When creating a product, you need to know how to properly invest resources in the development. One way to save time and effort is to make a prototype. Without it, you can wait for problems: errors, inconvenient interface, if it comes to the application, unclear abstractions, etc.

What problems does prototyping solve?
Prototypes are used to elucidate and solve customer needs. The goals of this stage of development are as follows:
- To show or discuss the idea with the customer. If you are asking for investment - the prototype will help him to evaluate the feasibility of the project. If you are discussing an order - with the help of a prototype it will be easier for you to reach an agreement.
- Improve the quality of work. A competent prototype will allow you to check the navigation and interface. You can see potential errors and determine how well visual elements are arranged.
- Break down multiple ideas. Creating 3 or 4 prototypes is a common practice that allows you to choose the best option.
- Creating a plan. With a prototype, you can more easily visualize the front end of the work.

And also prototyping is easy. You can do planning even on papers and napkins.
Three types of prototyping
Types of prototyping are divided by the level of detail.
Low level of detail
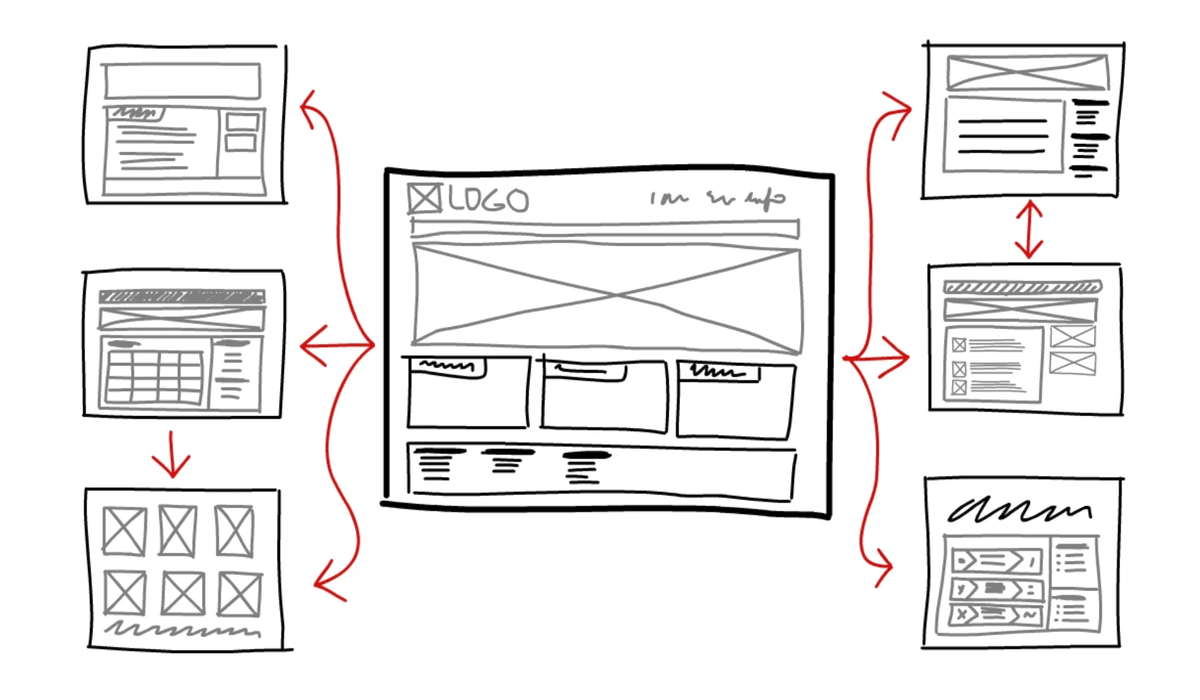
It can be drawn on a napkin or piece of paper. Needed to discuss the concept with the customer. You should not expect that a low detail prototype will not change.

