В веб-разработке каждый элемент страницы имеет свой стиль – цвет, размер, текст и расположение. За всем этим "магическим" преображением стоит язык стилей CSS.

Давайте вместе погрузимся в его мир и узнаем, как CSS обеспечивает гармоничное сочетание визуальной привлекательности и функциональности веб-сайтов.

Зачем нам CSS? О роли стилей в мире веб-разработки
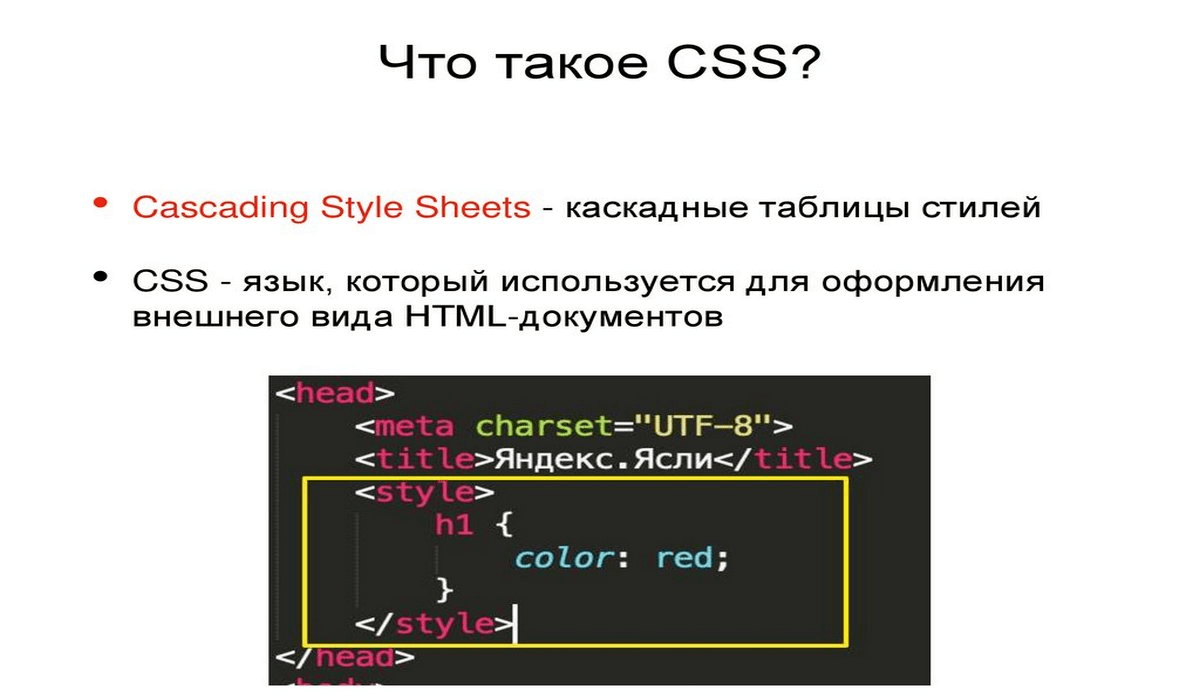
CSS что такое? CSS превращает обычные HTML-документы (HTML - HyperText Markup Language — это стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере) в интерактивные и стильные веб-страницы.
"Как сделать CSS" - означает, как создать, настроить и применить стили для HTML-элементов с использованием каскадных таблиц стилей (CSS).
Это включает в себя определение внешнего вида веб-страницы, управление расположением и структурой элементов, а также обеспечение приятного и адаптивного пользовательского интерфейса. Для этого обычно используются различные свойства и селекторы CSS, а также продвинутые техники для создания сложных и современных дизайнов, о которых мы поговорим дальше.

