Web-programming and web-development - what is it?
Have you ever wondered how interactive websites are created where people play, watch videos and communicate with friends?
These are the results of the work of web developers. Today we're going on a journey to learn what web development is and how websites are created.

What is web programming?
Web programming is about creating things that make websites interesting and useful.
Web development is the process of creating a website or web application. It's like building a house using different tools and materials, but instead of a house, we build websites.

There are two kinds of languages in web programming:
- client-side
- server languages
Client-side languages run on your computer in your browser, and server-side languages run on the computer where the website itself is stored.
Client-side languages help make websites interactive. This means that they can respond to user actions, such as clicking a button or filling out a form.
However, they are dependent on the user's browser, so the same code may work differently in different browsers.
Server-side languages, on the other hand, run on the server where the website is stored. They can handle requests from users and return the information they need.
This helps in making websites more reliable and efficient.
Web technologies and programming languages
What is the right programming language for web development? One of the most popular questions. In order to create great web projects that have clever gizmos, interesting elements and stylish details, a web programmer needs to know more than just layout languages:

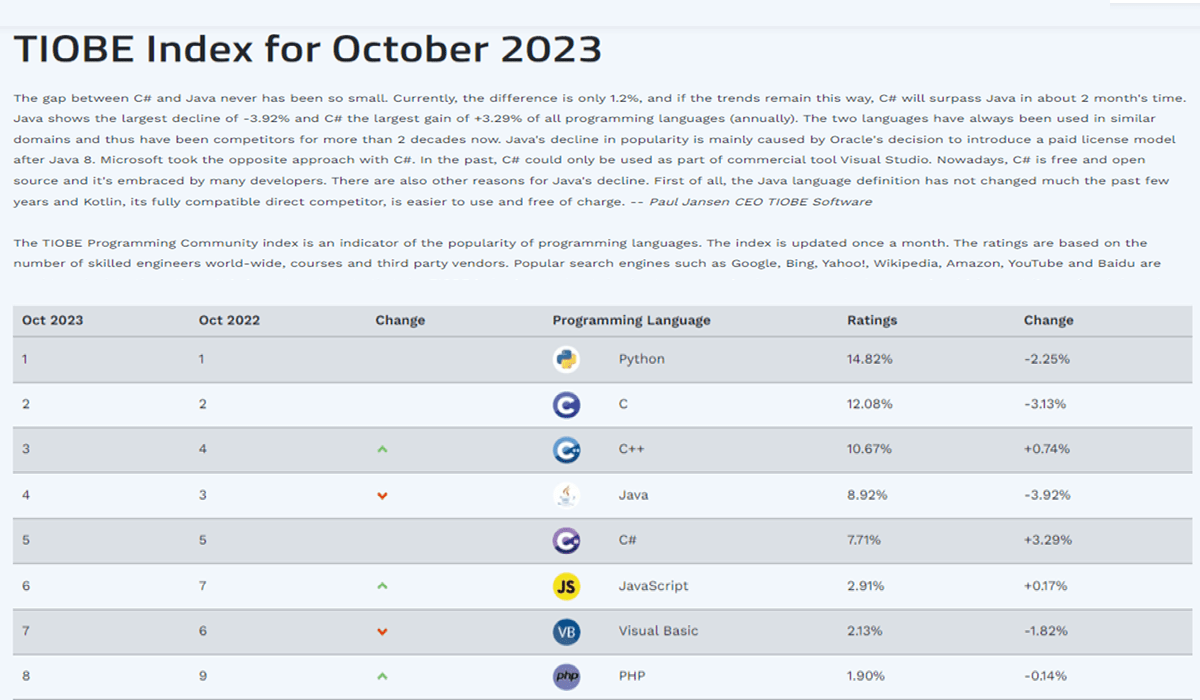
Let's take a look at some of them that are very popular right now, as the TIOBE index shows in October 2023
Python
Python is a programming language with simple and clear code that is suitable for beginners in web development.

Python is used by developers from big companies like Google, NASA, and IBM as well as in research centers.
This language is not only popular among website and application creators, but it also copes with creating algorithms to collect data from different web pages, such a process is called parsing.
JavaScript and Java
JavaScript is the main web development language used by frontend developers.

It is supported by all popular browsers on both computers and mobile devices.
JavaScript has a simple and straightforward syntax, and there is plenty of documentation, tutorials, and training materials available online.
This language is important in creating web pages, allowing buttons to sparkle, images to come to life, and text elements to move. Web developers use functions, variables, and mathematical and logical operators in JavaScript.
Java, is used by large financial and technology companies in web development. Java code is complex and has a strict syntax. This language is often used to create mobile applications on the Android platform.
PHP
PHP is a programming language specifically designed for web development.

It is used on almost 78% of all websites in the world. PHP is easily combined with HTML and has a low entry threshold for beginners.
To master PHP, it is important to deepen your database knowledge and learn how to work with SQL and MySQL.
Несмотря на популярность PHP, некоторые опытные разработчики предпочитают JavaScript, так как у него более обширные возможности по сравнению с PHP.
HTML
HTML — это язык разметки, который браузеры интерпретируют для отображения веб-страницы.