Medium detail
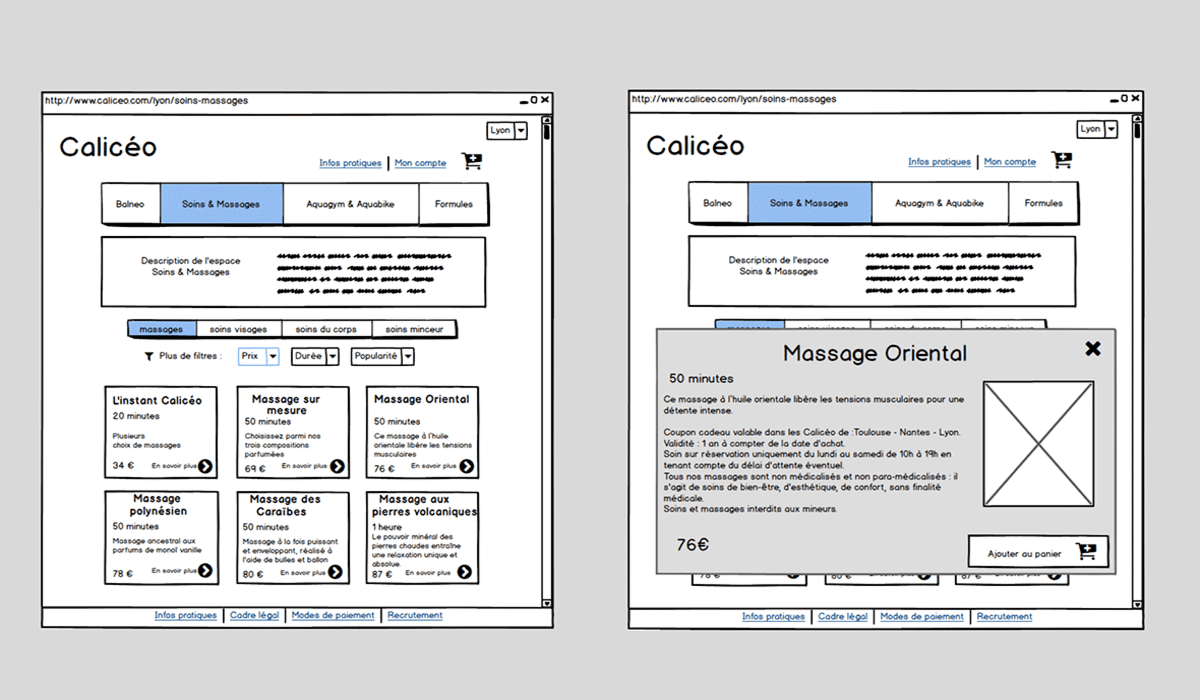
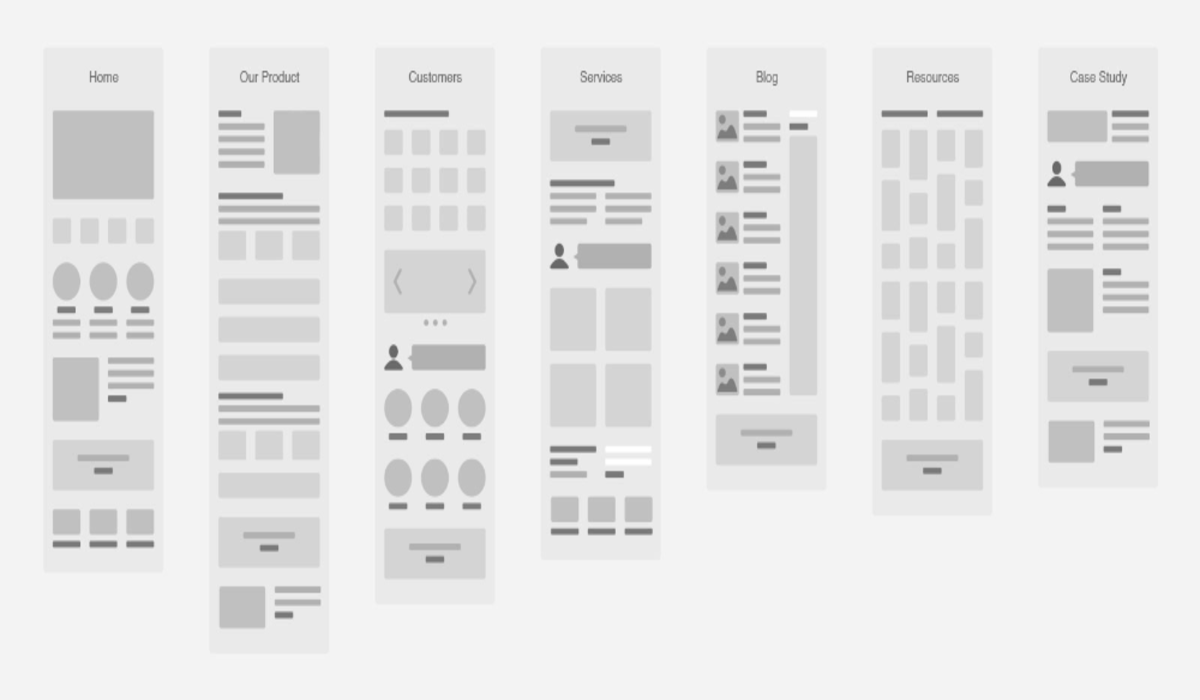
It is also called a mockup. It is created exclusively in digital format. it often lacks any colors except black and white. In the prototype of medium detail is a finalized idea - what will be the navigation, feedback system, etc.

