
план развития ребенка
Фигма - программа для дизайна, с помощью которой создаются макеты сайтов. Сегодня мы кратко покажем, как в ней работает интерфейс.
Статья предназначена для новичков: мы будем уделять время только базовым механикам и возможностям.

Фигму можно использовать в браузере, но для начала нужно будет зарегистрироваться. Однако мы рекомендуем использовать десктопное приложение, так как оно удобней. Скачать Фигму на пк можно здесь.
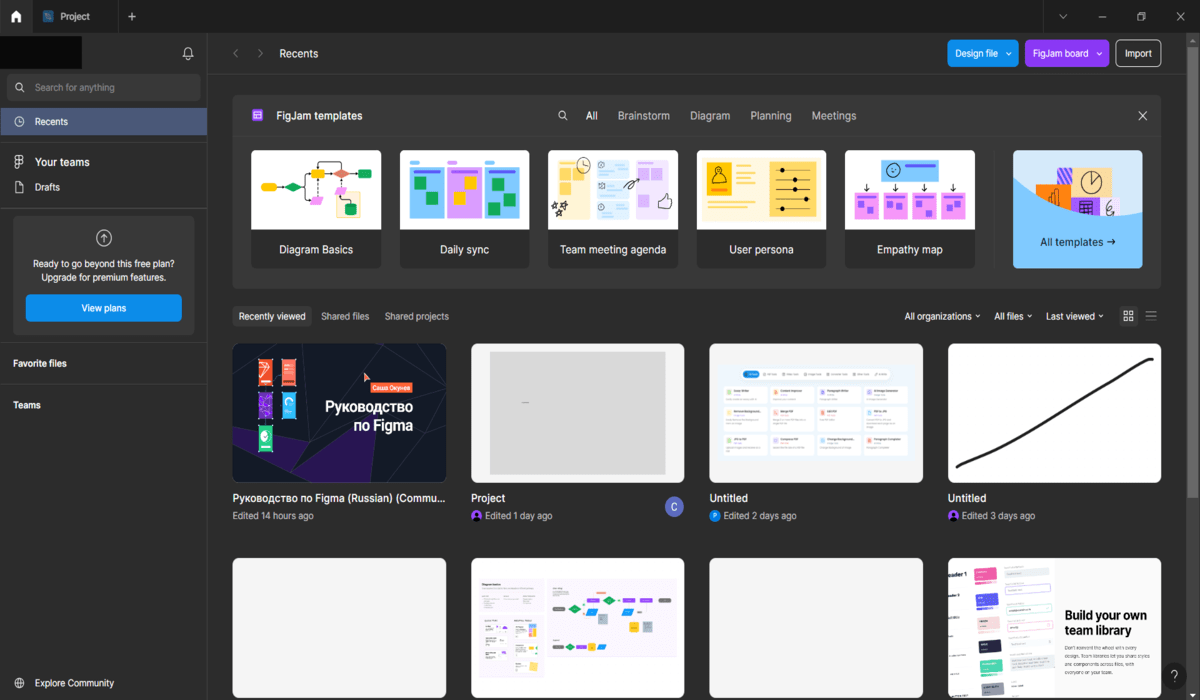
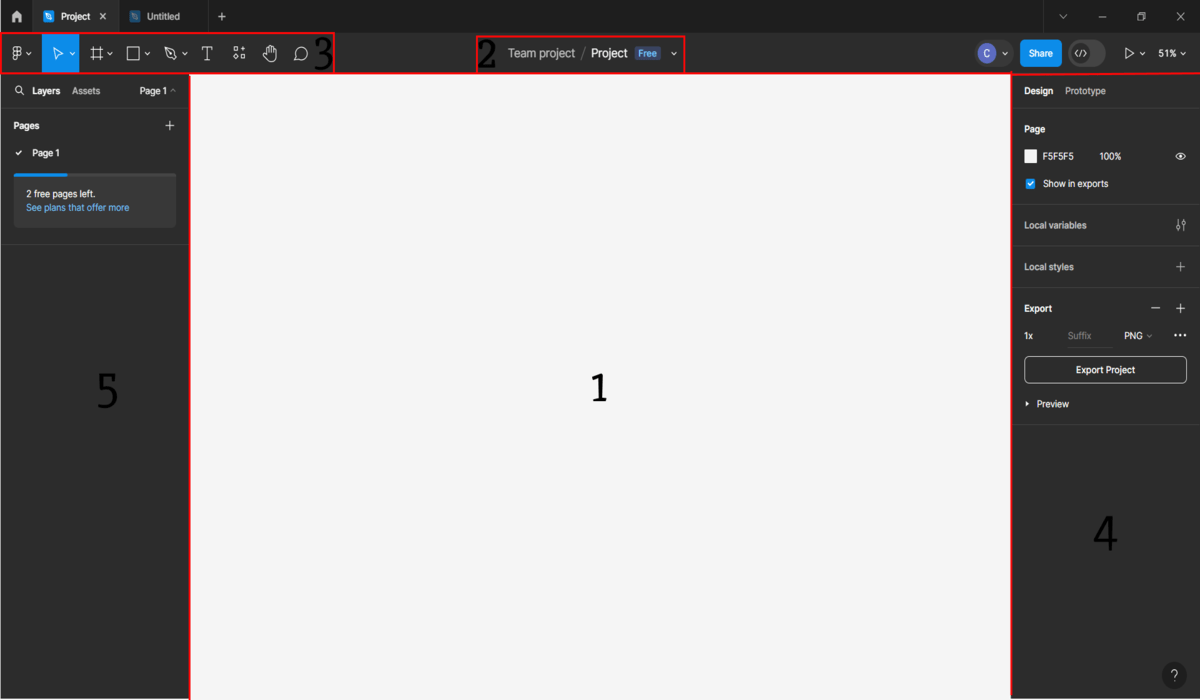
Это главный экран, где появляются ваши проекты. После регистрации там будет несколько предустановленных вариантов. Обычно они представляют собой шаблоны.

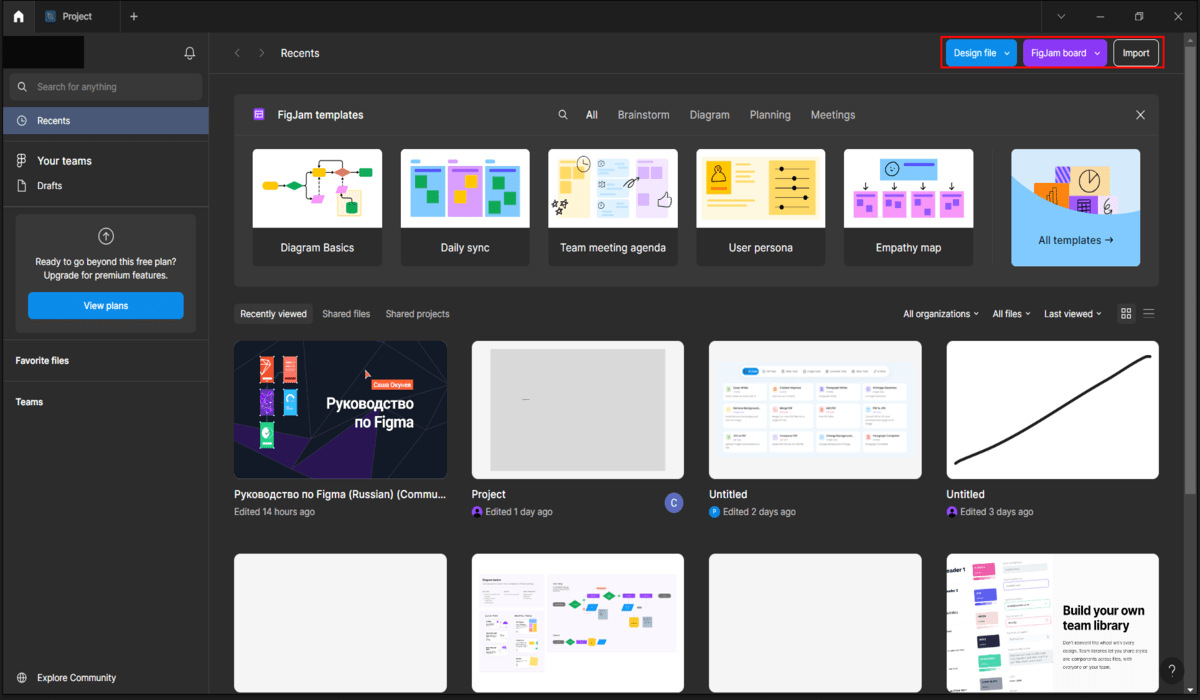
В правой верхней части можно открыть имеющиеся файлы, воспользоваться доской для совместной работы, либо импортировать данные.

