In our everyday internet there are many different services, such as virtual stores, games and websites, and all of them are created by special people. When they create these services, they use two words: frontend and backend. But what does that mean and what is the difference between them? Let's figure it out together, let's start from the beginning. Frontend and backend what is it in programming?

Interpretation of the words Frontend and backend
Frontend and backend in web applications can be compared to two big whales on which the whole system is based: the user interface and the hidden logic that makes it work.

Frontend developers focus on creating the user interface, paying attention to the user experience (UX), while backend programmers are concerned with creating the internal mechanisms of the application that function internally, independent of user interaction.
What is Frontend
The frontend is what we see on websites, such as buttons, text, and pictures. It's like the scenery on the stage of a theater. Frontend developers create this decor using special "languages" - HTML, CSS and JavaScript.
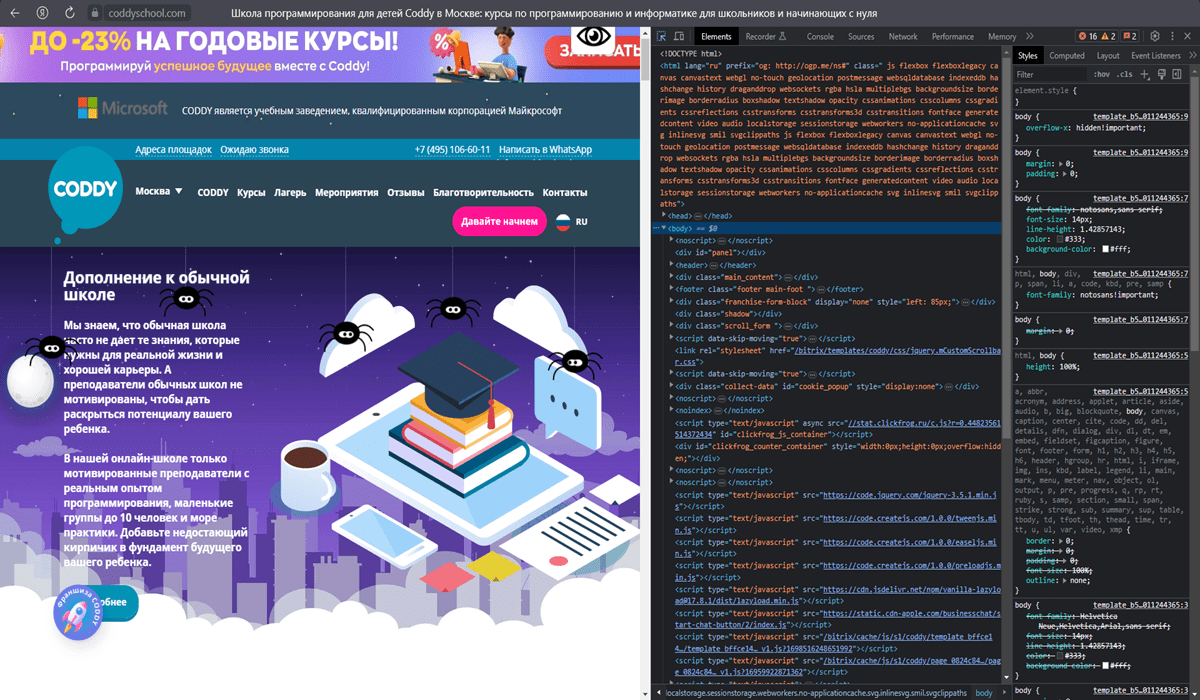
If we want to see how this decor is arranged, we can press the F12 key on the site and see the code that makes all this beauty.

HTML describes where things are on the page, CSS specifies how they look (like the color and size of buttons), and JavaScript makes them interactive (like when we click on a button, something happens).
We invite you and your young coders into the exciting world of programming! Join the Frontend Developer: websites in HTML/CSS/JavaScript course and start learning how to create the future with us.
Each of these "languages" is responsible for a different part of the decor on a website.
Frontend-developers learn how to work with these "languages" to make the website interface beautiful and user-friendly.
What is Backend
Backend development is like creating hidden parts of a website. It's similar to how magicians conjure to perform their magic trick.
You don't see them doing it, but it happens. When you type something into a search engine and hit Enter, as if you said "Abra-cadabra!", your query is sent to the server.

There it is magically processed and the result is returned to your screen. You only see the end result, like a rabbit out of a hat, but not how it was put there.
It's like magic in three steps: sending, processing, and displaying.
In the backend, developers can choose different programming languages as if they were choosing the tools for their magic.
They use Java, PHP, Python, Ruby, and many more languages. There are no hard rules, and developers can choose what they like best to create a website that works as it should.
Calling you and your little programming geniuses to the Web Design Fundamentals course - training for beginners. Let them learn the secrets of creating their own applications!
The main differences between Frontend development and Backend development
How to link backend and frontend? Let's take a look at the differences between frontend and backend and how they work together and what is the difference between them. All those complicated words about working principles can be explained simply.
- Method One: When you visit a website, your browser sends a request to a server, similar to a query. The server finds the information you want, formats it nicely, and sends it back as the HTML page you see.
- Method Two: Sometimes things can happen on a website without reloading the page like magic. This happens with the help of a tool called AJAX. It uses JavaScript in your browser to send requests to the server, and the server sends the response in special formats.
- Third way: There are some websites that load data without reloading the page. They too use AJAX or other tools like Angular and Ember.
- Fourth way: Some developers use tools called Ember (which is an out-of-the-box JavaScript toolkit for creating scalable, open source web applications) or React (which is an open source JavaScript library for creating front-end user interfaces) to create applications that run both on the server and in your browser. They link the two parts using AJAX (this is an acronym that stands for the synthesis of the designated technologies: Javascript and XML) and HTML code (this is the code that is used to structure and display a web page and its content).
So, frontend and backend developers have different tasks, but sometimes there are those who can do both - they are called "full-stack developers".
Choose what you like best and learn the right programming languages to become a pro at it.





