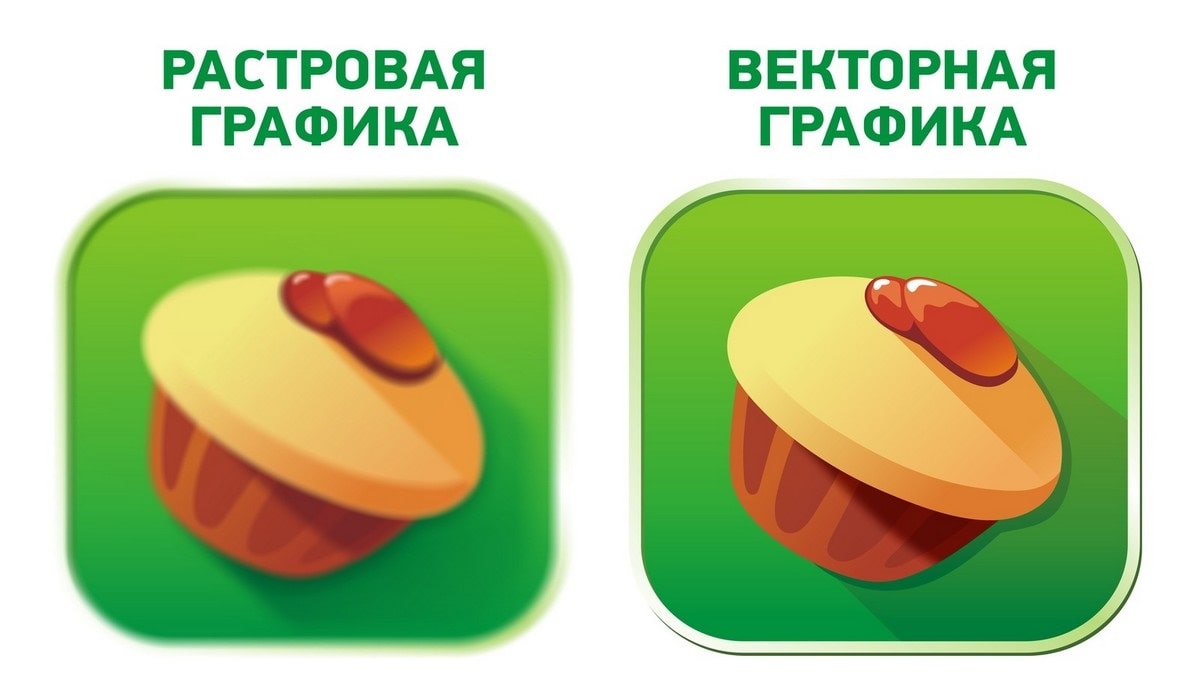
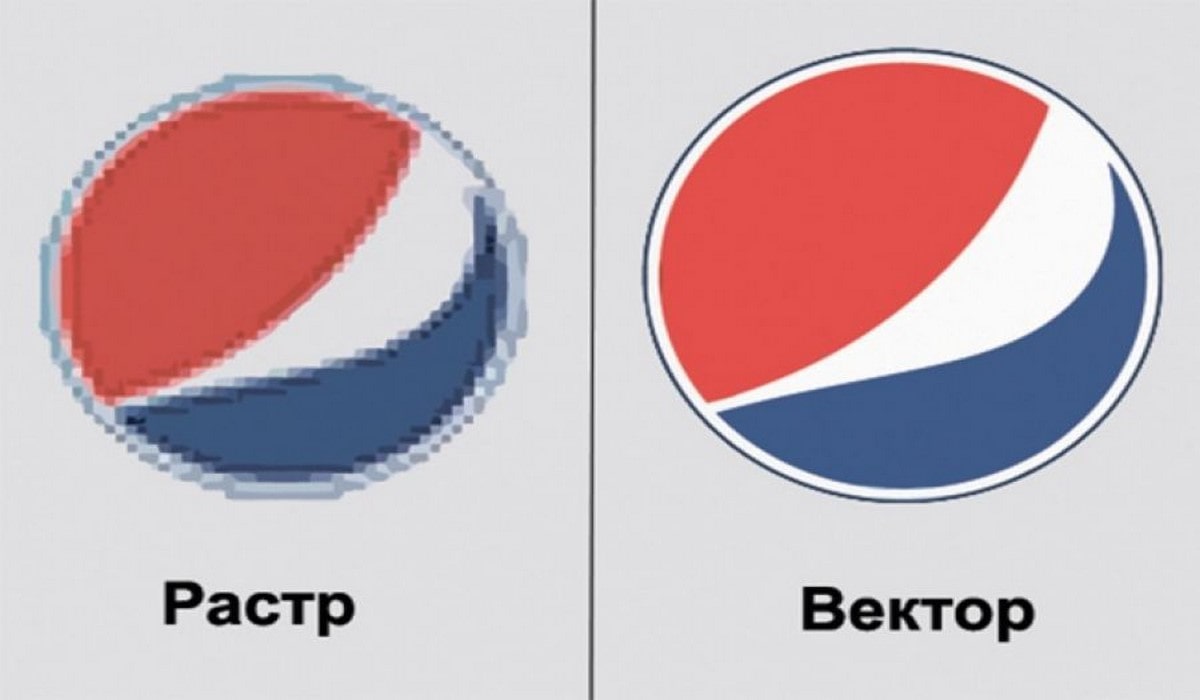
The concept and application of raster and vector graphics
Raster graphics are based on a grid of pixels and are ideal for photos and complex textures. However, vector graphics operate with mathematical objects, which provides infinite scalability without loss of quality.