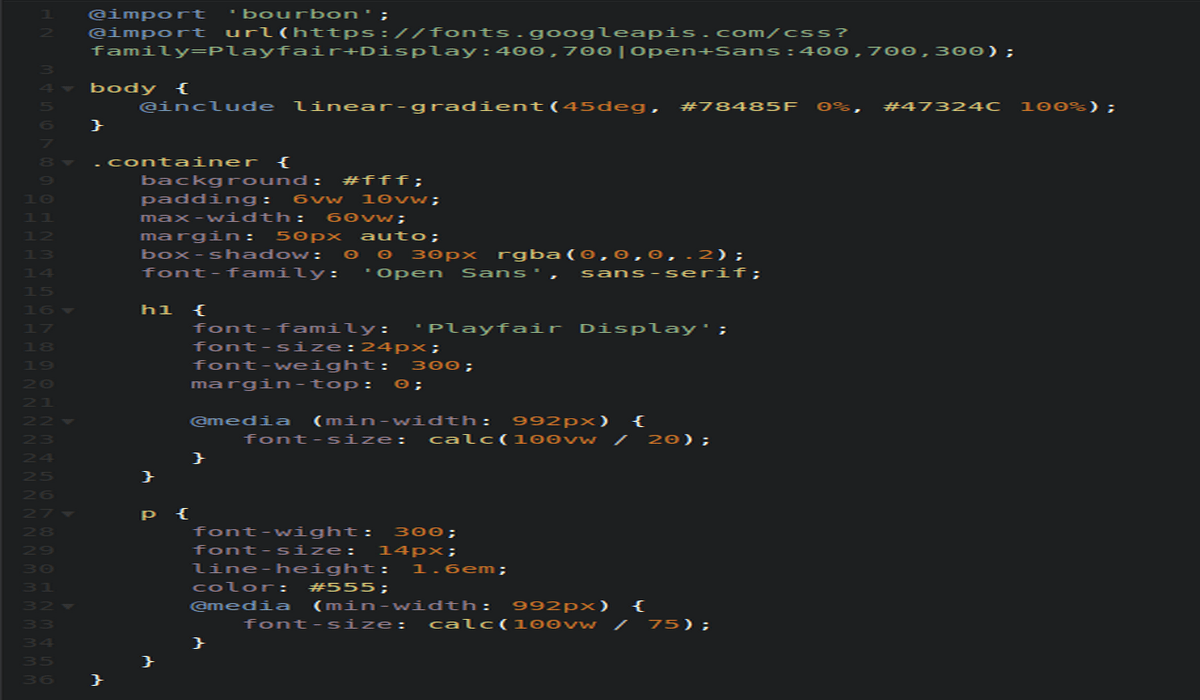
CSS примеры верстки
CSS (Cascading Style Sheets - каскадная таблица стилей), предоставляет уникальные возможности для оформления и стилизации контента, делая его приятным для глаз и удобным для восприятия.
Дальше рассмотрим почему знание и применение CSS в HTML столь важны в веб-разработке:
- Эстетика и привлекательность: Стиль – это то, что делает веб-страницы красивыми и привлекательными. CSS позволяет разработчикам контролировать цвета, шрифты, размеры и многие другие аспекты дизайна, что в свою очередь создает приятное визуальное восприятие.
- Адаптивность и респонсивный дизайн: Современные веб-страницы должны быть адаптивными под разные устройства и экраны. CSS в сочетании с медиа-запросами обеспечивает возможность создания респонсивного дизайна, что крайне важно в эпоху мобильных устройств.
- Структурирование контента: Стили помогают не только сделать страницу красивой, но и организовать контент. Правильное использование селекторов и макетов позволяет создать логичное распределение информации на странице.
- Интерактивность: CSS дает возможность добавить интерактивные элементы на страницу. Благодаря анимациям, переходам и другим возможностям CSS, веб-страницы могут стать более динамичными и привлекательными для посетителей.
- Управление структурой: С CSS можно легко управлять расположением элементов на странице, изменять их размеры, создавать сложные макеты и адаптировать дизайн под конкретные потребности проекта.
Получается что, владение CSS – это необходимый навык для веб-разработчика, поскольку он открывает возможность создавать визуально привлекательные, адаптивные и функциональные веб-приложения и сайты.
