Figma is a design program that is used to create website layouts. Today we will briefly show how the interface works in it.
This article is intended for beginners: we will only spend time on the basic mechanics and features.

Figma can be used in a browser, but you will need to register first. However, we recommend using the desktop app as it is more convenient. You can download Figma on your PC here.
Getting to grips with the interface
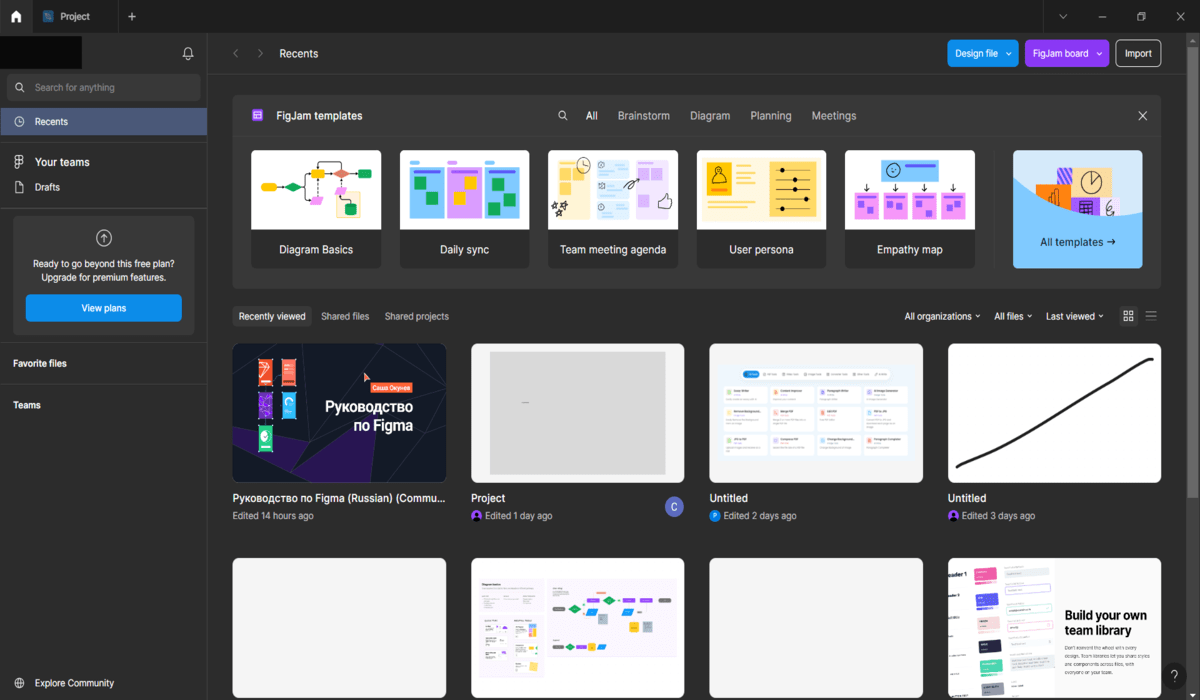
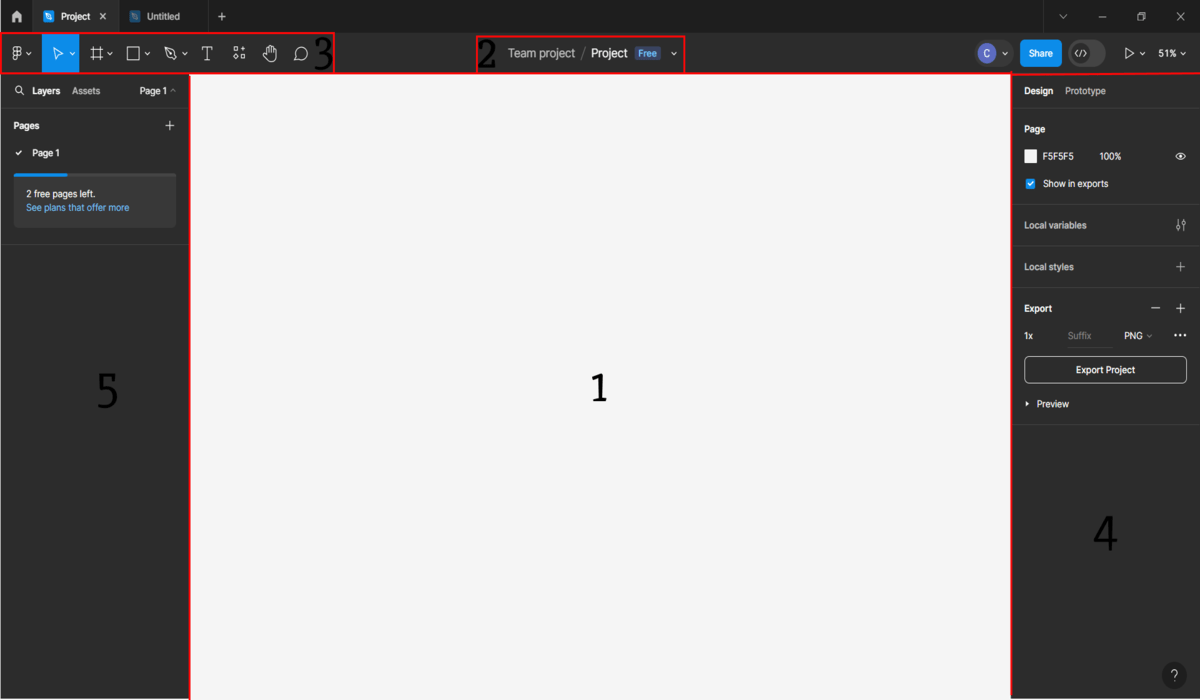
This is the main screen where your projects appear. After registration, there will be several preset options there. Usually they are templates.

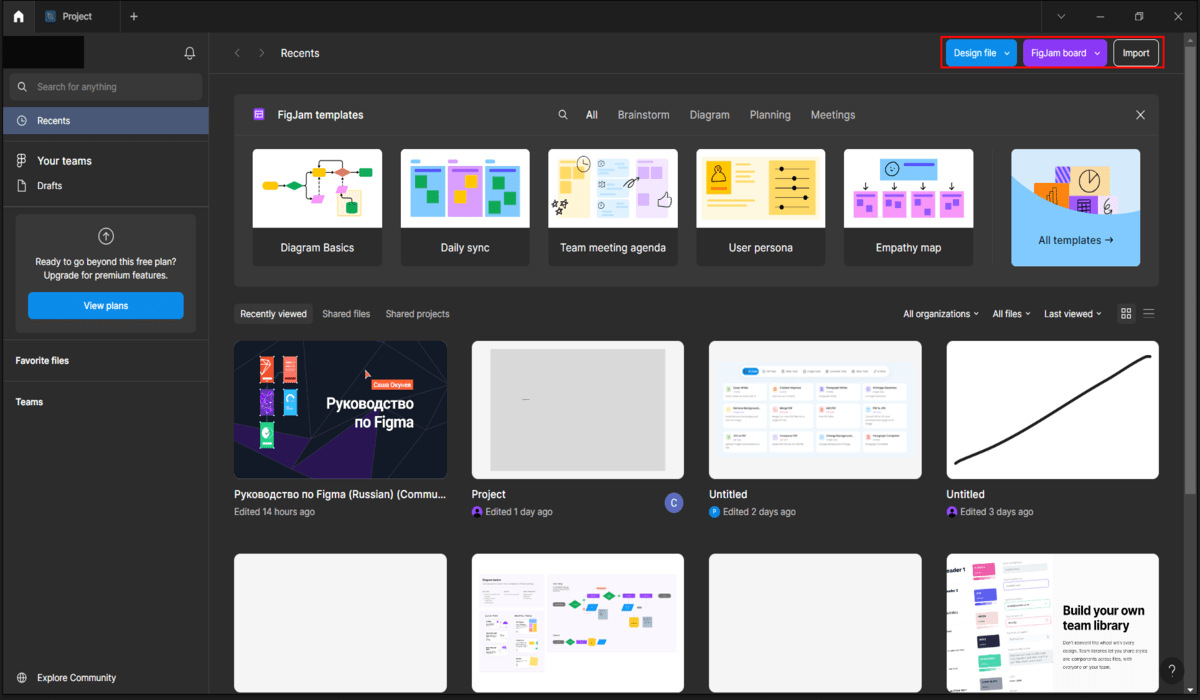
In the upper right side, you can open existing files, use the collaboration board, or import data.