Raster graphics are often used in photography and design, while vector graphics find application in logo design, illustration, and web graphics.
Raster and vector graphics help you to effectively select and apply techniques according to specific tasks and project requirements.
Content ▼
1. Raster graphics: an ocean of pixels
4. Small tips for choosing

Raster graphics: an ocean of pixels
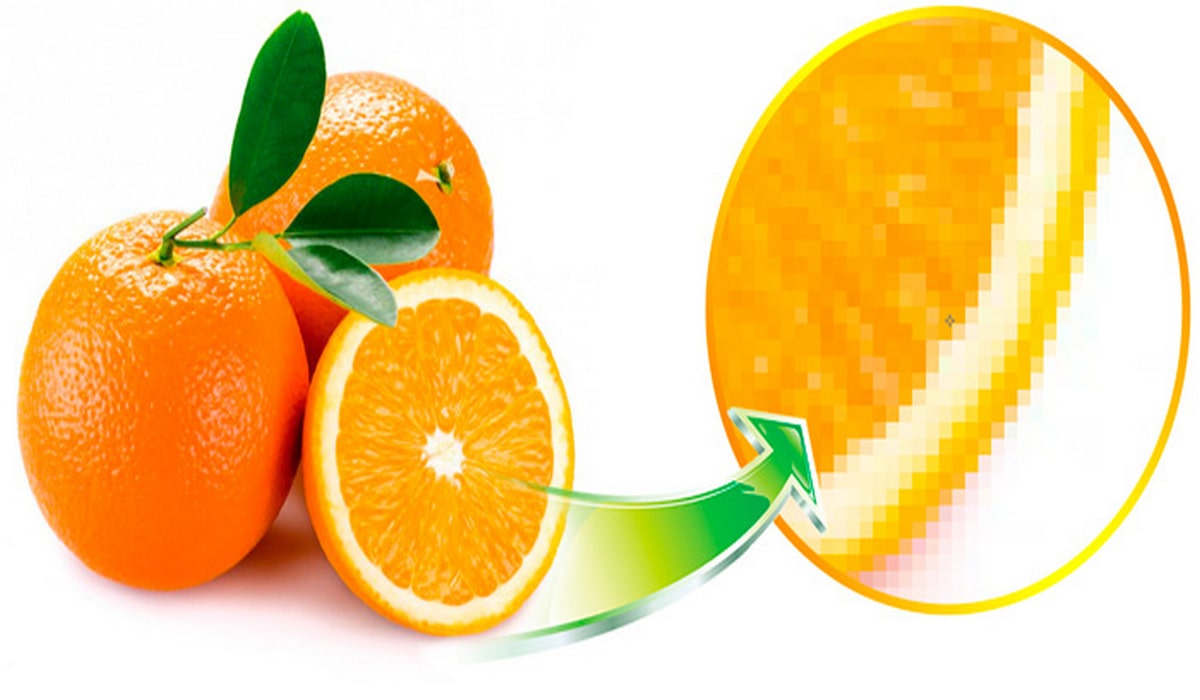
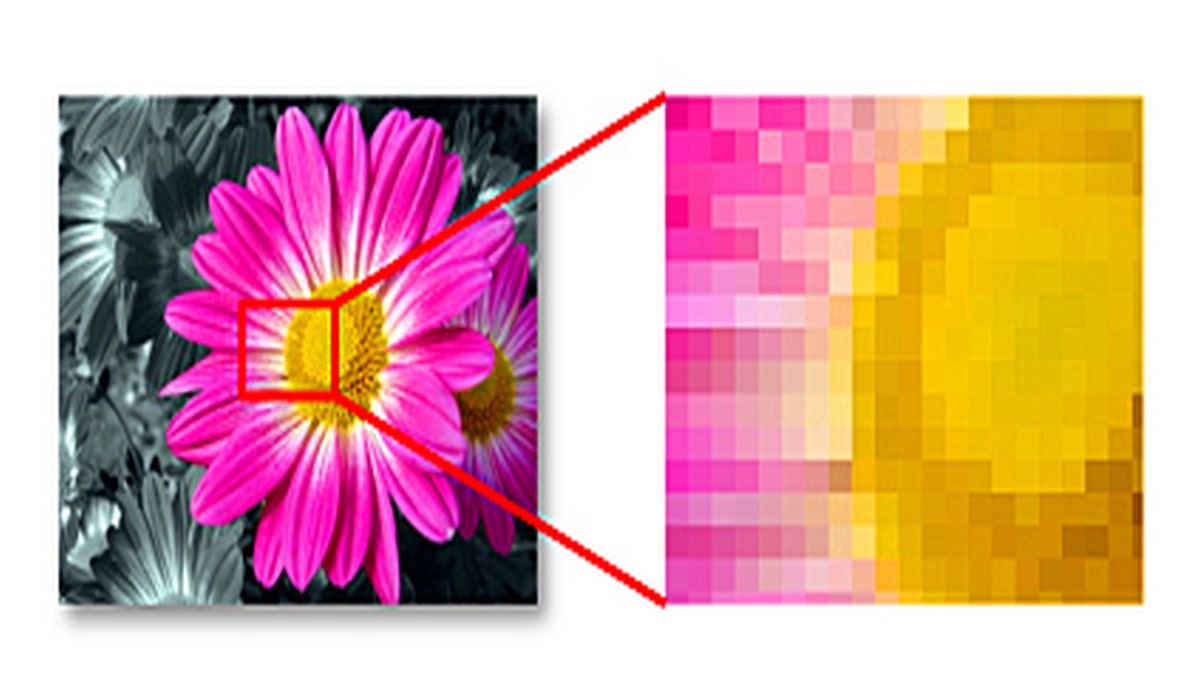
Graphic art in the world of raster graphics is like an exciting dive into an ocean of pixels. Here, in a world of endless pixel dots, the splendor of photographs and design masterpieces are born. Raster graphics, like the magic of tiny elements, creates images rich in detail and deep colors.
Like waves on the surface of the ocean, pixels harmoniously combine to form compositions that skillfully recreate reality.