Основы CSS: как это работает
Как HTML так и CSS верстка блоков является важной составляющей веб-разработки, предоставляя инструменты для стилизации и форматирования HTML-документов.

Основы работы с CSS и ключевые понятия, которые помогут вам создавать красивые и функциональные веб-страницы.
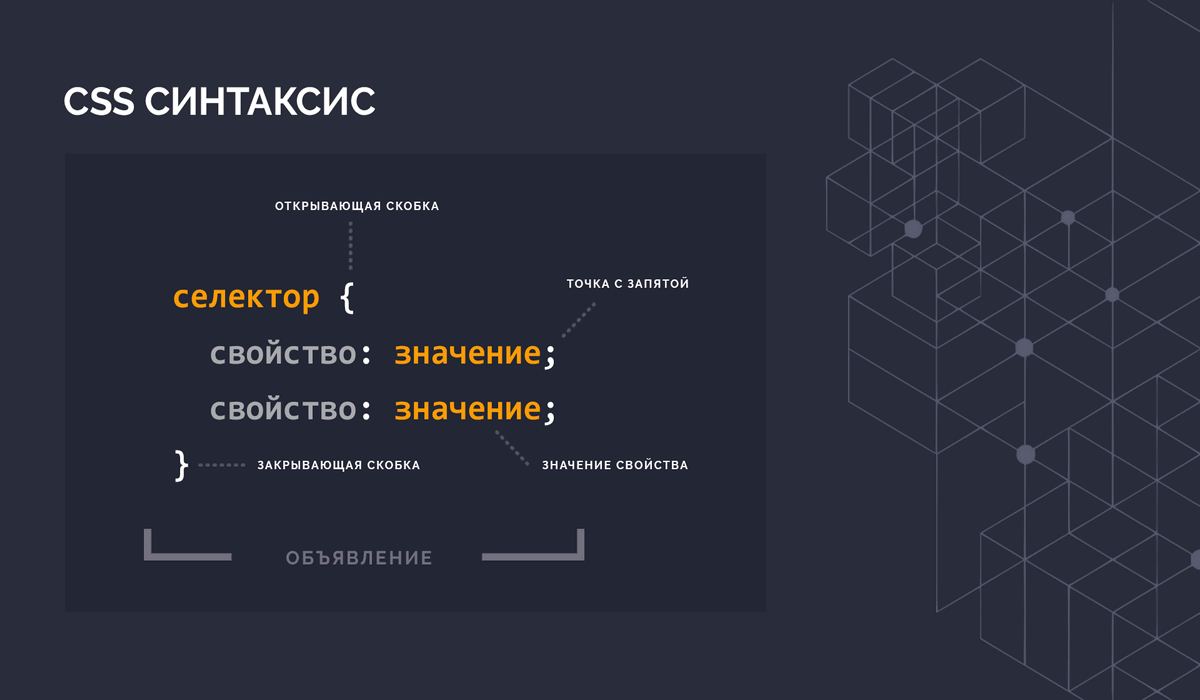
1. Выбор селекторов:
- Тип селектора: определяет, какие HTML-элементы будут стилизованы. Например, p применит стили ко всем абзацам.
- Идентификатор селектора: используется для стилизации конкретного элемента с уникальным идентификатором, таким как #header.
- Классовый Селектор: применяет стили ко всем элементам с определенным классом, например, .button.
2. Свойства и значения:
- Цвет: определяется с использованием ключевых слов (например, red), шестнадцатеричных кодов (#FF0000) или функции rgb().