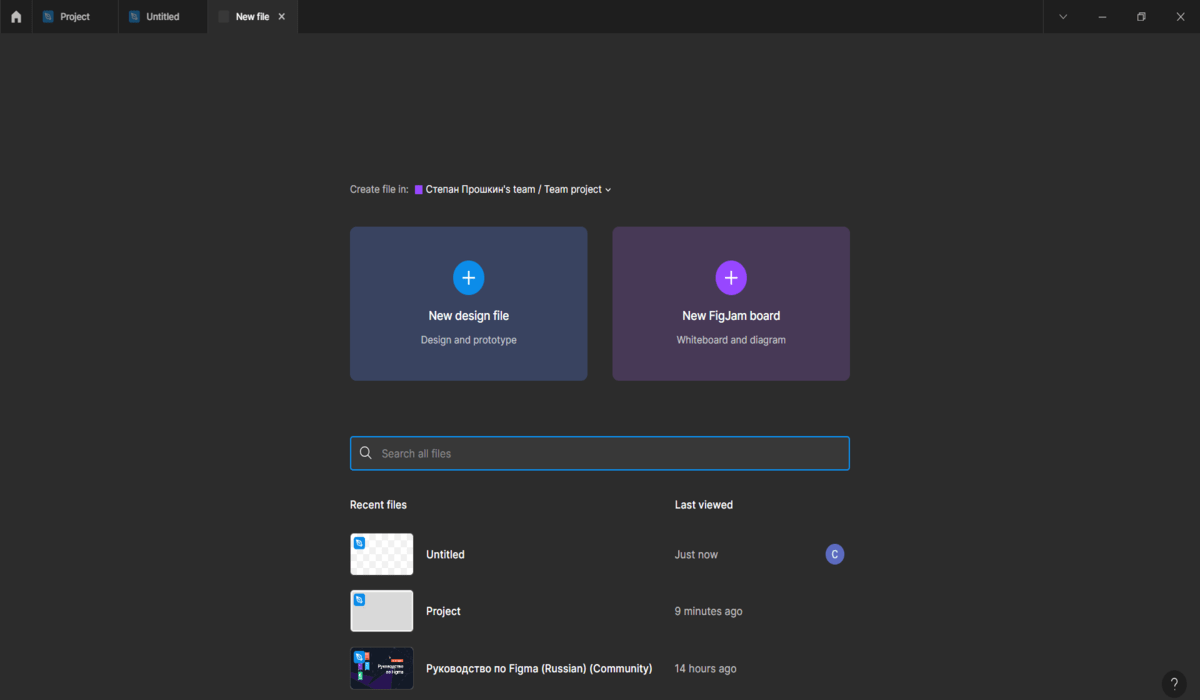
In the upper part there is a house icon and a plus sign. The first is the home page, the second opens a new window where you can make a new file, find an existing project, etc.

When you click on the plus sign, a window like this appears.
On the left side is your account, search menu and a list of projects. To select a project, just click on it.
Create your project
Using one of the above methods, enter a new project. A little about what's inside:

- In the center is a white sheet, that's where the work will take place.
- At the top you can change the name of the project. After that you will find it in the main menu.\
- In this part there are all the necessary tools (about them below).
- And on the right side there is a menu with information and additional actions. You can change the color and transparency of the object, zoom in or out, download (Export button), etc.
- On the left side you can see all the layers that are in the project. When solving complex tasks, you may accumulate several dozens of layers or more. But in Figma you can manage them conveniently.
Figma will be suitable not only for people working in design. It will be useful for everyone who deals with content: you can combine and crop photos, remove unnecessary details, solve tasks together, etc.