And each pixel, being a tiny drop in this ocean, is responsible for the visual impact on the viewer. The higher the resolution and the more pixels, the deeper and richer this ocean of graphic art is.
However, like any ocean, it has its mysteries and limitations. The ephemeral moments captured by pixels can be subject to loss of quality when zoomed in, but at the same time, raster graphics are exceptionally effective at conveying textures and details, turning each dot into an incredible element of the artwork.

Thus, bitmap graphics is a unique ocean where every pixel is a drop of greatness and creativity, allowing us to see the world in the finest detail.
Raster graphics programs
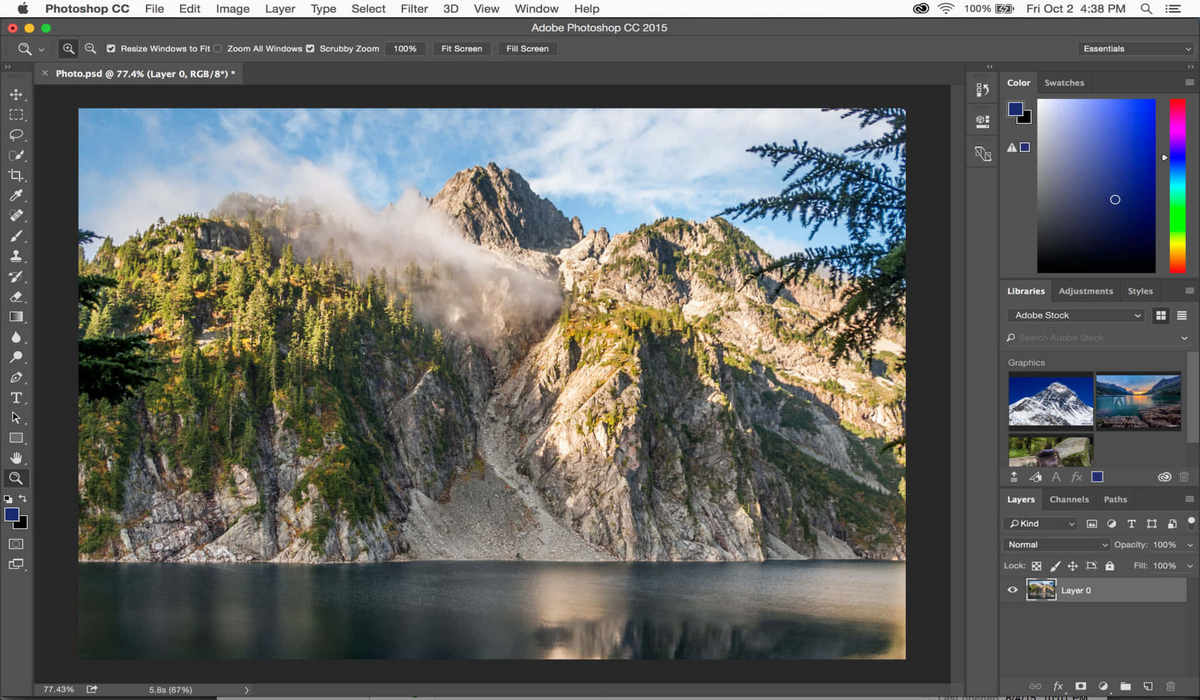
Adobe Photoshop:
Description: Adobe Photoshop is one of the most popular and powerful raster graphics editors. It provides a wide range of tools for retouching, photo editing, creating illustrations and more.

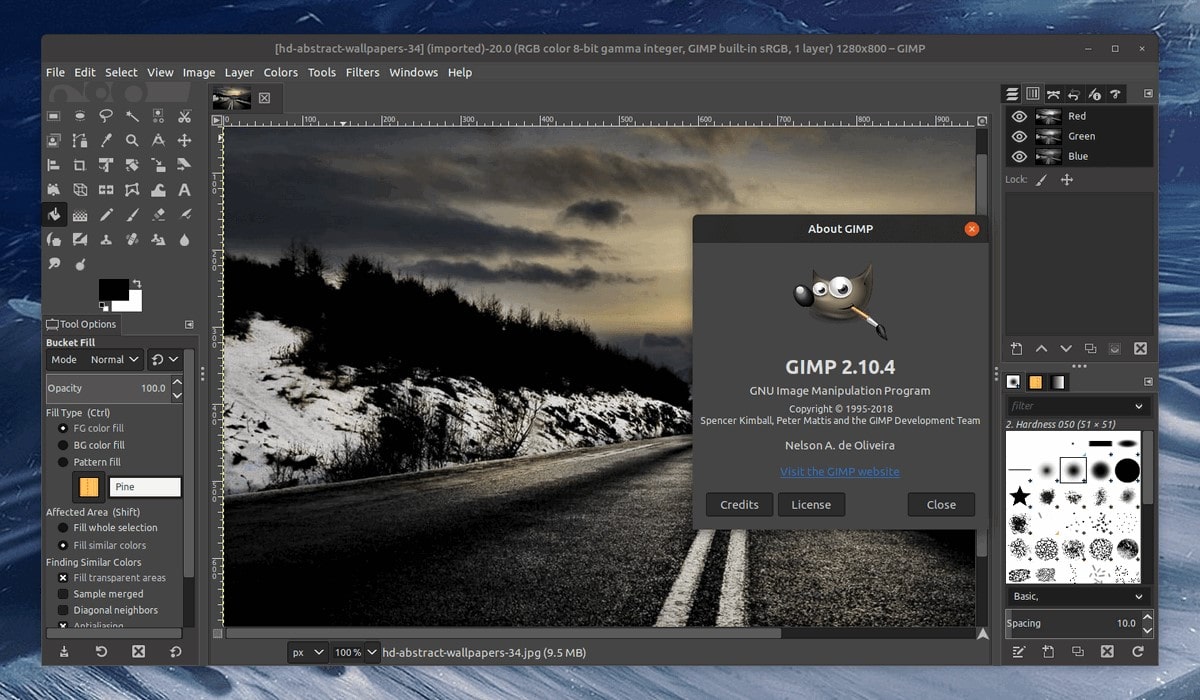
GIMP (GNU Image Manipulation Program):
Description: GIMP is a free and open source raster graphics editing program, an alternative to Photoshop. It provides many features including layers, filters, painting and retouching tools.