High detail
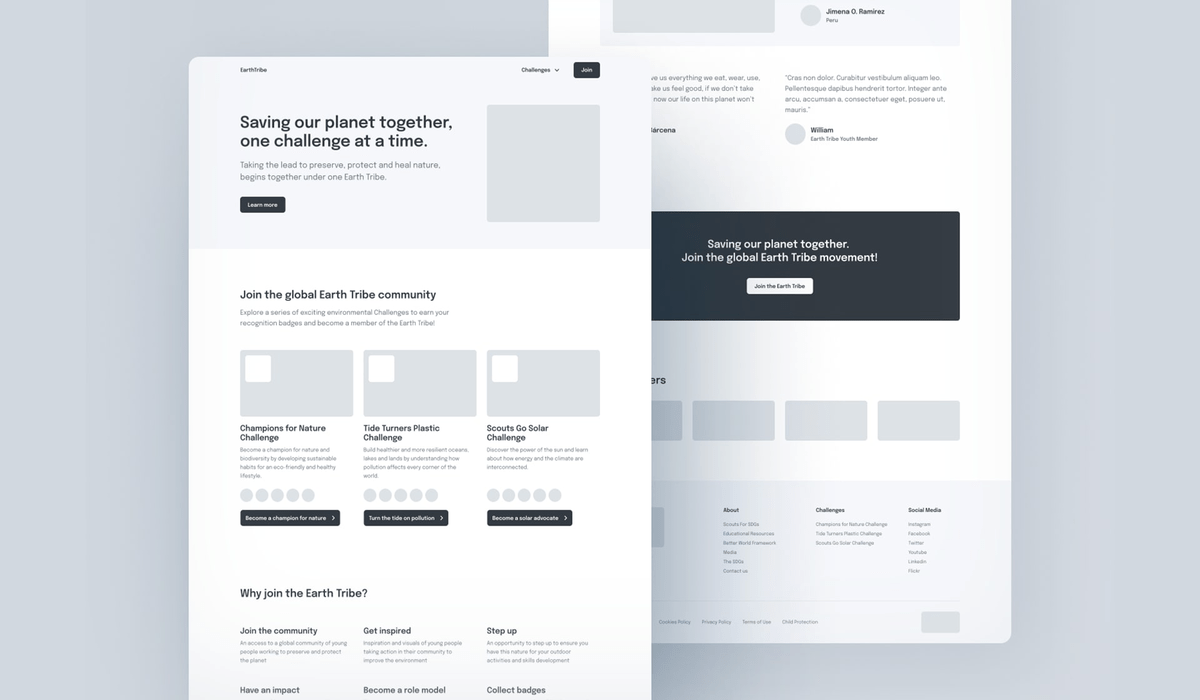
Produced after low and medium detail prototypes. It is almost a finished product, so the most time is spent on this stage. All the ideas concerning the interface are realized. After adjustments, the developments are either transferred to another department or a full-fledged product is released.
What problems does a prototype solve?
Stages of prototype development
A successful prototype can be made in 6 steps.
Discussing the idea with the customer
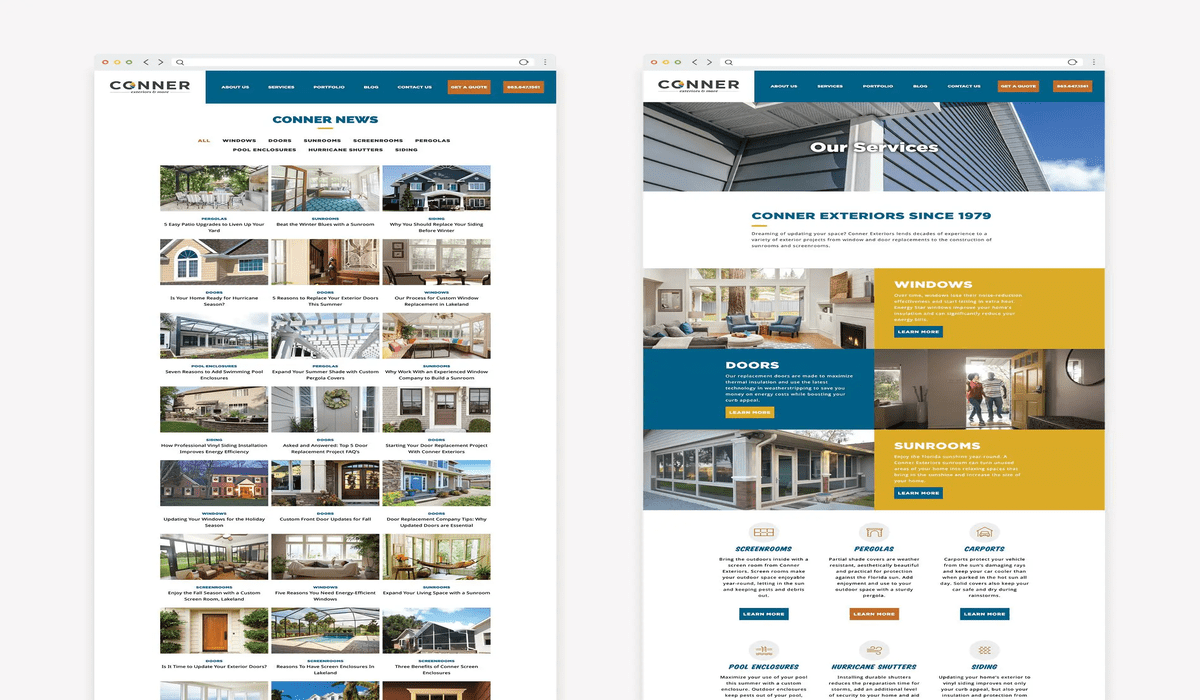
In some cases the longest part of the project. Not always the customer has a clear vision of the project, so you need to find out the needs of the client to finalize them yourself. Let's analyze the example of a home renovation website.