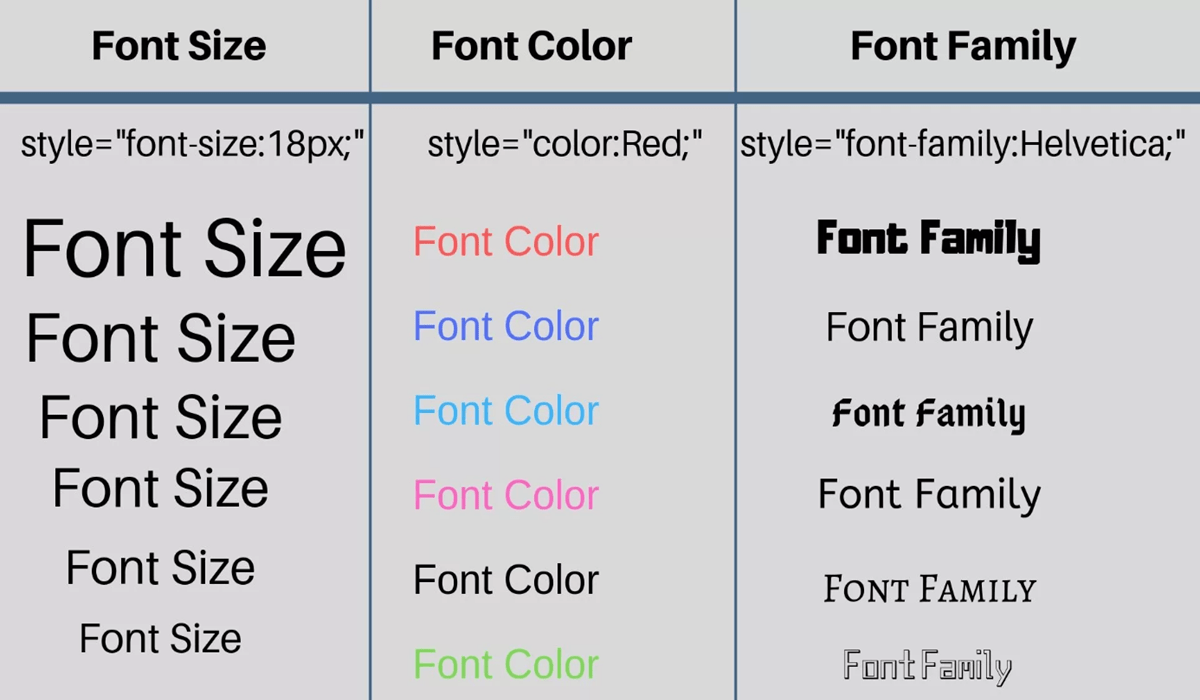
- Шрифт: можно указать семейство шрифтов, размер, стиль и даже цвет текста.
- Отступ и расположение: margin и padding управляют внешним и внутренним пространством элемента соответственно. position определяет тип позиционирования элемента.

3. Каскадность и приоритет:
- Каскадность: если несколько стилей применены к одному элементу, применяется принцип каскадности, где некоторые стили могут переопределять другие.
- Приоритет: инлайн-стили (написанные прямо в HTML) имеют больший приоритет, чем встроенные стили (написанные внутри тега <style>), а внешние таблицы стилей имеют наименьший приоритет.