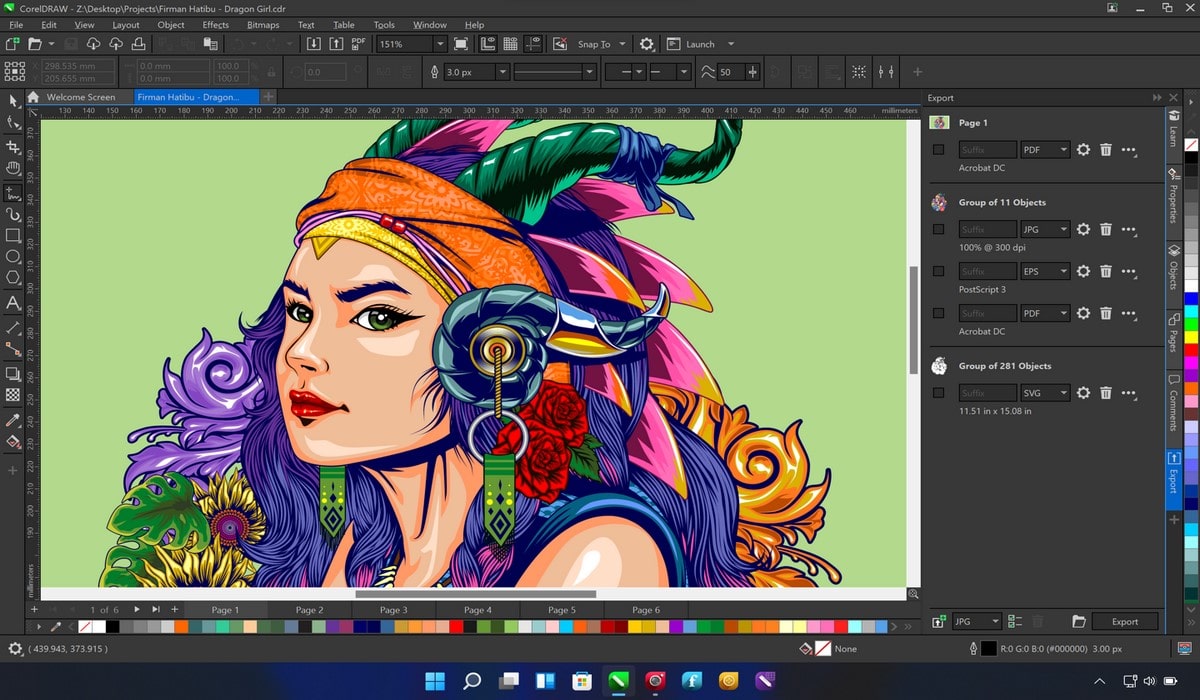
CorelDRAW:
Description: CorelDRAW is a vector and raster graphics editor that is suitable for creating and editing both vector and raster images. It is widely used in graphic design and illustration.

Paint.NET:
Description: Paint.NET is a free raster graphics editing program developed for Windows. It provides a simple interface and basic tools for drawing, retouching and editing images.

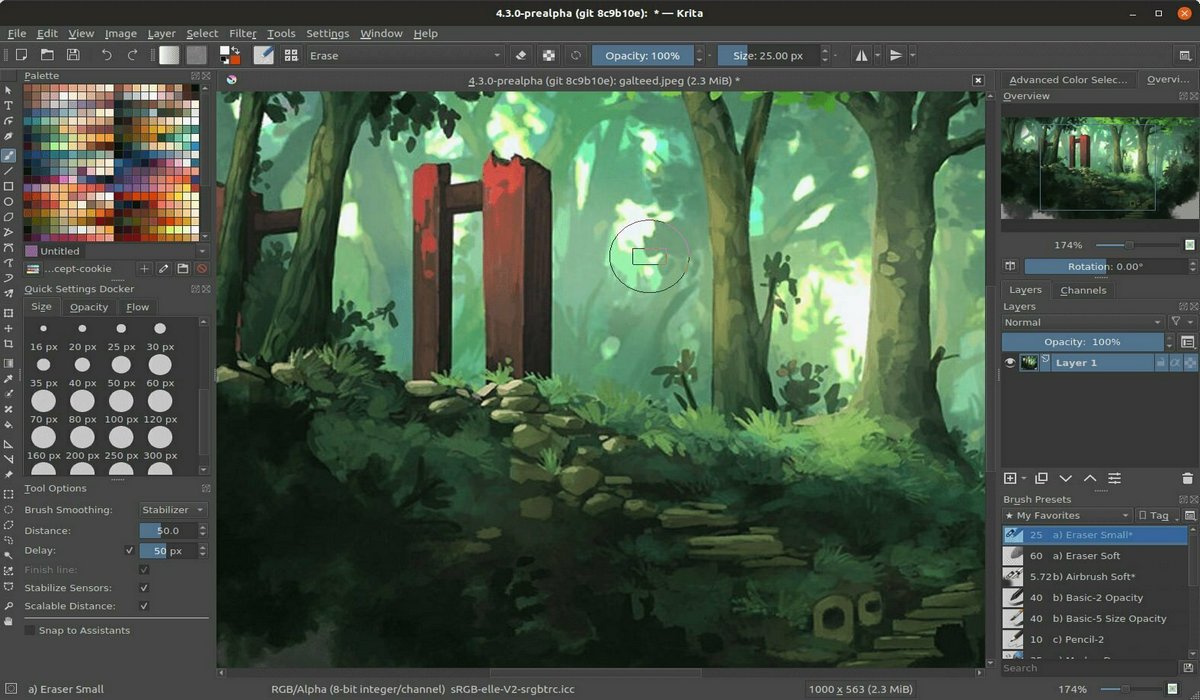
Krita:
Description: Krita is a free and open source software for drawing and editing bitmap graphics. It is aimed at artists and provides many tools for creating digital illustrations.