В верхней части есть иконка домика и плюсик. Первое - домашняя страница, второе - открытие нового окна, где можно сделать новый файл, найти существующий проект и т.д.

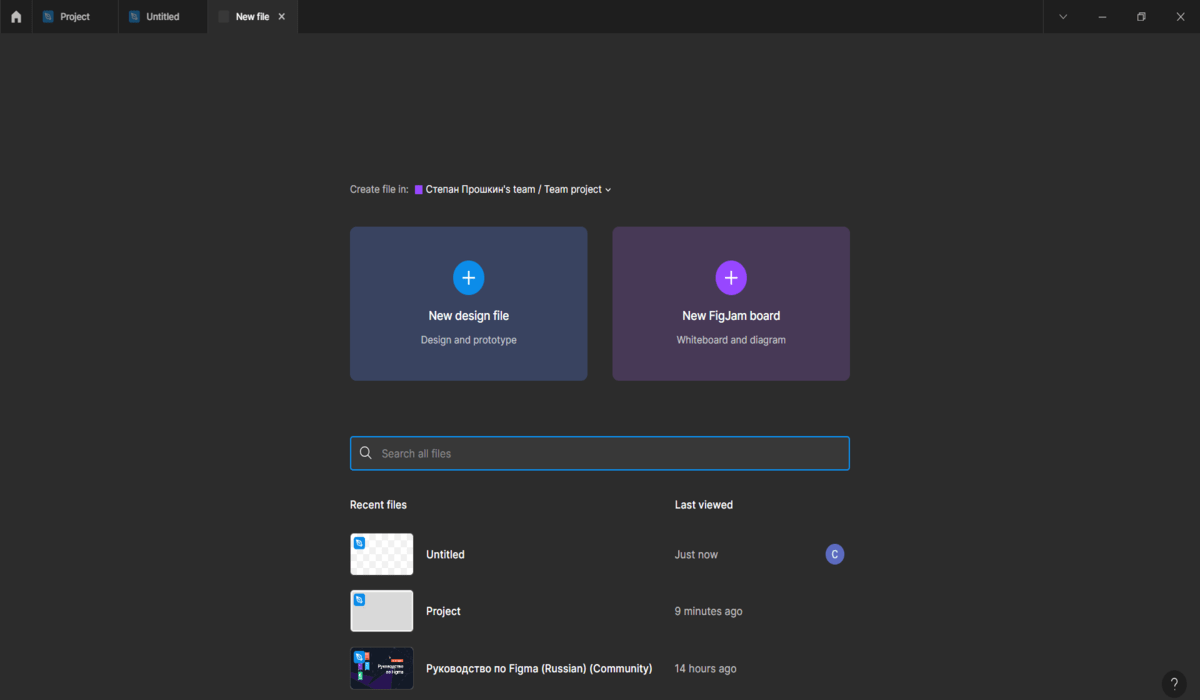
При нажатии на плюсик появляется вот такое окно.
В левой части находится ваш аккаунт, меню поиска и список проектов. Чтобы выбрать проект, достаточно просто кликнуть на него.
Одним из вышеперечисленных способов заходим в новый проект. Немного о том, что внутри:

Фигма подойдет не только людям, работающим в дизайне. Она будет полезна всем, кто занимается контентом: можно объединять и обрезать фотографии, убирать лишние детали, совместно решать задачи и т.д.