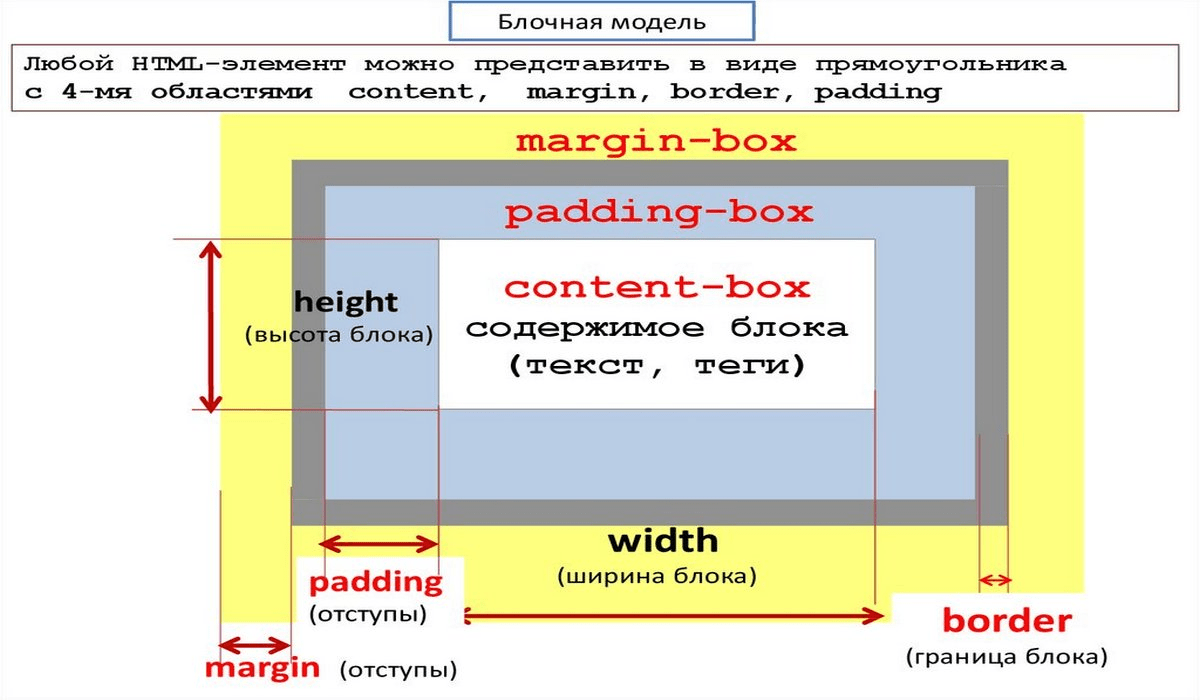
4. Бокс-модель:
- Контент: фактическое содержимое элемента.
- Отступы (Padding): пространство вокруг контента внутри границы элемента.
- Границы (Border): линия, определяющая границы элемента.
- Внешние Отступы (Margin): пространство вокруг границы элемента, разделяющее его от других элементов.

5. Работа с классами и идентификаторами:
- Классы: позволяют применять стили к группе элементов с одним классом.
- Идентификаторы: используются для стилизации конкретного элемента.
Хочешь освоить HTML и CSS, создавая крутые веб-сайты? Присоединяйся к нашему курсу "Frontend-разработчик: сайты на HTML/CSS/JavaScriptот" от CODDY!
Понимание каскада: почему называется каскадным и как это влияет на стили

CSS Каскад: управление приоритетами стилей
CSS-каскад - это механизм, который формирует правила применения стилей CSS к элементам веб-страницы.
Этот процесс базируется на ряде приоритетов и применение стилей css в html, такими как тип селектора, его специфичность и порядок определения стилей.
Тип селектора:
Влияние стилей зависит от типа селектора. Например, правила, созданные для тега, обладают более низким приоритетом, чем те, что применены к классу или идентификатору.
Специфичность селектора:
Специфичность определяется количеством элементов и их типом в селекторе. Например, селектор с двумя классами обладает большей специфичностью, чем селектор с одним классом.
Порядок определения:
Эти факторы обеспечивают гибкость управления стилями и позволяют избегать конфликтов в коде.
Наследование в CSS: передача стилей поколениям
Механизм наследования и верстка таблицы CSS позволяет элементам наследовать стили от своих родителей.
Например, если стиль определен для тега <body>, он автоматически передается всем дочерним элементам, уменьшая необходимость повторного кода и упрощая разработку.
Автоматическое наследование:
Некоторые свойства, такие как цвет текста и размер шрифта, наследуются автоматически.
Управление наследованием:
Некоторые свойства не наследуются, но можно использовать ключевое слово inherit, чтобы передать стиль родителя.
Создание каскадных стилей:
Наследование становится мощным инструментом для создания каскадных стилей. Например, стиль для <h1> может быть унаследован всеми заголовками, а затем переопределен для конкретного заголовка.
Понимание принципов каскада и наследования в CSS позволяет разработчикам более эффективно управлять стилями, обеспечивая последовательность и логичность в оформлении веб-страниц.