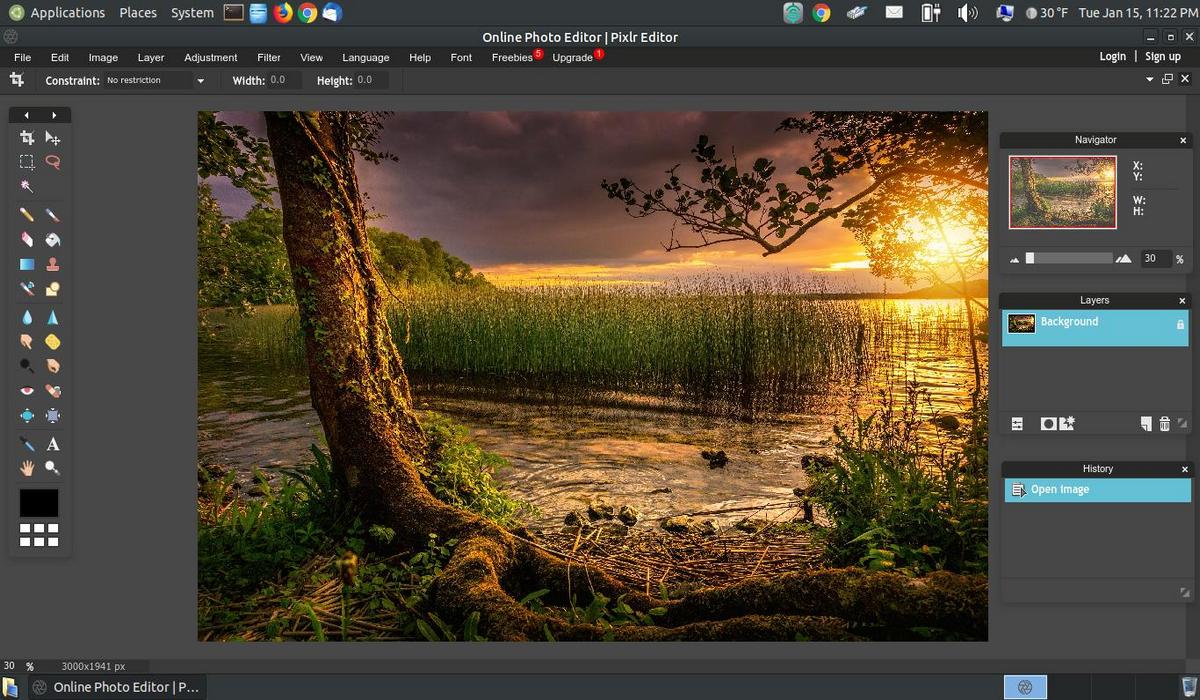
Pixlr:
Description: Pixlr is an online raster graphics editing application that is accessible through a web browser. It provides basic editing tools and is suitable for quick image processing.

Advantages of raster graphics:
- Realism: bitmap graphics provides a high level of detail, which makes images more realistic, especially in the case of photographs and images with continuous colors.
- Photo processing: ideal for photo processing and editing because each pixel can be edited independently.
- Wide color spectrum: bitmap images support a wide range of colors, which is especially important for photos and images with rich color palettes.
- Exceptional detail: allows you to maintain a high degree of detail in complex and large images.
Disadvantages of bitmap graphics:
- Loss of quality when scaled up: images can lose quality as they increase in size due to the physical limitation of resolution.
- Larger file size: raster files can be large, especially at high resolutions, which can make storage and transmission difficult.
- Not comfortable with text: pasted text may lose clarity when resizing the image, especially when zooming out.
- Does not scale infinitely: zooming in a bitmap image too much causes a loss of quality, unlike vector images.
- Does not support transparency without complex techniques: transparency in bitmap images is usually achieved using complex techniques such as alpha channels, and is not always easy to control.
From drawing to masterpiece! Join us for an exciting Photoshop Graphic Design Course for children. Your child:
● will learn to work in the graphic editor Photoshop;
● will prepare a full-fledged design project and a small portfolio;
● will learn how to design websites, posters, postcards, banners;
● develop a sense of color and composition.
Unlock his creative potential and learn to realize his ideas and fantasies on the screen with the help of graphics.
Vector graphics: the magic of shapes and lines
The magic of vector graphics manifests itself in a sparkling world of shapes and lines, where every curve is a precise mathematical calculation, every line is an act of creativity controlled by algorithms.

Vector graphics is like a magic pencil, creating a boundless roundelay of abstract and realistic images. Every curve, every dot is not just a pixel, but a precise indication of the lines that connect our imagination to math.

