется количеством элементов и их типом в селекторе. Например, селектор с двумя классами обладает большей специфичностью, чем селектор с одним классом.
Эти факторы обеспечивают гибкость управления стилями и позволяют избегать конфликтов в коде.
Механизм наследования и верстка таблицы CSS позволяет элементам наследовать стили от своих родителей.
Например, если стиль определен для тега <body>, он автоматически передается всем дочерним элементам, уменьшая необходимость повторного кода и упрощая разработку.
Некоторые свойства, такие как цвет текста и размер шрифта, наследуются автоматически.
Некоторые свойства не наследуются, но можно использовать ключевое слово inherit, чтобы передать стиль родителя.
Наследование становится мощным инструментом для создания каскадных стилей. Например, стиль для <h1> может быть унаследован всеми заголовками, а затем переопределен для конкретного заголовка.
Понимание принципов каскада и наследования в CSS позволяет разработчикам более эффективно управлять стилями, обеспечивая последовательность и логичность в оформлении веб-страниц.

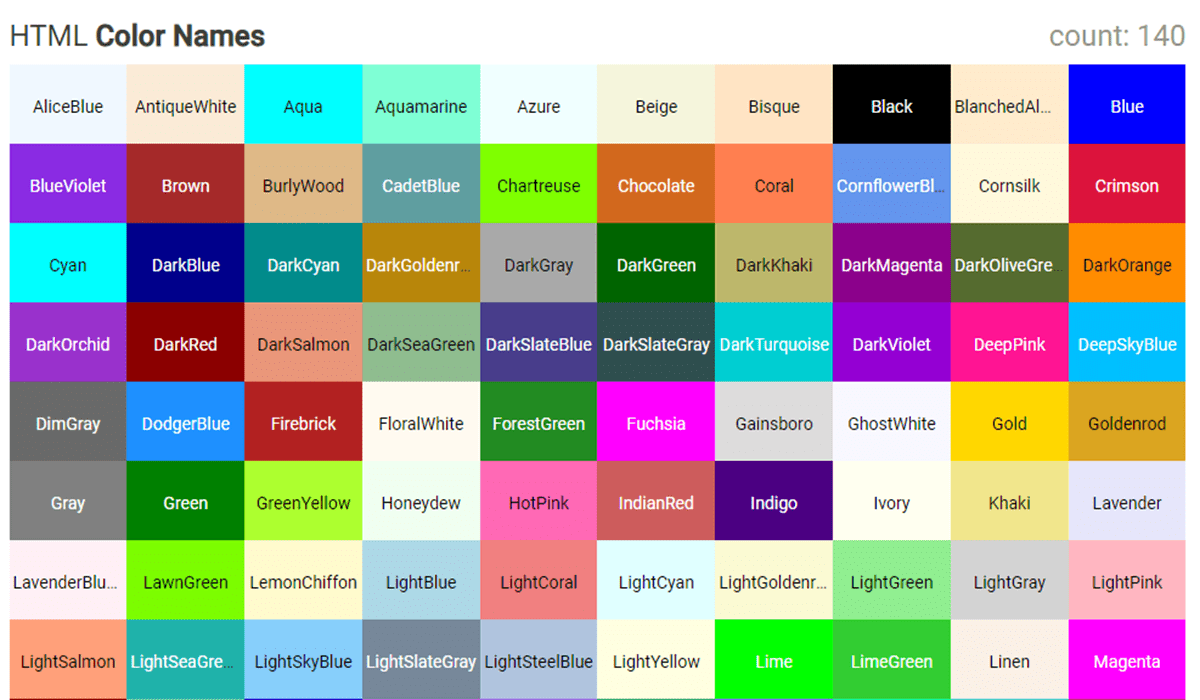
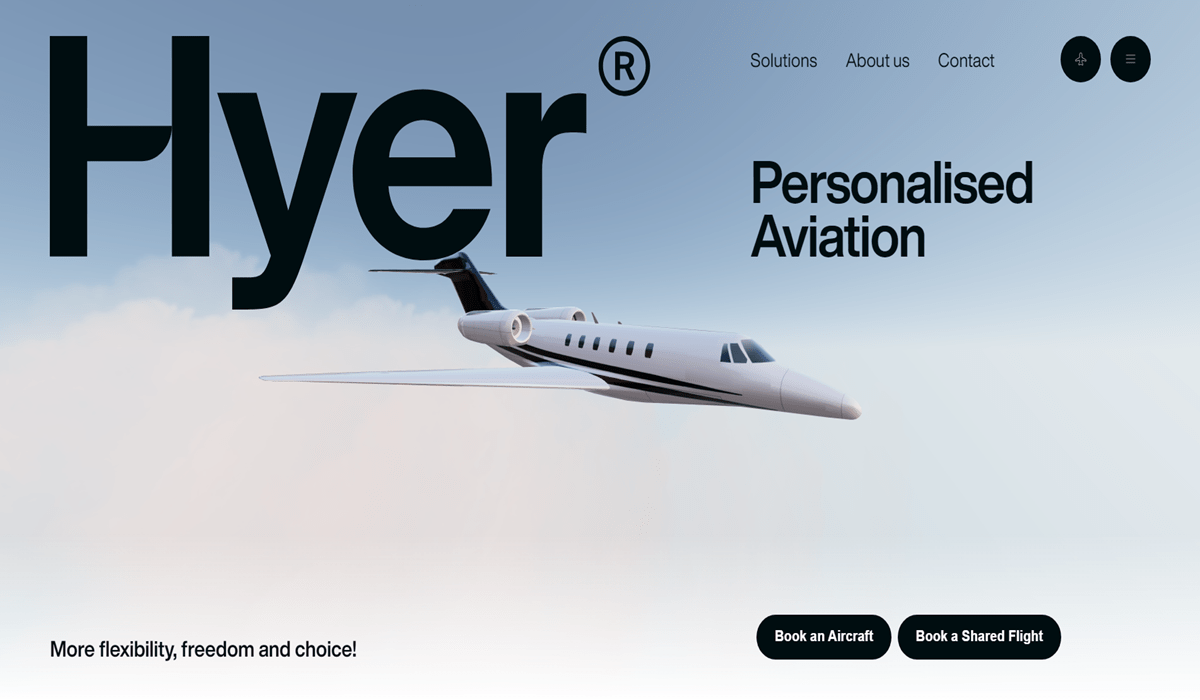
Создание эффективной цветовой палитры - важный этап в дизайне веб-страницы. Правильно подобранные оттенки делают сайт привлекательным и обеспечивают комфорт для пользователей. Это поможет выделить ваш сайт среди конкурентов. Давайте рассмотрим ключевые шаги при выборе цветовой палитры.

Посмотреть сайт можно тут
Разберитесь с психологией цвета. Например, синий может ассоциироваться с надежностью, а красный - с энергией. Подберите цвета, соответствующие целям вашего сайта.