Он определяет структуру и содержание страницы с помощью тегов, таких как <table> для таблиц, <img> для изображений, <strong> для выделения текста и многих других.
CSS is responsible for the look and feel of web pages.
With its help you can change fonts, choose colors, adjust font sizes, control indentation and line spacing, and place multimedia elements precisely in the right places on the page.
Welcome you and your young developers to the course: Web Programming, where they will learn the skills to create websites and applications. Give them the opportunity to take their first steps in the IT world.
Types of Web Development
In web development, just like in the real world, everyone can find their specialty and do what they like.

No matter what tasks developers face, they are divided into directions, where each fulfills its own role. Let's take a look at the main directions in web development:
Backend development
Backend-developers are in charge of creating the server side of the website. This part is like the brain of the site, which manages all the processes and makes the site interactive.

Imagine an online store: when you click the "Buy" button, backend developers make sure that products are added to your cart and your order is processed correctly.
They work with databases, take care of security, customize access to the site and perform many other tasks.
Frontend development
Frontend developers are responsible for the visual part of the website that you interact with.

They create the design, place buttons and other elements on the page, and make sure the site is stylish and user-friendly.
Everything you see on the screen of your device is the work of frontend developers. And this direction is suitable for those who are new to web development.
Page layout
Page layout is a part of frontend development, and it is the work of creating the look and feel of a web page.

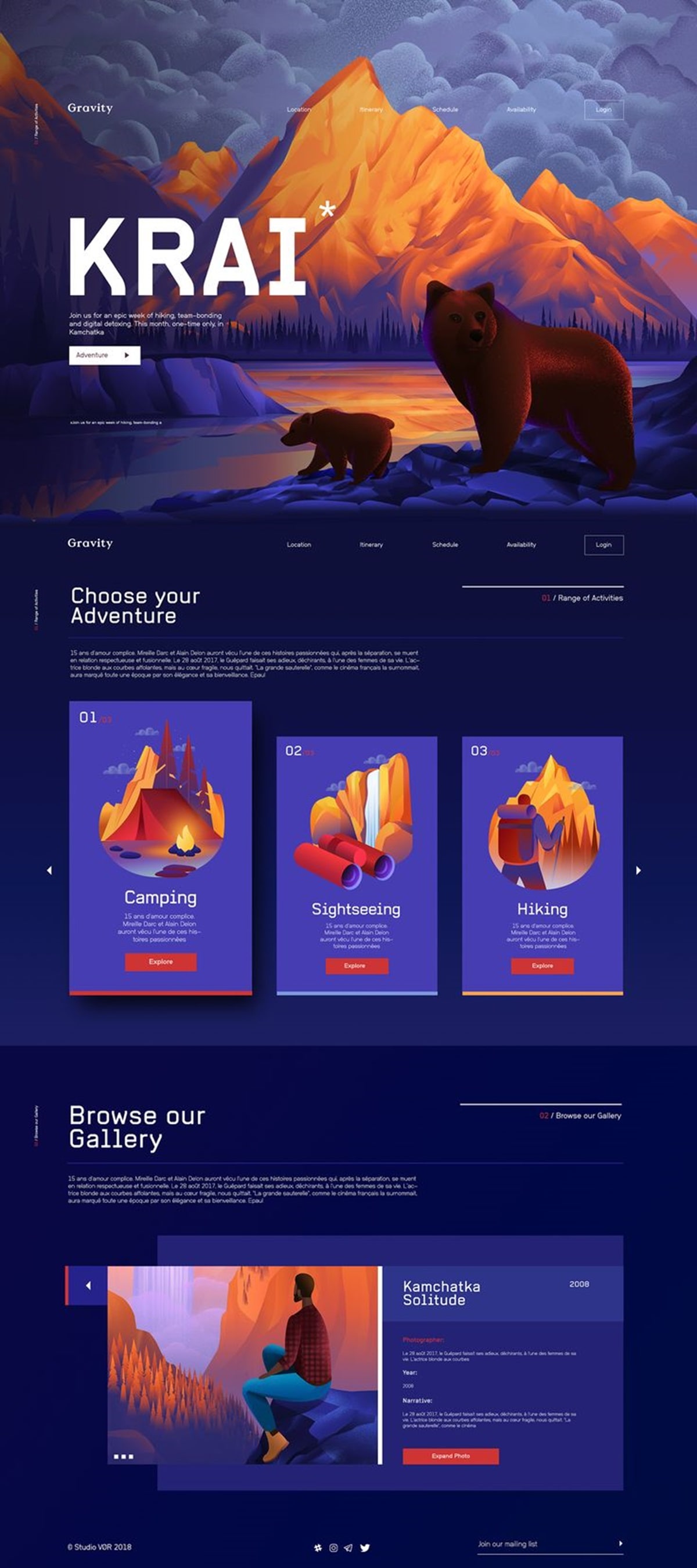
Example of website design
This is the job of the HTML layout designer, who takes the layout from the designer and turns it into code that the browser can understand.
The layout is important because it determines how fast the site works, how it looks on different devices, and how well it is found on search engines.
How to quickly become a web-developer?
This question worries many, because the world of web technologies is constantly changing and developing.

If earlier, in order to start your career in this field, it was enough to know HTML, CSS and JavaScript, then today in web development there are many frameworks (a ready-made set of tools that helps the developer to quickly create a product: a website, application, online store, CMS-systems) and complex stacks (this is a set of knowledge that is necessary for a particular project).
The fastest and best way to become a web developer is to learn from experienced instructors.
Dear parents, let's create a family association of future IT specialists. Join us on the course "Frontend Developer: HTML/CSS/JavaScript Websites" and explore the world of programming together.