The old version fulfills its function, but the new one has the following advantages:
- Key services have been brought to the forefront and labeled with different colors.
- A frighteningly large set of services has been removed, but the navigation has been left. Now it's easier for customers to find services for themselves.
- The freed up space was spent on the description of what the company does.
- The pictures became bigger, which has a positive effect on the attractiveness.
Negotiations are necessary to prove the validity of the project to the customer. If he just says “make me a website” and even gives the terms of reference, it is not a guarantee that the result will be accepted. A few tips on communication:
- Back up the take with results. Example: “If you bring key services to the forefront, it will be easier for the client to understand what you do. To that end, I suggest...”
- Listen and ask more. Let's look at two situations: in one situation, the designer is interested in the project and is trying to figure out what can be done to raise money. In the other, the designer keeps rolling his eyes and saying, “This is wrong, I have 10 years of experience, this is how it should be done.” The example is exaggerated, but no one likes to be made a fool of.
- Take notes and summarize your conversation.
- When doing a lot of generic orders, it's best to keep your negotiation time short. For this purpose, write down a plan or make a form with the questions you are interested in.

Do a little research
If possible, you need to learn as much as possible about the users of the site. Here are the questions you need to answer (let's break it down on the example of the site):
- What is the site's audience?
- What does it need?
- What the competition doesn't have?
- Why don't the competitors have it?
- What rules will you apply when creating the site?
- Why does the client need your site?
- Why does this particular site need to stick around?
- How will customers behave on the site?
You can finalize your own questions as well. You can also conduct interviews with users for additional analysis. Based on the results, guess which categories of people will use the service.