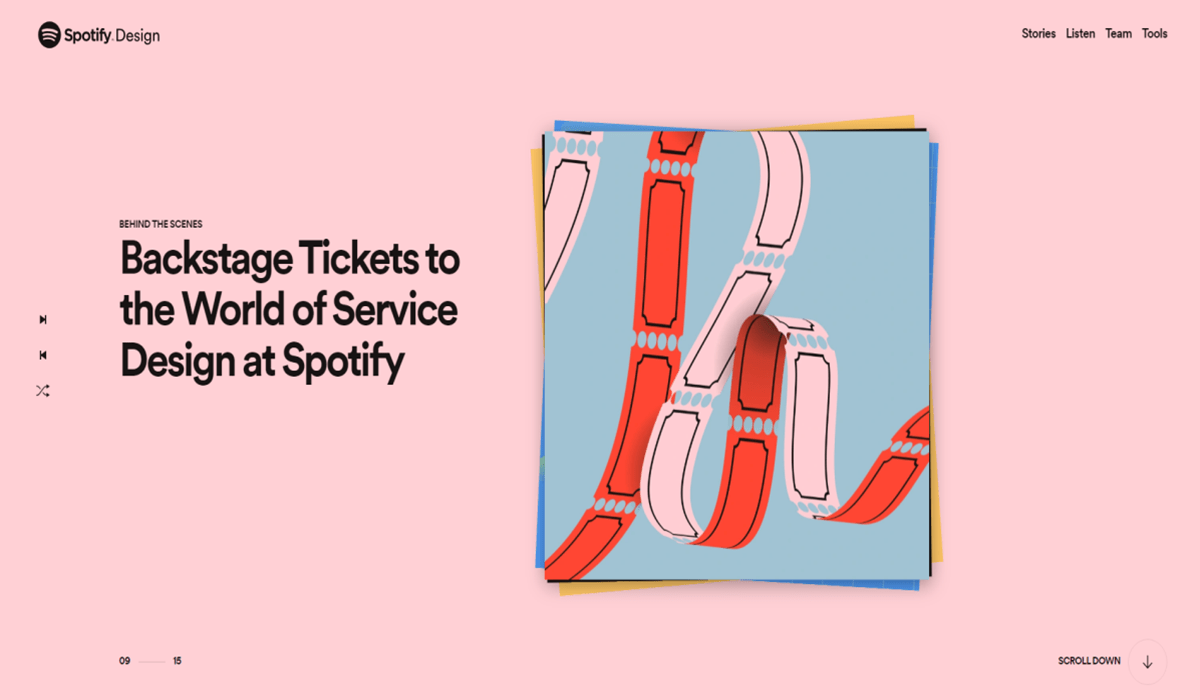
Посмотреть сайт можно тут
Обеспечьте хороший контраст между текстом и фоном. Это улучшит читаемость и сделает информацию более доступной.
Включите нейтральные цвета, такие как белый, серый или черный, чтобы сбалансировать яркие оттенки и создать чистый дизайн.

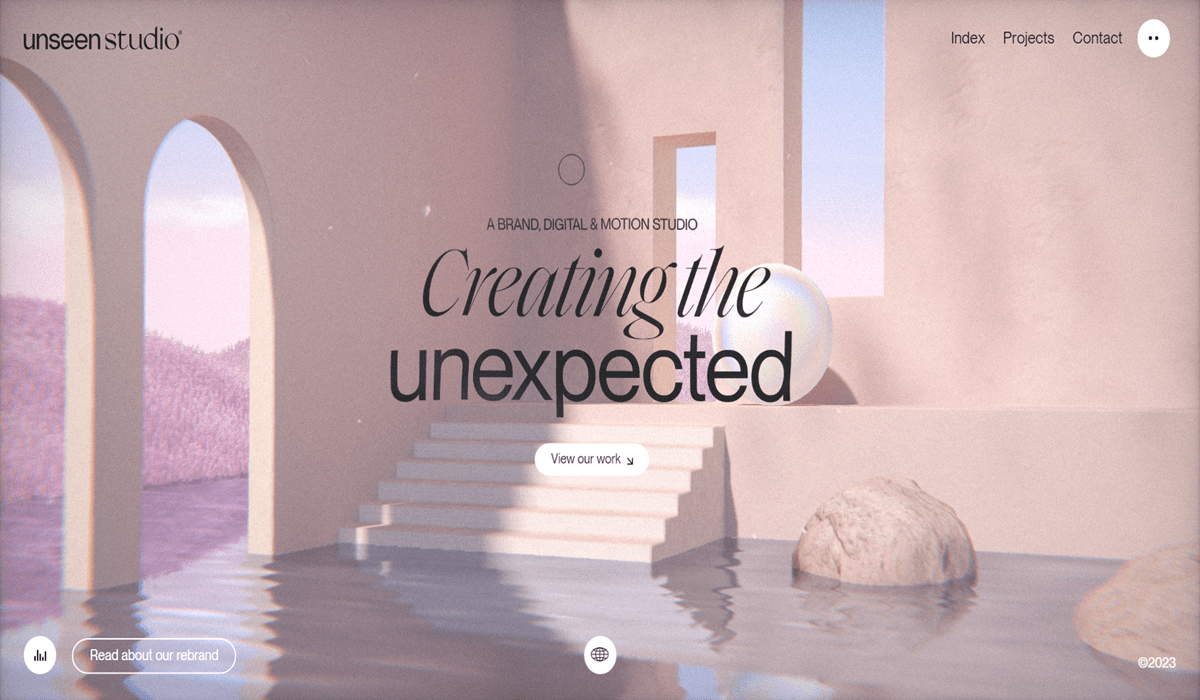
Посмотреть сайт можно тут
Удостоверьтесь, что выбранные цвета хорошо смотрятся на различных устройствах и в разных условиях освещения.