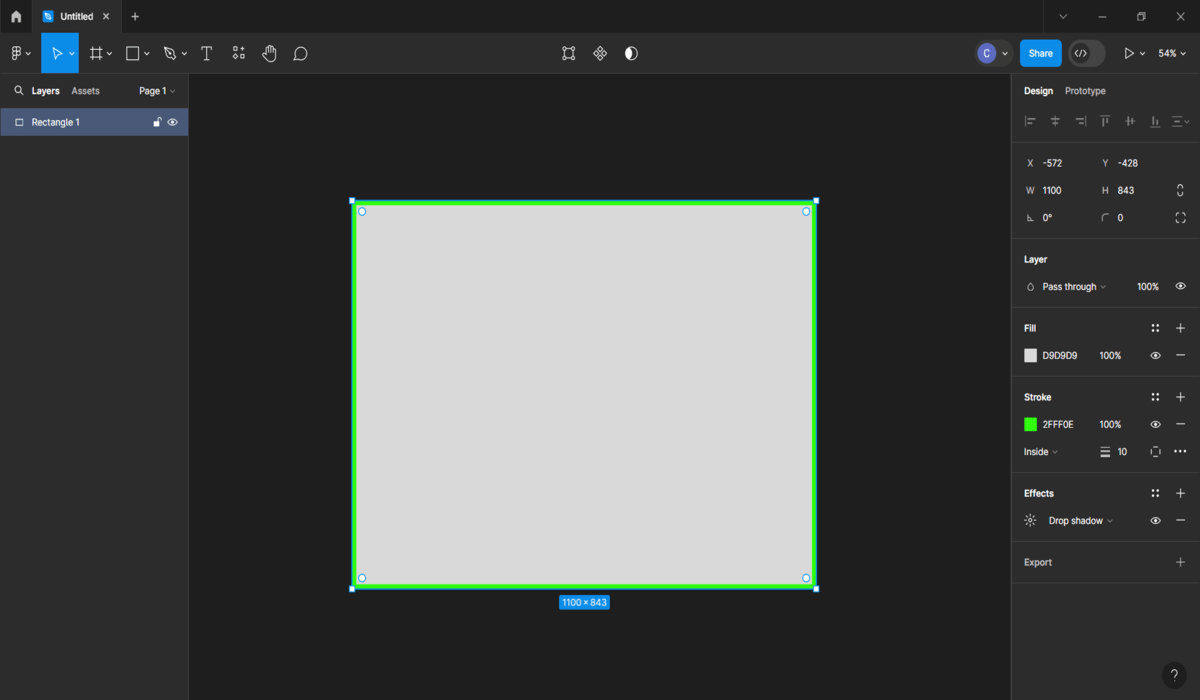
Покажем на примере. Сейчас мы нарисовали простую фигуру. Вот что про нее нужно знать новичку:

Export - кнопка скачивания. Таких окон в Figma много, но все они относительно понятны. В левой стороне экрана показывается статус нашего квадрата. Его можно закрепить либо убрать видимость.
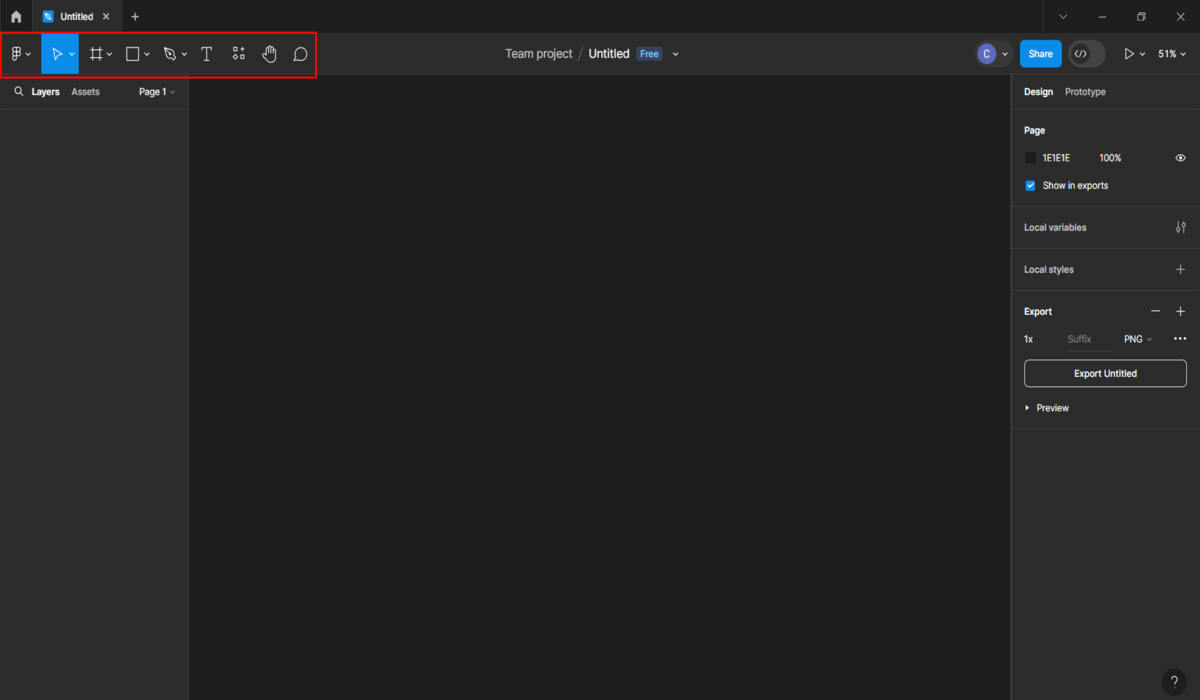
С их помощью происходит работа с файлами. Разбирать будем по очереди.