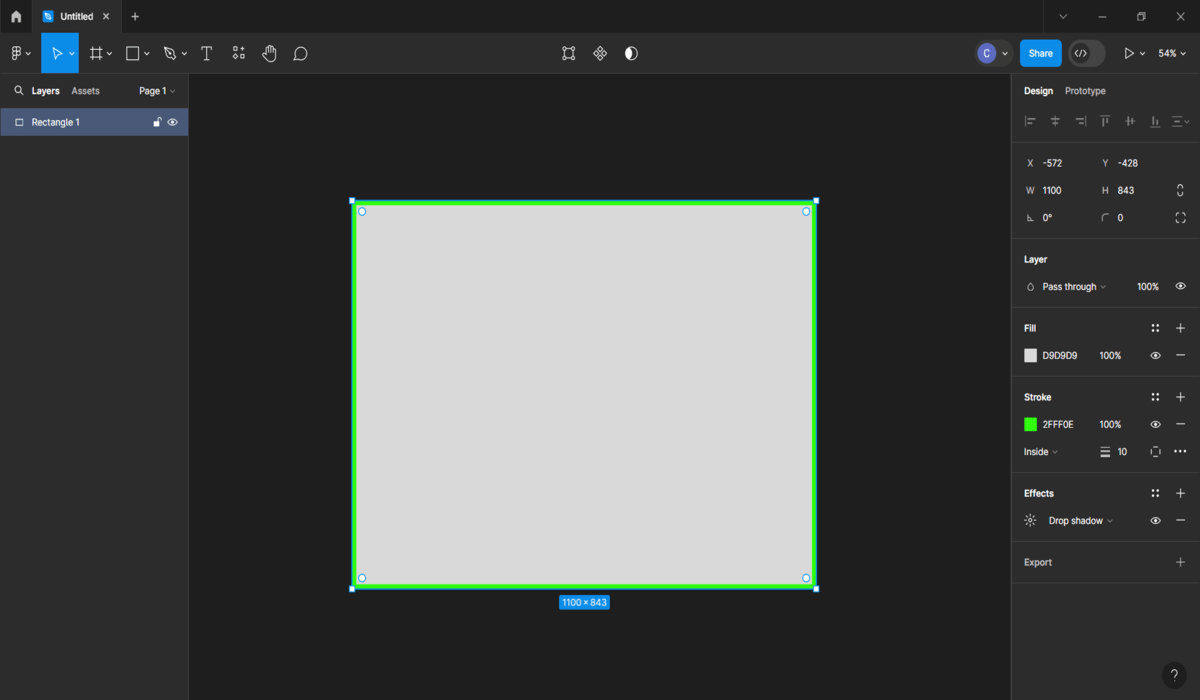
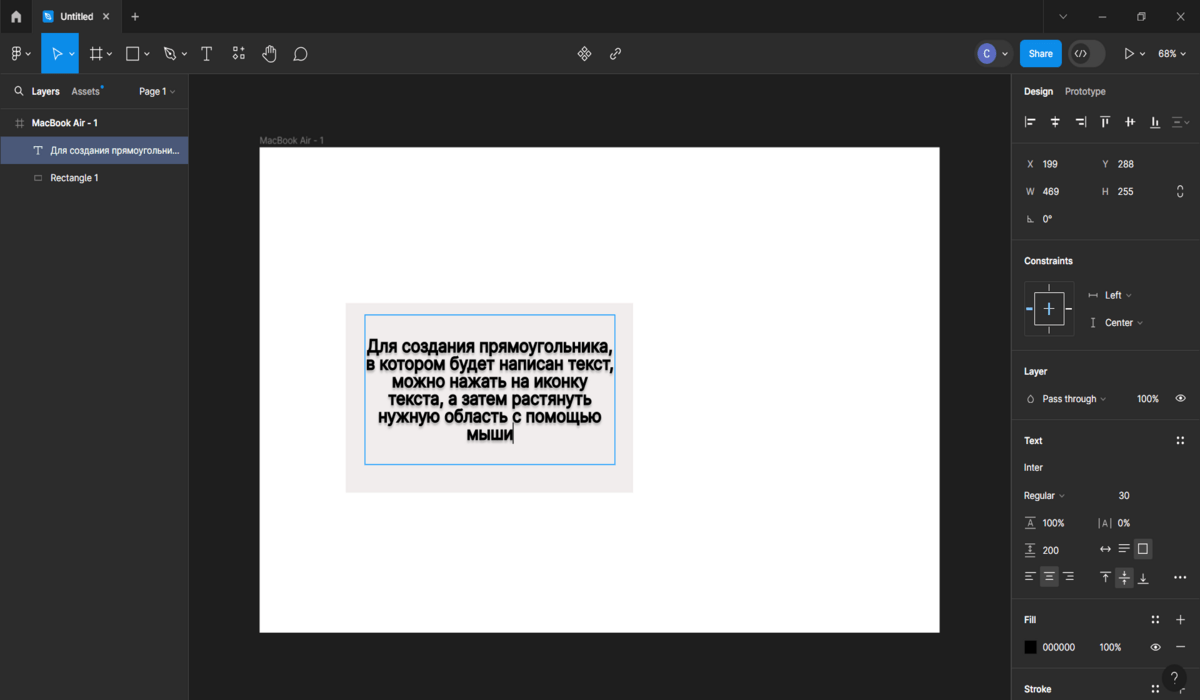
Let's show it by example. Now we have drawn a simple figure. Here's what a beginner needs to know about it:

- X and Y are coordinate axes. If you want two objects to be on the same line - just specify the required value.
- W and H - size. To the side of them there is a button to save proportions. If it is activated and you have changed the height, the width will also change.