Make a sketch (low quality prototype)
On a piece of paper or in a program, make a sketch of the future product. It starts with a rough sketch - don't worry about quality, instead test ideas. When you are happy with the sketch - start refining the result.

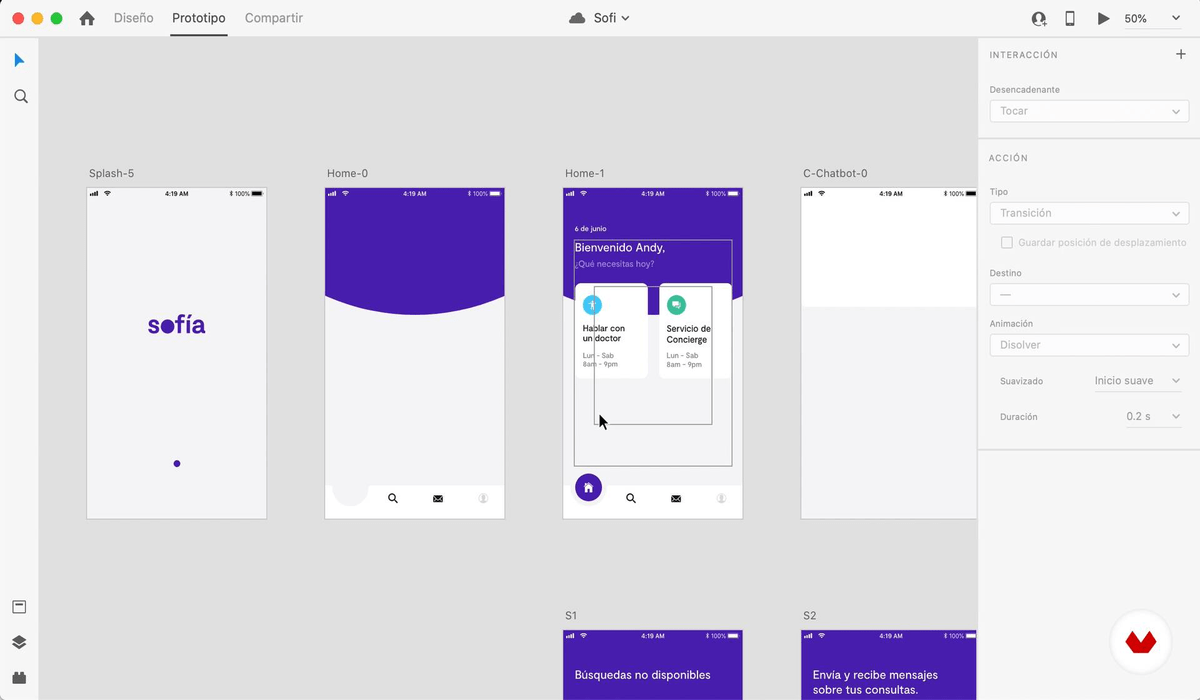
Creating a digital version
Raw and unfinished concepts are needed to properly understand the direction needed by the customer. And it should be digital because the customer needs to see how the functionality looks. After that comes discussion and possible adjustments.
Design preparation
At this stage, use your design skills. It is advisable to select solutions that can be easily justified. In the matter of external design, everything is situational. Select fonts, colors and visual effects based on the client's considerations and your own vision of the result.
Discussions and improvements
The finished prototype is sent for testing. If it is approved, you can start releasing the product. If not, you can make improvements. And do not be afraid of revisions - it is almost a mandatory stage that many projects go through.
Which applications to use for prototyping
We will touch on creating websites, programs and 3D objects:
- To create websites, use Figma. The tool is designed for web designers. You can make layouts, label navigation with arrows, write comments, and work as a group on a single project. If Figma is not available, use Pixso. The functionality is almost the same, but in addition there is support for the Russian language.

- Working on a Mac? We recommend Sketch. It is suitable for creating project designs. Among the features:
- Large space for creating pages for a website or program.
- Vector editing capability.
- Support for a large number of libraries.
- Dozens of functions in the toolbar. - Adobe XD. Similar to Sketch, sometimes they are even compared. Can integrate drawings from other Adobe programs. The main advantage is the prototyping tool. It will be easier for you to make a site plan without adding colors and other unnecessary elements.