Посмотреть сайт можно тут
Не перегружайте сайт слишком многими цветами. Соблюдайте меру, чтобы сохранить чистоту дизайна.
Если у вас есть брендовые цвета, интегрируйте их в цветовую палитру, чтобы сайт был легко узнаваем.

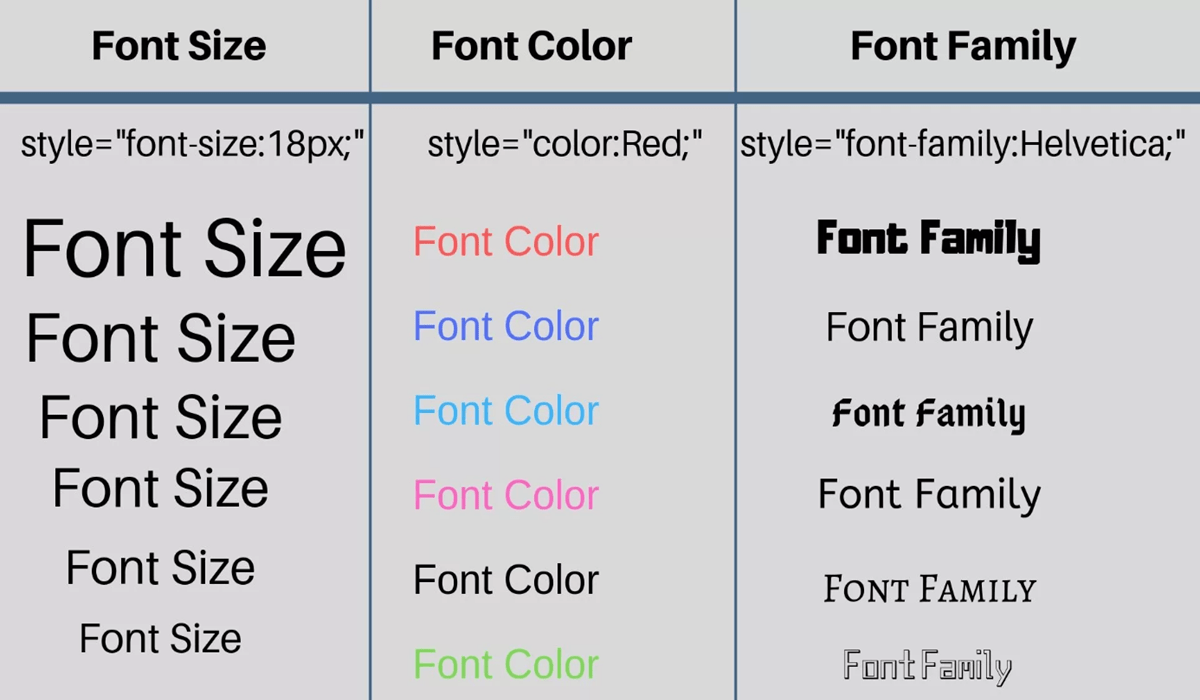
Веб-дизайн не ограничивается только выбором цветовой палитры; шрифты и текст также играют ключевую роль в создании привлекательного и читаемого дизайна. Рассмотрим несколько важных аспектов, которые следует учесть.
Используйте читаемые и эстетичные шрифты. Обратите внимание на их стиль: серифные (с засечками) часто ассоциируются с традицией и уважением, а бессерифные (без засечек) более современны и минималистичны.