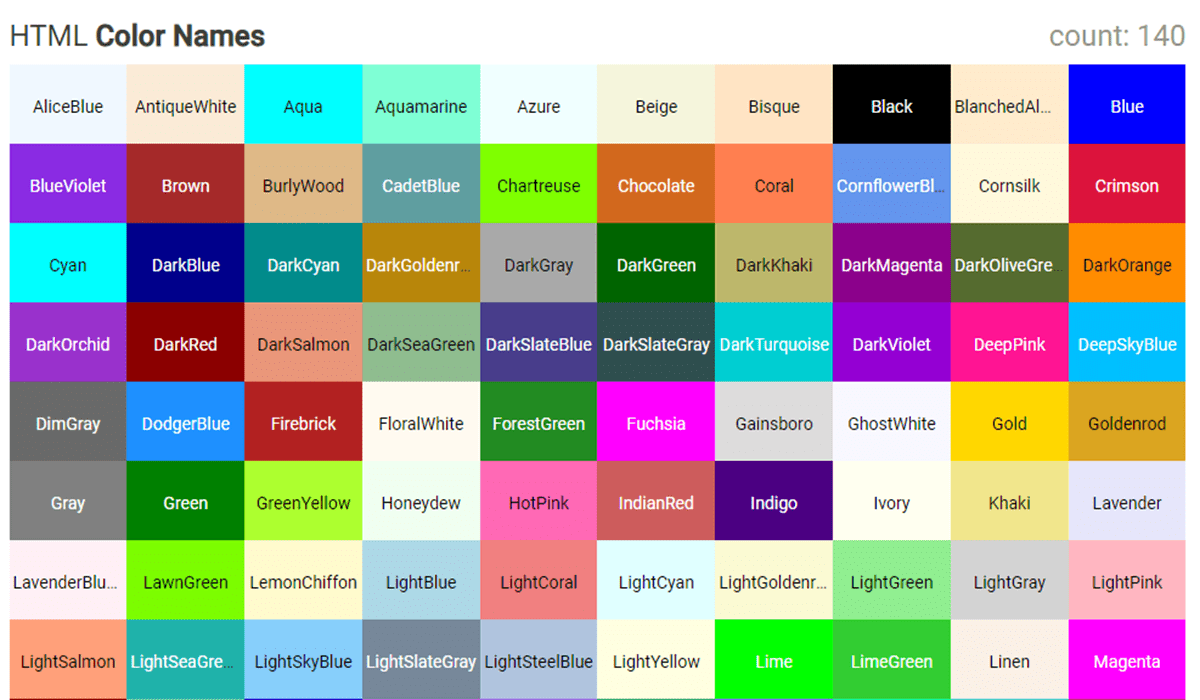
Цветовая палитра: выбор правильных оттенков

Создание эффективной цветовой палитры - важный этап в дизайне веб-страницы. Правильно подобранные оттенки делают сайт привлекательным и обеспечивают комфорт для пользователей. Это поможет выделить ваш сайт среди конкурентов. Давайте рассмотрим ключевые шаги при выборе цветовой палитры.
Определите основной цвет:
- Выберите основной цвет, который будет доминировать на вашем сайте. Это может быть цвет логотипа или ключевой тематический цвет.
Используйте цветовые схемы:
- Работайте с цветовыми схемами, такими как монохроматическая, аналогичная, комплементарная или триадная, чтобы создать гармоничное сочетание оттенков.