- There is also a rotation angle of the shape and rounding.
- In the Layer menu you can select the transparency level of the object.
- In Fill you select the color and its saturation.
- Stroke is the stroke. The square is black, but here we have circled it with a lettuce line. You can customize its size and transparency.
- In Effects you can initially work with shadows and blur.
Export - download button. There are many such windows in Figma, but all of them are relatively clear. The left side of the screen shows the status of our square. It can be fixed or made invisible.
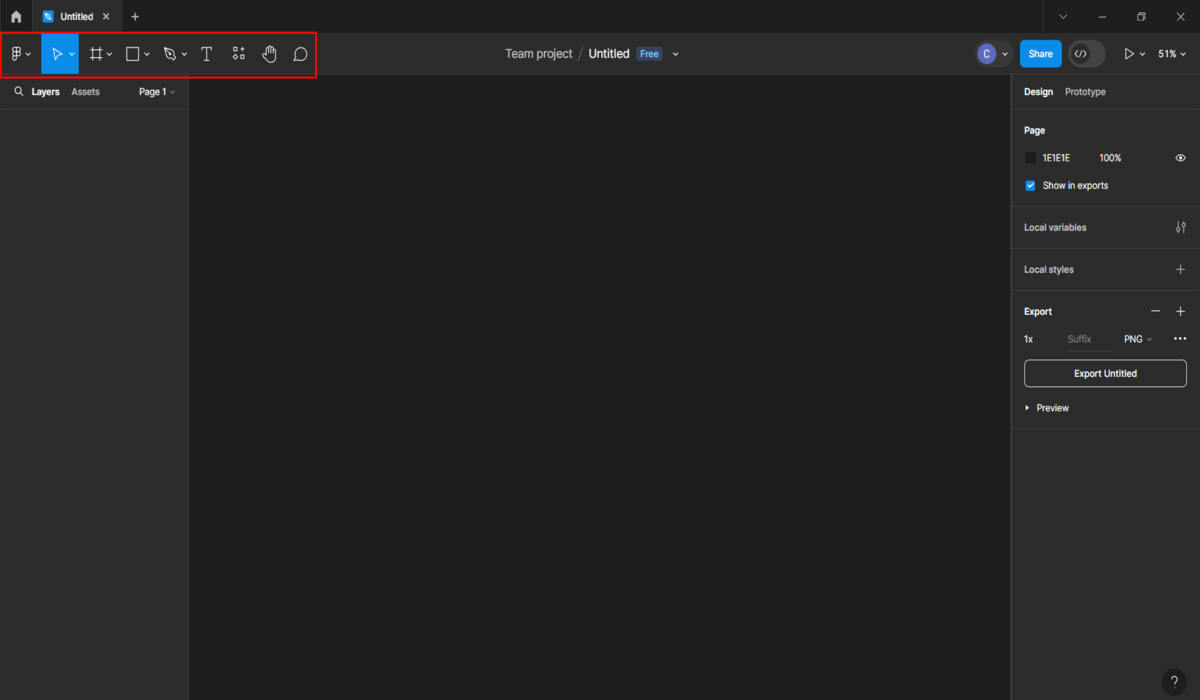
About the tools
They are used to work with files. We will examine them one by one.

There are a lot of options for using tools, but at first some of them will seem useless.
Figma menu
Works with files. Let's analyze them one by one:
- File. Creating new files, uploading them, saving them, creating a local copy, etc.
- Edit. Editing, searching for items, copying them, picking color on the template (pick color).
- Viev. Reject, zoom in, search for frames, check comments, add meshes for better performance, etc.
- Object. Select frame or groups, change object angle, use masks, work with layers.
- Text. Working with text, for example, you can insert a link into it.
- Plugins. Figma has plugins that simplify your work. With the help of this window you can manage them.
Figma is often used to prepare the design of websites. The layout designer creates it according to the layout made by a specialist. We will teach you how to work with basic web-design tools, show you the principles of designing web-pages, tell you how human perception works, etc. Come on over and sign up with us.
Move
You can use this to quickly drag and drop objects around the frame. You can also scale it using the arrows on the sides of the object. Note that when moving the program will sometimes show red lines. They will help you to place the objects more correctly.
Objects can not only be moved, but also copied. Therefore, you will save more time while working.