And, like an enchanting spell, vector objects remain unchanged at any scale, being the key to infinite detail and precision.
There are no limits to creativity here, the art of shapes and lines can be reborn in any guise, retaining its clarity and expressiveness. It's like magic, where virtuoso movements of vector tools create works of art that can surprise and inspire. Vector graphics is witchcraft, where each line is not just a line, but a magnetic trace of the artist's brush, leading the viewer into a whirlwind of graphic fantasy.
Vector graphics programs
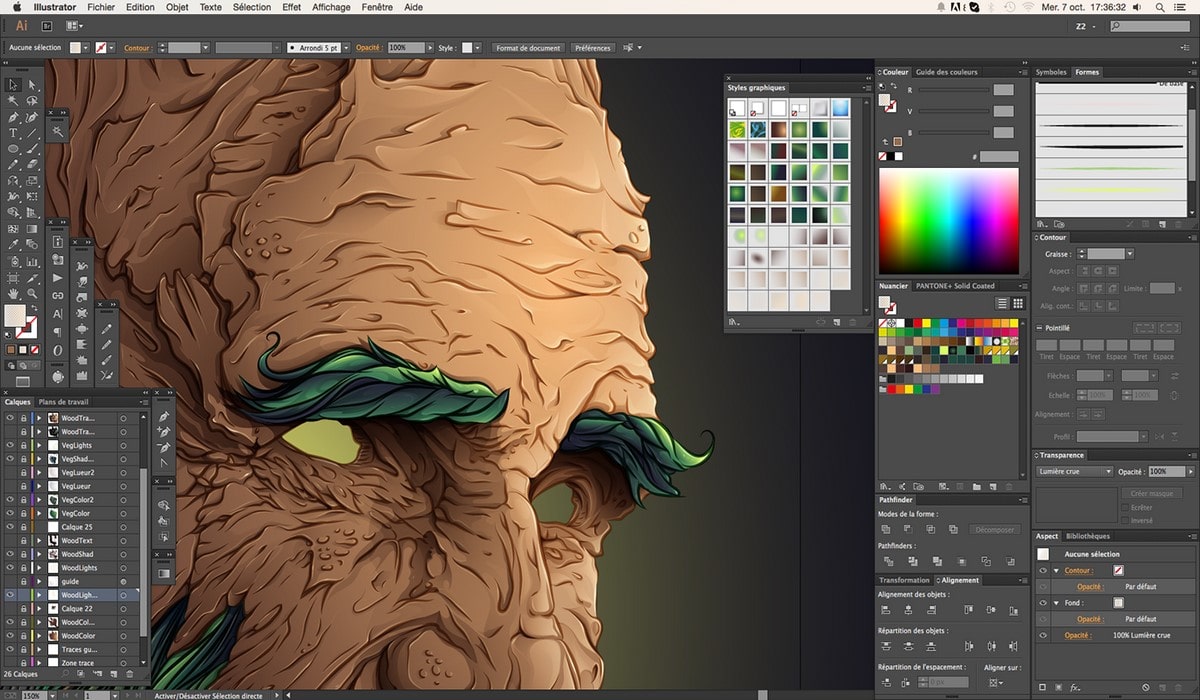
Adobe Illustrator:
Description: Adobe Illustrator is one of the most famous and powerful vector editors. It is designed for creating illustrations, logos, layouts and other vector objects.

CorelDRAW:
Description: CorelDRAW is a multifunctional graphics application that includes both vector and raster tools. It is widely used in design, illustration and layout.

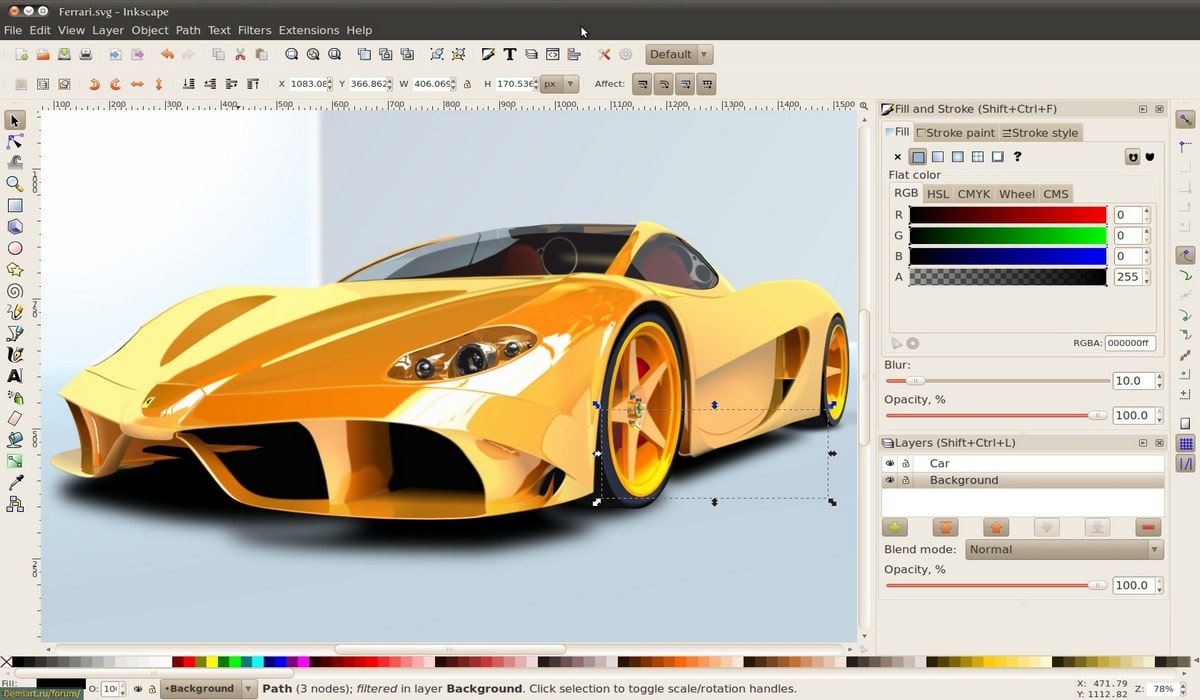
Inkscape:
Description: Inkscape is a free and open source vector graphics software. It provides many tools for creating vector images and supports SVG standards.