Посмотреть сайт можно тут
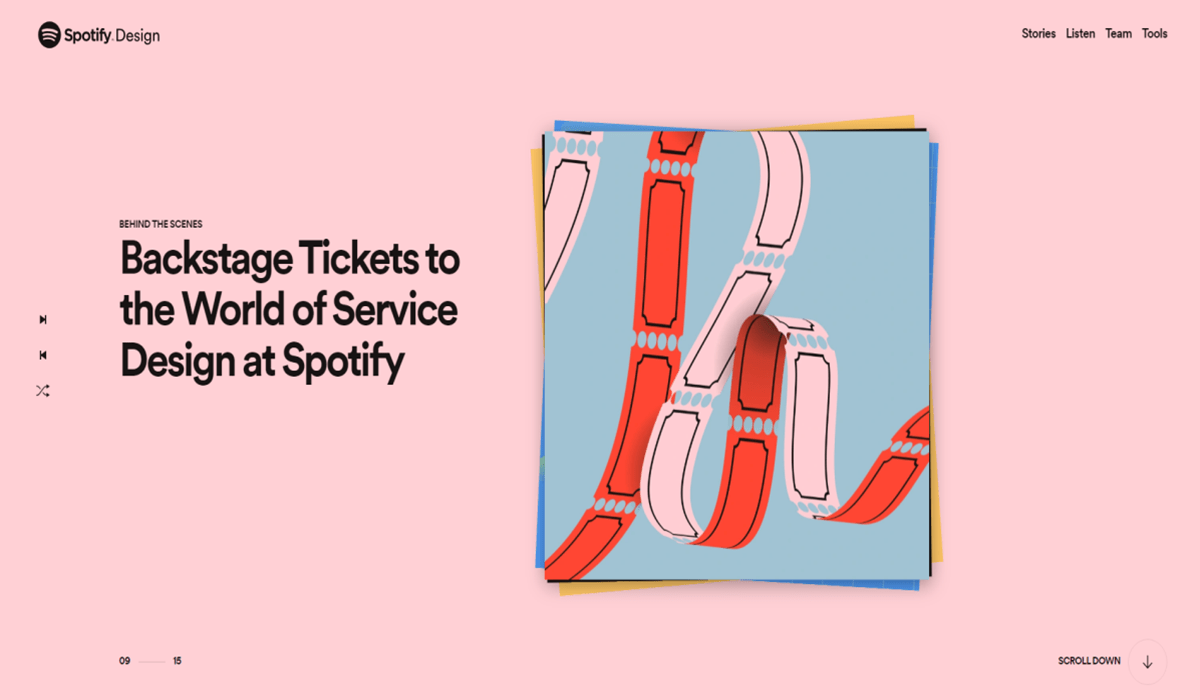
Учтите психологию цвета:
Разберитесь с психологией цвета. Например, синий может ассоциироваться с надежностью, а красный - с энергией. Подберите цвета, соответствующие целям вашего сайта.

Посмотреть сайт можно тут
Контраст для читаемости:
Обеспечьте хороший контраст между текстом и фоном. Это улучшит читаемость и сделает информацию более доступной.
Не забывайте о нейтральных цветах:
Включите нейтральные цвета, такие как белый, серый или черный, чтобы сбалансировать яркие оттенки и создать чистый дизайн.

Посмотреть сайт можно тут
Тестируйте на разных устройствах:
Удостоверьтесь, что выбранные цвета хорошо смотрятся на различных устройствах и в разных условиях освещения.

Посмотреть сайт можно тут
Соблюдайте меру:
Не перегружайте сайт слишком многими цветами. Соблюдайте меру, чтобы сохранить чистоту дизайна.
Адаптируясь к бренду:
Если у вас есть брендовые цвета, интегрируйте их в цветовую палитру, чтобы сайт был легко узнаваем.
Шрифты и текст: делаем текст читабельным и привлекательным

Веб-дизайн не ограничивается только выбором цветовой палитры; шрифты и текст также играют ключевую роль в создании привлекательного и читаемого дизайна. Рассмотрим несколько важных аспектов, которые следует учесть.
Выбор подходящих шрифтов:
Используйте читаемые и эстетичные шрифты. Обратите внимание на их стиль: серифные (с засечками) часто ассоциируются с традицией и уважением, а бессерифные (без засечек) более современны и минималистичны.
Размер и межстрочное расстояние:
Определите оптимальный размер шрифта и межстрочное расстояние. Текст не должен быть слишком мелким, чтобы обеспечить удобство чтения.
Цвет текста и фона:
Создайте контраст между текстом и фоном. Темный текст на светлом фоне или наоборот обеспечивает лучшую видимость.