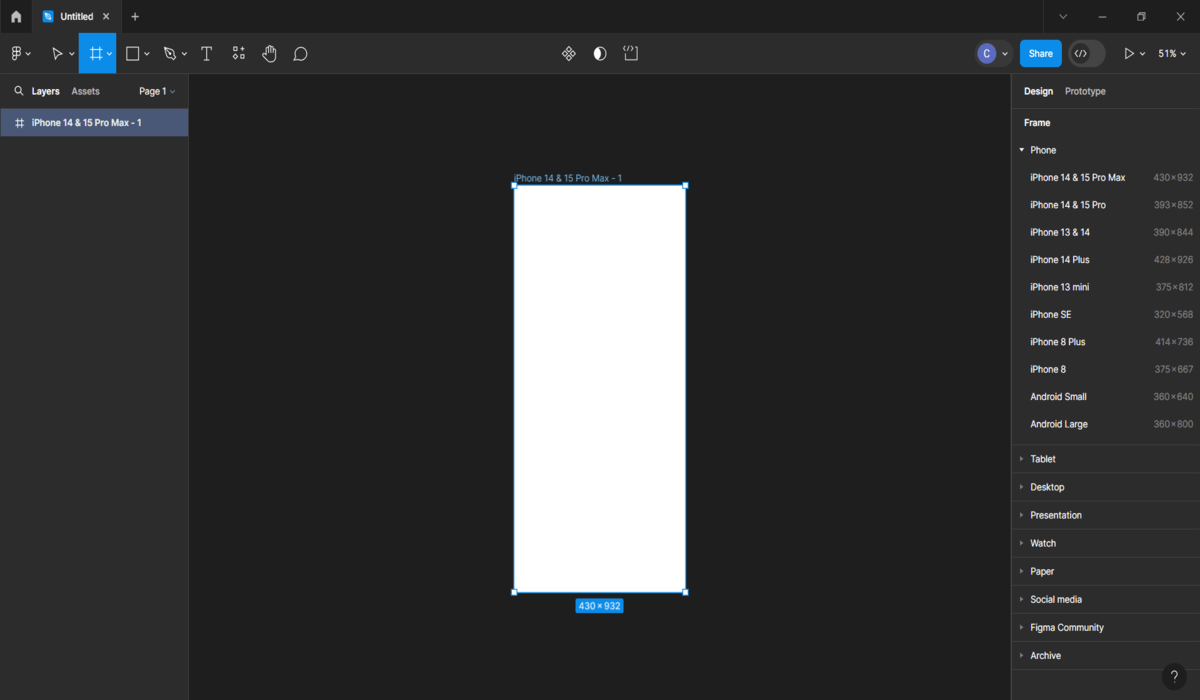
Frames

Often the work on a project starts with this tool. It sets the size of the container where objects will be located. Since it is typical, when you press the frame key, a choice appears: for different models of phones, pc, watches, etc. The size and location can be changed too.
Adding geometric shapes (vector shapes)
You can add six geometric shapes. Adjust transparency and color, work with pictures, etc. Their size and position can be changed via the menu on the right too.
Figma also has four rates. One of them is free, it is suitable for most tasks and training. Subscription for more expensive projects costs from 10 dollars, you will need it if you are going to work in a group on serious tasks.
Pen and Pencil
The pen allows you to draw in the following way: you select a point, draw a line to another point, then repeat the process. The line can be curved. In this way, you can draw a geometric figure, which will become another element. The pencil works the same way as in any other tool.
Text
There are parameters for it too. You can change the font, size, lettering and so on. Since Figma is used for design, you can change the size not only in fonts, but also in pixels. You can also experiment with the container that has the text inside it.

Initially you will only have access to Google Fonts, but in the future you can expand the font library. Text alignment, indentation, red line - all this is also available in Figma.
Comments
They are used when working in a team. You have completed an order and received feedback in the form of comments.
Useful tips
A few ideas that will help you unlock the full potential of Figma:
- Use hotkeys. Get used to it, as most designers work with them. Finding all the shortcuts you need is easy: there's a question mark at the bottom of the screen. Click it, then select the Keyboard shortcuts section. There are also additional guides there.
- Look for the plugins you need. They will help you work faster or give you a useful tool. For example, the Iconify plugin allows you to get additional icons. There are plugins that allow you to use 3D elements, create sets of text to fill space, etc. There are also plugins that add icons for Figma.
- Learn how to duplicate objects. A useful feature that saves time.
- The K hotkey will help you quickly scale an object.
Figma also has a Figma Learn section where you can find useful information.
Read also:
1. IT professions without programming.
2. Types and application of illustrations.
3. UX/UI designer profession.





