Программисту нужно быстро решить типовую задачу. Чтобы не писать код, он использует специальную заготовку, позволяющую сократить объем работ. Эта заготовка называется фреймворком. О том, зачем они нужны и из чего состоят, читайте ниже.

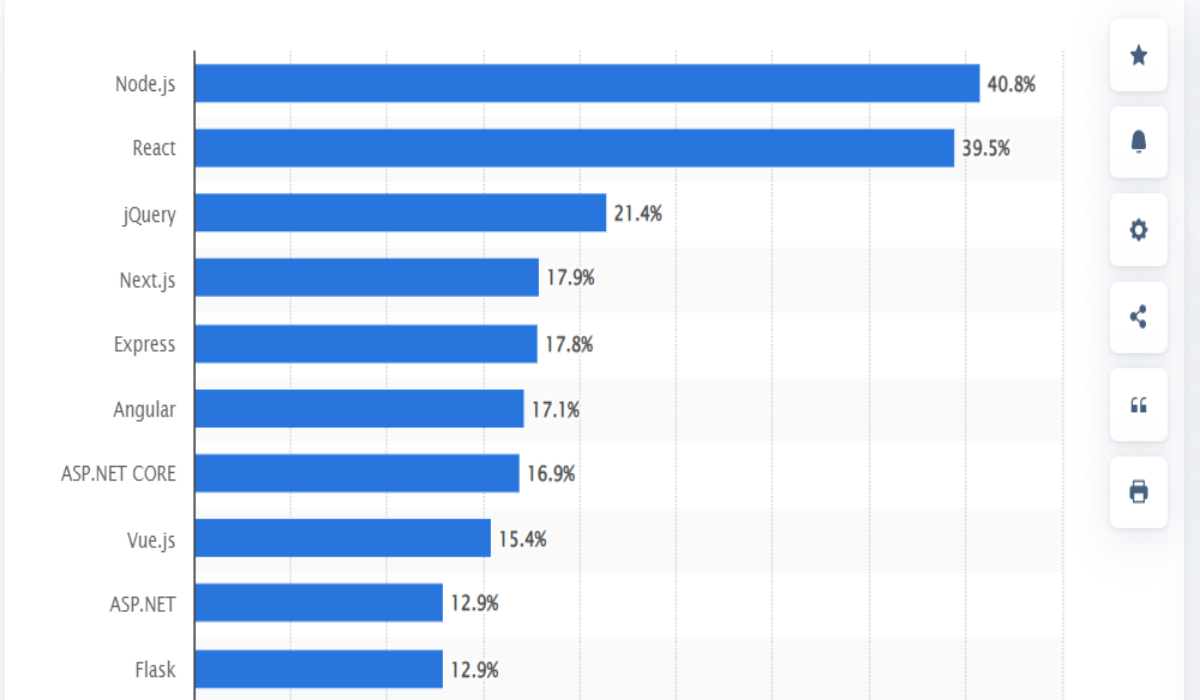
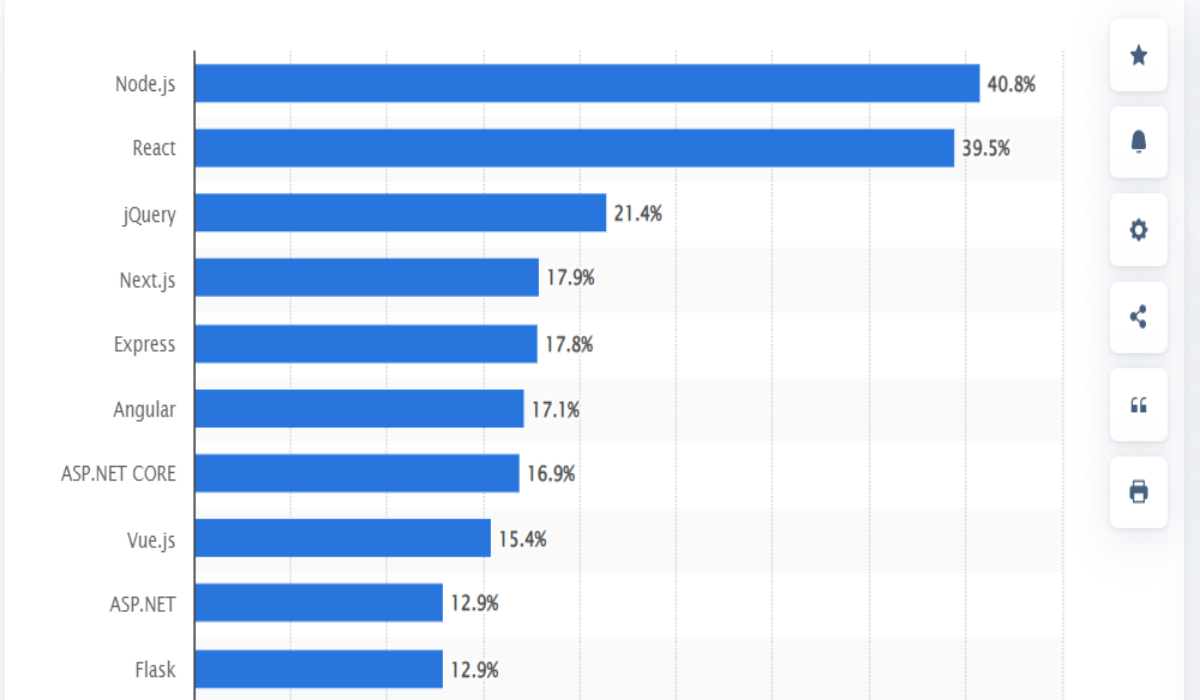
Так как фреймворков много, создаются рейтинги популярности. Вот как выглядит результат на сайте statista.com. Что такое фреймворк и из чего он состоит?
Фреймворк - это структурная программа, определяющая некоторые составляющие программы. У нее есть:
- Написанный код, представляющие собой каркас.
- Определенный набор правил, не позволяющий нарушить работу потенциальной программы.
- Инструменты, дающие возможность упростить разработку.
Фреймворк считается промежуточным вариантом между полным написанием кода и использованием CMS.
CMS - система управления сайтами. С ее помощью у вас получится создать типовой проект.