Использование выделений:
Выделяйте важные элементы текста с помощью жирного шрифта, курсива и подчеркивания. Это помогает пользователям быстрее улавливать ключевую информацию.
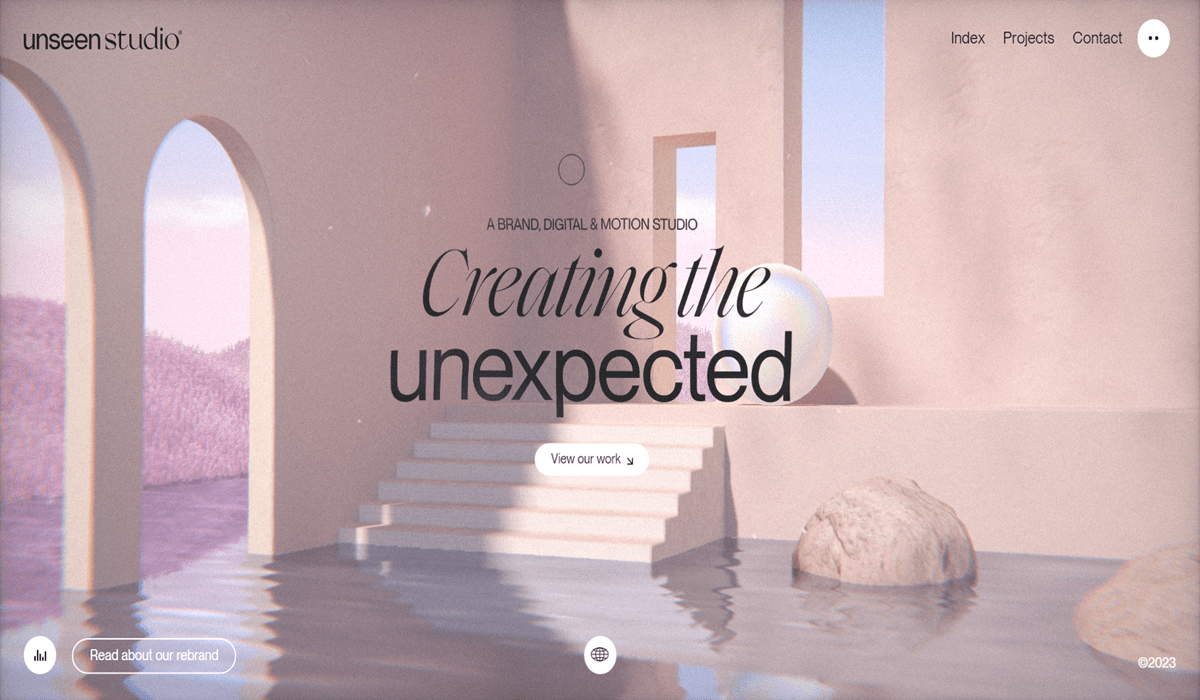
Соблюдение шрифтовой иерархии:
Используйте разные размеры и стили шрифтов для заголовков, подзаголовков и основного текста. Это создает шрифтовую иерархию, делая страницу более структурированной.

Посмотреть сайт можно тут
Подбор цветов для текста:
Цвет текста должен хорошо смешиваться с цветовой палитрой сайта. Также убедитесь, что цвет текста не создает неприятный контраст с фоном.
Адаптация к мобильным устройствам:
При разработке шрифтов учтите адаптацию к мобильным устройствам. Размер и читаемость шрифта на экранах разных размеров должны быть оптимальными.
Проверка на орфографические ошибки:
Периодически проверяйте текст на орфографические и грамматические ошибки. Ошибки могут ухудшить впечатление от сайта.
Очень крутой пример сайта который можно будет в будущем научиться создавать изучая данное направление
ЧИТАЙТЕ ТАКЖЕ:
Frontend и backend – понятие и отличия
Профессия UX/UI-дизайнер
Web-программирование и web-разработка – что это такое?