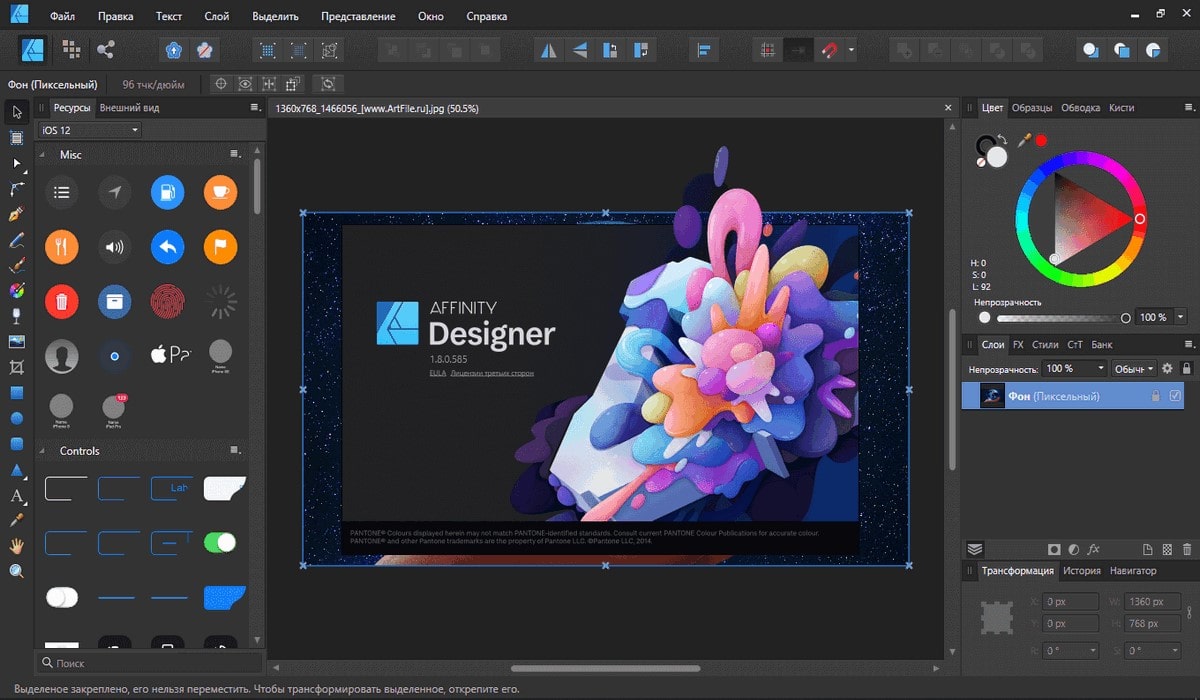
Affinity Designer:
Description: Affinity Designer is a vector graphic editor that provides extensive capabilities for creating and editing vector illustrations. It supports AI, SVG, PDF and other formats.

Gravit Designer:
Description: Gravit Designer is a free vector design application available in both online and downloadable versions. It supports the creation of vector images for various purposes.

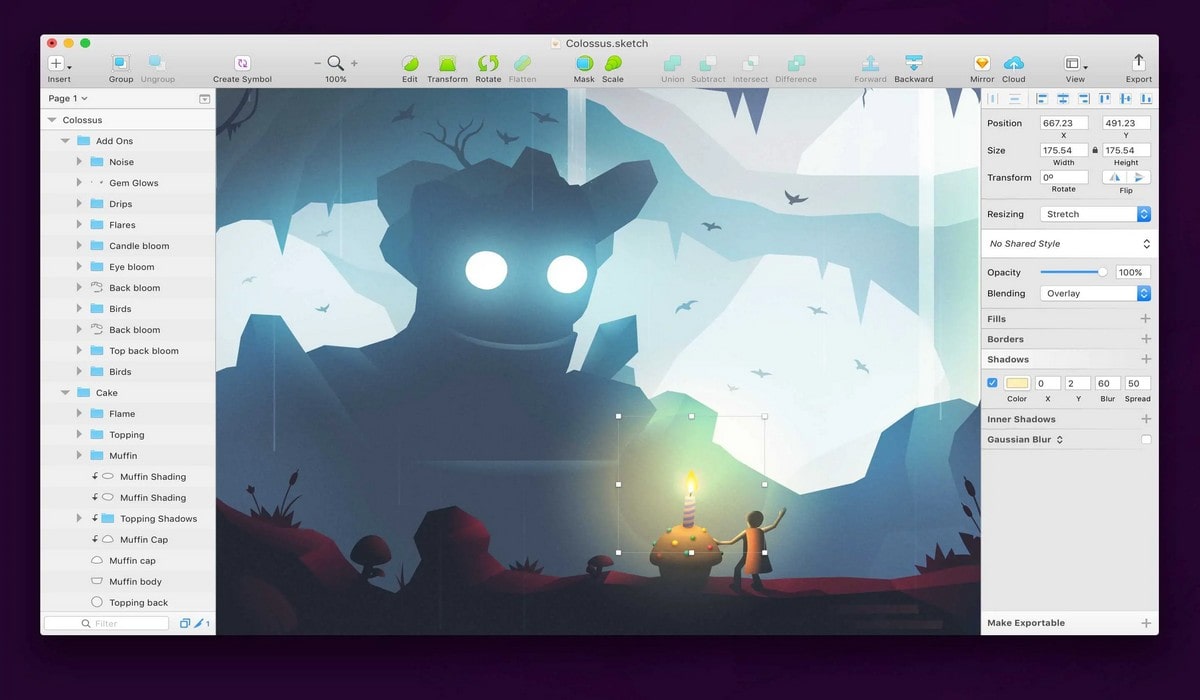
Sketch:
Description: Sketch is a vector editor created specifically for interface and layout designers. It allows you to easily work with interface elements, create and edit vector objects.