Фреймворки часто подключают. Например для Django нужно вписать команду pip install django.
У фреймворков тоже есть архитектура. Условно ее можно разделить на 3 составляющих:
- Модель. Здесь есть все, что касается данных и того, как с ними взаимодействовать.
- Отображение. Данные из Model отображаются таким образом, чтобы быть удобным для пользователя.
- Контроллер. Отвечает за взаимодействие пользователя и системы. Проще говоря, именно он перенаправляет данные от системы к пользователю и наоборот.

А так схема MVC выглядит на практике.
Для чего нужны фреймворки?
Сейчас сайты делаются с помощью конструкторов, а написанная с нуля программа может больше отвечать потребностям заказчика. Поэтому сперва разберем плюсы фреймворка, а потом расскажем, почему они лучше вышеперечисленных вариантов:
- Фреймворк ускоряет работу. Готовый шаблон просто наполняется контентом и улучшается.
- Он делает работу проще. Именно поэтому полезен для начинающих программистов, чтобы они реже переходили в поисковик. А еще если вы уже работали с одним проектом из фреймворка, в будущем вам будет проще работать с остальными.
- Фреймворки снижают количество совершенных ошибок.
- Они безопасны. Успешные фреймворки тестируются на уязвимости. Это не дает абсолютной защиты, но все равно полезно.

Вероятно, фреймворки вам все равно придется учить. Потому что это обязательное требование у многих работодателей.
Фреймворк может быть выгоднее написания кода с нуля, потому что сил тратится меньше, а польза почти одинаковая. Также создание сайтов может быть лучше конструкторов по следующим причинам:
- Код в конструкторах может иметь проблемы с оптимизацией. Все потому что он слишком большой. Для вас это значит, что некоторые сайты будут загружаться медленнее.
- В большинстве конструкторов нельзя отредактировать код вручную. Это может создать проблемы для бизнеса.
- SEO-оптимизация может быть замедленной.
Какими бывают фреймворки?
Они тоже делятся на подвиды. Все фреймворки связаны с языками программирования. Выбирая их, вы должны выучить один из ЯП.