Let's also touch on 3D prototyping. It is necessary if you do not have a real object, but you have an idea. In this case, the creation of a 3D model will allow you to tell your customers about the advantages of your product. There are areas where it is more difficult to sell goods without 3D modeling. One of them is 3D printing. Here is what is done in it before the release of the product:
- A 3D model is created.
- A prototype is made.
- Testing is carried out with subsequent adjustments.
- A test batch is printed.
- If all goes well, production begins. If not - retesting and correction.
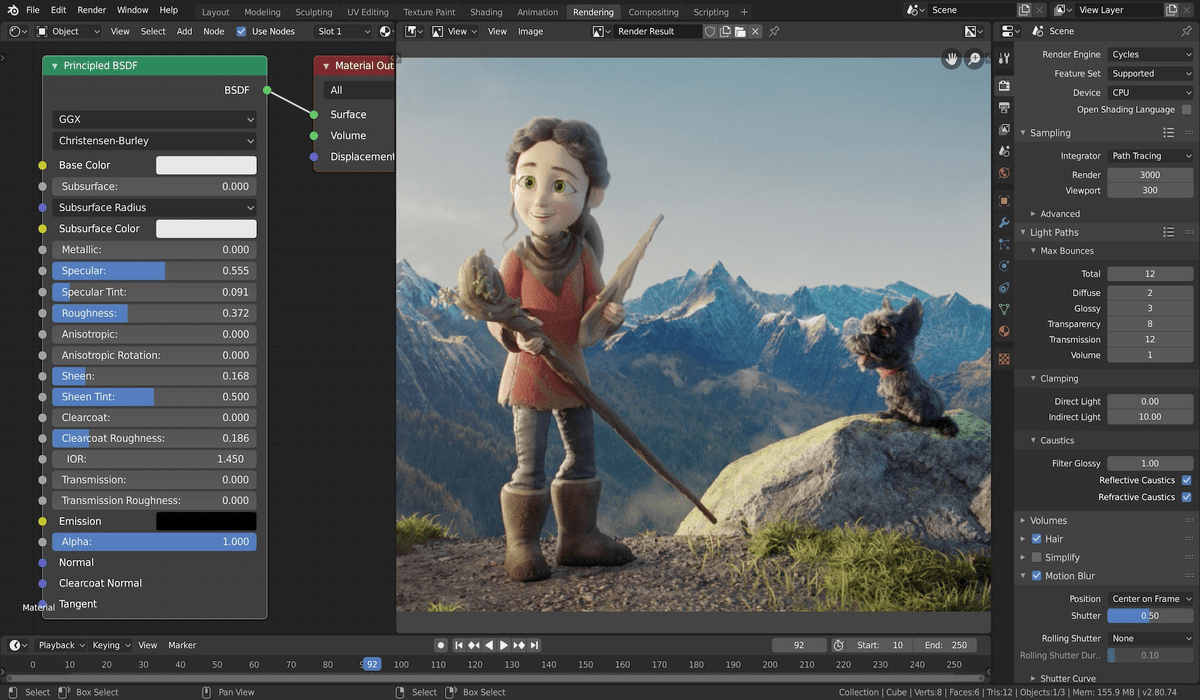
There are many programs for creating 3D models. But the most affordable is Blender 3D. Briefly about the advantages:

- There is no cluttered interface. In the center is a window for viewing, on the right of the scene, on the left toolbar, at the bottom timeline, at the top menu.
- The program is free, constantly updated due to the large audience.
- There is an open source code. Therefore, you will be able to expand the functionality of Blender 3D.
- A large community makes it possible to find guides on almost any topic. Learning to work in Blender is easy.
How to choose the right tool?
You may not like the programs shown in the top, so here are a few criteria by which we advise you to choose the software:
- It must be popular. If you get a job and do prototypes, it's better to choose a well-known program. Also, for common applications you will find more tutorials on the internet.
- The first program you start learning should cover the biggest need. If you are making website prototypes, first start with Figma or its analogs. Only after that move on to Photoshop, Illustrator, etc.
- Put together a kit that can help you accomplish any potential task. This may include Figma, Photoshop, color matching services, etc.

And more often listen to cool or popular designers or people in your profession. They know about trends, so they can definitely suggest something useful.