Вариантов использования инструментов много, но вначале некоторые из них будут казаться бесполезными.
Работает с файлами. Разберем по порядку:
Figma часто используется для подготовки дизайна сайтов. Верстальщик создает его по макету, сделанному специалистом. Мы научим работать с основными инструментами web-дизайна, покажем принципы проектирования web-страниц, расскажем о том, как работает восприятие человека и т.д. Переходите и записывайтесь к нам.
С ее помощью можно быстро перетаскивать объекты по фрейму. Вы также можете его масштабировать, используя стрелки, находящиеся по бокам объекта. Обратите внимание, что при перемещении программа иногда будет показывать красные линии. Они помогут правильней поставить объекты.
Объекты можно будет не только перемещать, но и копировать. Поэтому во время работы вы сэкономите больше времени.

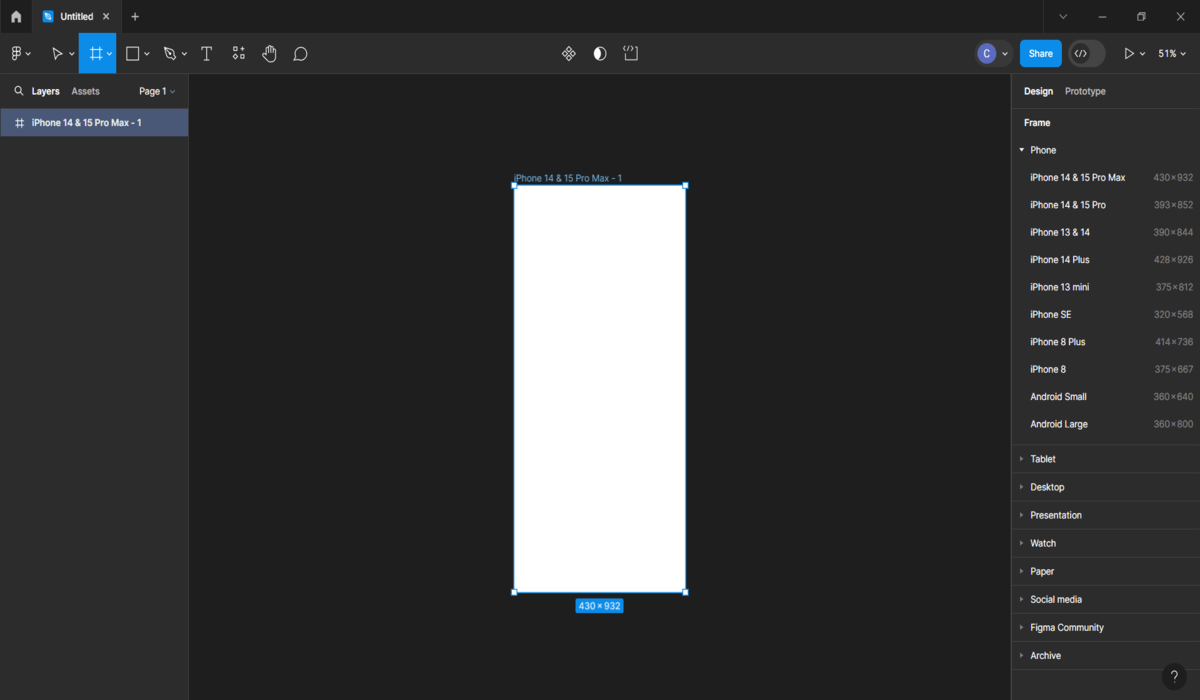
Часто работа над проектом начинается с этого инструмента. Он задает размер контейнера, где будут расположены объекты. Так как он типовой, при нажатии на клавишу фрейма появляется выбор: для разных моделей телефонов, пк, часов и т.д. Размер и местоположение тоже можно менять.