Нередко fullstack-разработчики учат несколько фреймворков.
Фреймворк для фронтенда
Помогают работать над внешней стороной сайта, например, над интерфейсом.
React
Его еще называют React JS. Его могут называть как библиотекой, так и фреймворком. Но он востребован, а это самое главное. Имеет следующие особенности:
- Обширное сообщество. Читайте учебники, смотрите видеоролики, общайтесь с другими программистами.
- Может взаимодействовать с другими технологиями. Например, есть React Native, позволяющий работать с мобильными устройствами.
- Имеет виртуальный DOM. Для вас это значит, что браузер будет более податливым при получении обновлений.
DOM - это древовидная структура сайта. С ее помощью вам будет проще просматривать и управлять документом.

А еще React имеет полезные плагины, упрощающие разработку.
Angular
Специфичный фреймворк от Google. Из особенностей:
- Упрощает создание бесшовных страниц.
- Бесплатный, имеет открытый исходный код. Это значит, что фреймворк можно дополнять.
- Состоит из компонентов. Сайт собирается как конструктор.
- Поддержка от Google и качественная документация.
Jue.js
Изначальную популярность получил за то, что был проще React. Основан на стандартах HTML, CSS и JS. Вот что может предложить данный фреймворк:
- Однофайловые компоненты. С их помощью компоненты HTML, CSS и JS объединяются в один файл.
- Jue.js проще внедрять в сервисы, написанные на других фреймворках. Это делает его более реактивным.
- Низкий порог вхождения позволяет быстрее выучить этот фреймворк.

А еще Jue.js применялся для создания самого популярного сайта по шахматам chess.com. Фреймворк для бэкэнда
Нужны стороны сервиса, которую пользователь не видит.
Django
Фреймворк для Python, который в 2024 году находится в топе по популярности. Имеет следующие отличия:
- Есть концепция DRY (don't repeat yourself), позволяющая многократно применять одни и те же элементы кода, а не писать новые.
- Большой функционал позволяет создать приложение без использование сторонних инструментов.
- В сравнении с программами, написанными с нуля, Django нередко выигрывает. Все потому, что его поддерживает как студия разработчиков, так и сторонние программисты.

Найти документацию по Django можно здесь. Laravel
PHP-фреймворк с понятным синтаксисом. Полезен следующим:
- Код легче читать.
- Подходит для новичков-бекеров за счет своей лаконичности.
- Есть система шаблонов, упрощающая создание динамичных веб-страниц.
Чем фреймворк отличается от библиотеки?
Благодаря библиотеке вы получаете набор инструментов, позволяющих писать программы и полную свободу действий. Фреймворк предполагает наличие правил и структуры. По факту это тоже библиотека, но только она задает развитие вашего проекта.

Нередко разработчики комбинируют фреймворки с библиотеками.
Советы по выбору фреймворка
Фреймворков десятки, только у JS это это может быть Angular, React, Next.js, Node.JS и т.д. Поэтому дадим несколько советов на тему выбора вариантов:
- Что вы знаете и сколько у вас свободного времени? Если вы не знаете почти ничего - займитесь освоением выбранного языка, а фреймворки оставьте на потом.
- Сколько человек поддерживают фреймворк? Выбирайте популярное или развивающиеся, если хотите повысить шанс получить работу.
- Что вы потеряете, если не изучите данный фреймворк? Вопрос с такой формулировкой можно отнести ко всему, что касается обучения.
- Вы смотрели вакансии на будущую должность? Если нет - займитесь этим, чтобы потраченное время не прошло зря.
- Чем вы планируете заниматься? Если писать сайты - фреймворки становятся необходимостью. Потому что самописный сайт часто стоит неоправданно дорого. Тот же Яндекс.Маркет написан на Userver. А вот при разработке программ они могут подождать.
- Какие дополнительные критерии у него должны быть? Как в фреймворке должно работать кеширование? Насколько хорошей должна быть отладка? Что с обратной совместимостью и т.д.

Также следите за трендами и спрашивайте совета у более опытным программистов.
Ну и обращайте внимание на то, что нужно лично вам.
Вышеперечисленные фреймворки написаны для JavaScript. Он также является популярнейшим языком программирования для фронтендеров. У нас есть специальный курс, который поможет ребенку узнать теорию, разобраться в основах синтаксиса ЯП и увидеть работу алгоритмов в действии. Переходите и записывайтесь к нам.