Определите оптимальный размер шрифта и межстрочное расстояние. Текст не должен быть слишком мелким, чтобы обеспечить удобство чтения.
Создайте контраст между текстом и фоном. Темный текст на светлом фоне или наоборот обеспечивает лучшую видимость.
Выделяйте важные элементы текста с помощью жирного шрифта, курсива и подчеркивания. Это помогает пользователям быстрее улавливать ключевую информацию.
Используйте разные размеры и стили шрифтов для заголовков, подзаголовков и основного текста. Это создает шрифтовую иерархию, делая страницу более структурированной.

Посмотреть сайт можно тут
Цвет текста должен хорошо смешиваться с цветовой палитрой сайта. Также убедитесь, что цвет текста не создает неприятный контраст с фоном.
При разработке шрифтов учтите адаптацию к мобильным устройствам. Размер и читаемость шрифта на экранах разных размеров должны быть оптимальными.
Периодически проверяйте текст на орфографические и грамматические ошибки. Ошибки могут ухудшить впечатление от сайта.
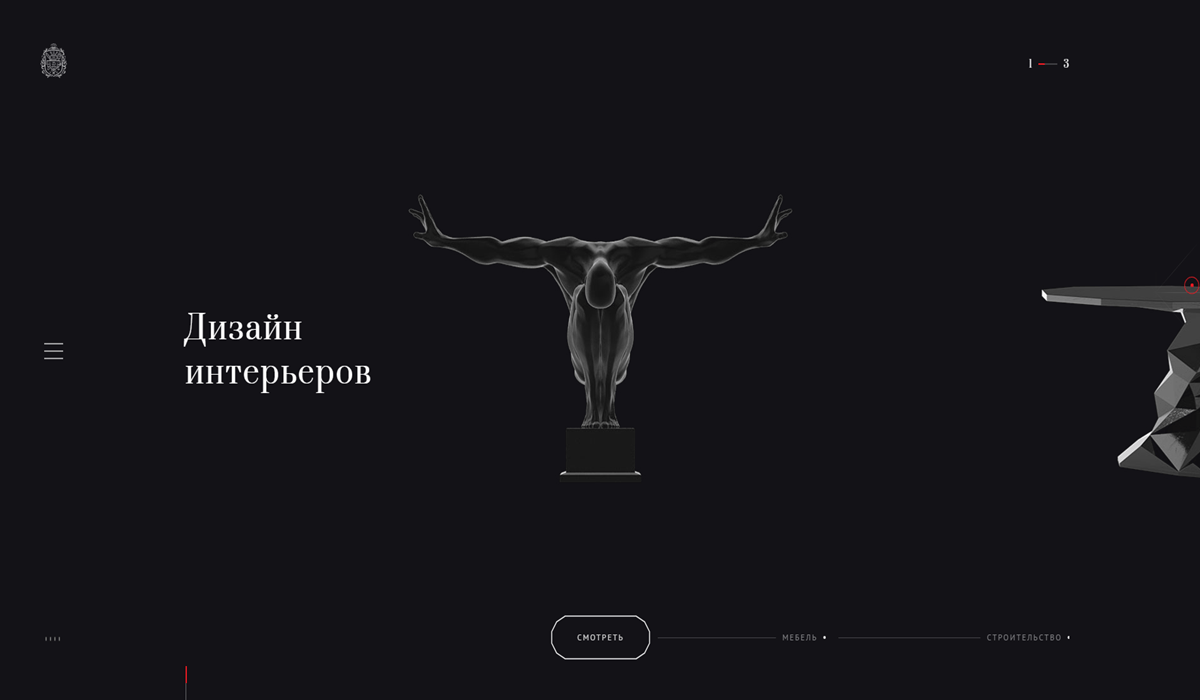
Очень крутой пример сайта который можно будет в будущем научиться создавать изучая данное направление
ЧИТАЙТЕ ТАКЖЕ:
Frontend и backend – понятие и отличия
Профессия UX/UI-дизайнер
Web-программирование и web-разработка – что это такое?