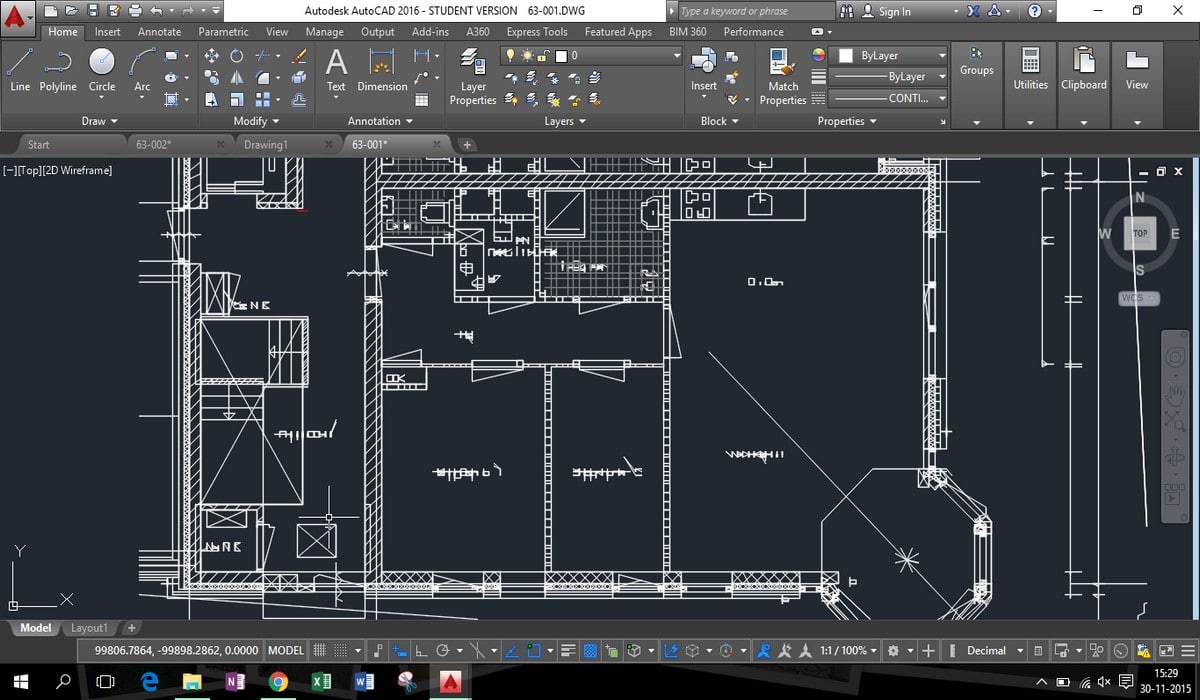
AutoCAD:
Description: AutoCAD is a computer-aided design and drafting software often used in architecture and engineering projects. It supports vector graphics to create accurate drawings.

Vectr:
Description: Vectr is a free vector illustration application available in a web browser or as a desktop application.

Benefits of vector graphics:
- Scalability: vector images can be scaled without loss of quality, making them ideal for creating logos and other objects that require resizing.
- Easy to edit: objects in vector images can be easily edited and changed because they are represented by mathematical objects rather than pixels.
- Smaller file size: vector graphics files typically take up less space because they describe shapes and objects using mathematical formulas.
- Ideal for printing: vector images are suitable for high quality printing because they do not lose detail as they increase in size.
Disadvantages of vector graphics:
- Difficulty in representing photorealistic objects: vector graphics are not as effective for representing complex textures and photorealistic images as raster graphics.
- Limitations in representing details: vectors are better for simple shapes and lines, and they may not effectively represent complex textures and hues.
- Requires skill in use: working with vector graphics requires some skill and knowledge of math, especially when creating complex illustrations.
- Inefficient for storing images with a lot of detail: for complex and detailed images such as photographs, vector graphics files can become very large and inefficient to store.
Develop your imagination! Adobe Illustrator courses for beginners at CODDY is the path to vivid creativity and mastery. We invite you to drawing lessons!
Battle of formats: when to use and what?
There are many file formats, each with its own features and advantages. Choosing the right format plays a key role in the efficient processing and use of graphics.

Let's look at a few common formats and the situations in which they are most appropriate:
JPEG (Joint Photographic Experts Group):
When to use: the JPEG format is great for photos and images with continuous colors because it uses lossy compression. An ideal choice for web graphics and photos where small quality losses are acceptable.

PNG (Portable Network Graphics):
When to use: the PNG format provides support for transparency and retains higher image quality when compressed without data loss. It is suitable for images with transparent backgrounds, logos, and images where maximum clarity is important.

GIF (Graphics Interchange Format):
When to use: GIF is typically used for animated images and short videos. Its limited color palette and support for transparency make it suitable for simple animations.

SVG (Scalable Vector Graphics):
When to use: SVG is a vector format ideal for images that can be scaled without loss of quality. It is especially useful for logos, icons, and graphics that will be used on different devices and screens.

TIFF (Tagged Image File Format):
When to use: TIFF provides high image quality and supports a variety of colors. It is often used in professional printing and graphic design where maximum color accuracy is important.

PDF (Portable Document Format):
When to use: although PDF is originally intended for documents, it can also include graphics. It is used to distribute documents where format retention and viewability across multiple platforms are important.

Some tips when choosing
1. Bitmap images: vibrant texture and a vast color spectrum
- When to choose: when working with photos, realistic images and complex textures.
- Advantages: high detail, millions of shades of color.
- Limitations: loss of quality when scaling, larger file size.
2. Vector images: scalable and accurate shapes
- When to choose: when creating logos, illustrations, vector images for web design.
- Advantages: infinite scalability, retain sharpness at any size, compact files.
- Limitations: ineffective for complex textures and photorealistic images.
3. File formats: how to choose the right one?
● Bitmap formats (JPEG, PNG, GIF): ideal for photos, web graphics, but avoid multiple saves.
● Vector graphics formats (AI, EPS, SVG): suitable for logos, illustrations, web graphics; easy to edit.
In summary, as we dive into the battle of raster and vector graphics formats, we find that each format is a powerful tool in the hands of the creator.
The combined approach, combining the advantages of raster and vector, gives us the ability to create unique and impressive works of art.
Technological trends in graphic design continue to evolve, and the future of formats will probably bring new standards and innovations.
READ ALSO:
● Frontend and backend - concept and differences
● UX/UI designer professional
● Web-programming and web-development - what are they?