Можно добавить шесть геометрических фигур. Настраивайте прозрачность и цвет, работайте с картинками и т.д. Их размер и положение тоже можно менять через меню справа.
Также у Figma есть 4 тарифа. Один из них бесплатный, он подходит для решения большинства задач и обучения. Подписка на более дорогие проекты стоит от 10 долларов, она понадобится, если вы собираетесь работать в группе над серьезными задачами.
Перо позволяет рисовать следующим образом: выбираете точку, проводите линию до другой точки, потом процесс повторяется. Линия может быть изогнутой. Таким образом, можно нарисовать геометрическую фигуру, которая станет еще одним элементом. Карандаш работает так же, как и в любом другом инструменте.
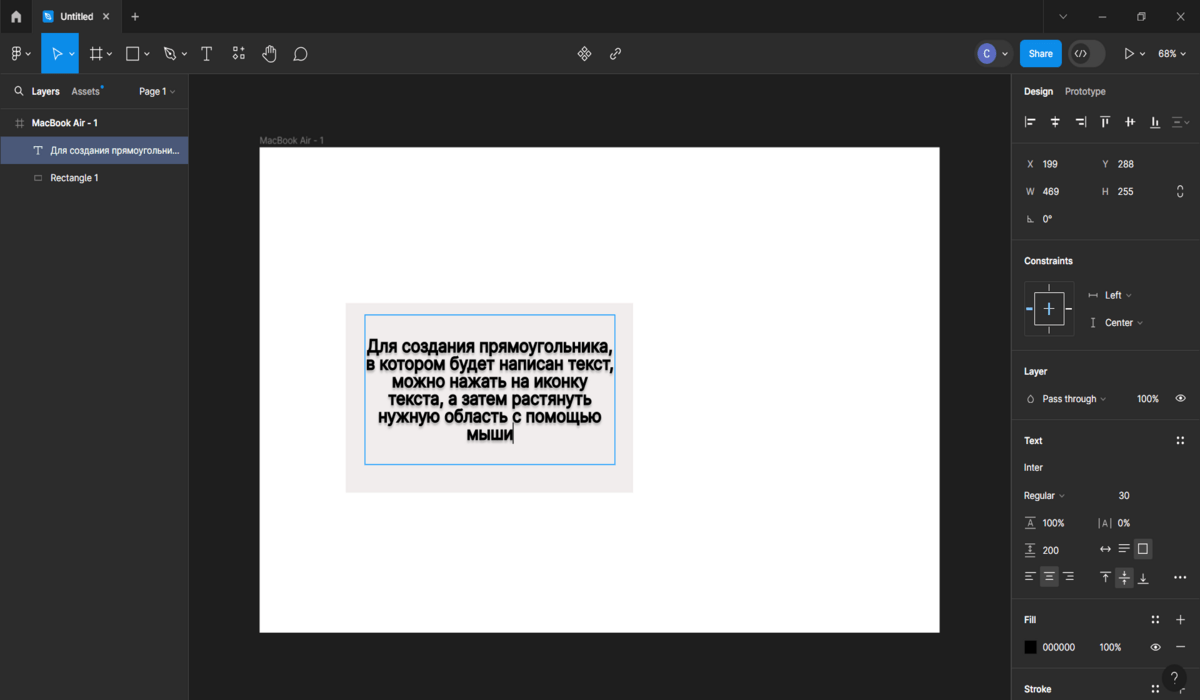
Для него тоже есть параметры. Можете менять шрифт, размеры, начертания и так далее. Так как Фигму используют для дизайна, можно менять размер не только в шрифтах, но и в пикселях. Также можно экспериментировать с контейнером, внутри которого расположен текст.

Изначально вам будет доступен только Google Fonts, но в дальнейшем библиотеку шрифтов можно расширить. Выравнивание текста, отступы, красная строка - все это тоже есть в Figma.
Используются при работе в команде. Выполнили заказ, получили фидбек в виде комментариев.
Несколько идей, которые помогут раскрыть весь потенциал Figma:
Также у Figma есть раздел Figma Learn, где можно найти полезную информацию.
Читайте также:
1. IT-профессии без программирования.
2. Виды и применение иллюстраций.
3. Профессия UX/UI-дизайнер.

