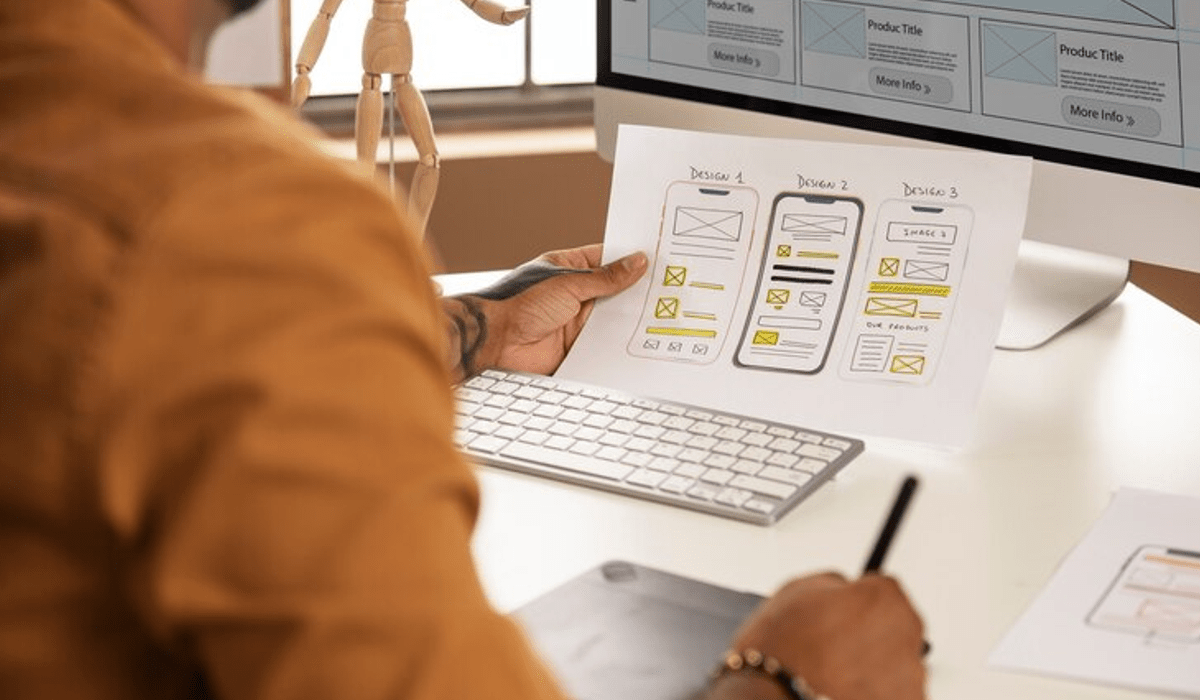
Оформление – первое, что видит пользователь, открывая приложение или заходя на веб-страницу. Оно должно быть удобным в использовании, приятно выглядеть и оставлять хорошее впечатление, чтобы читателям хотелось к нему возвращаться. За это отвечает UX/UI-дизайнер, задача которого состоит в практичном и красивом оформлении веб-приложений.
Содержание ▼
Навыки UX/UI-дизайнера: нужно ли уметь рисовать?
Этапы работы. Как создаётся сайт?
Востребованность и зарплата
Где выучиться на UX/UI-дизайнера?
Где ещё узнать о профессии?
Что такое UX/UI?
UX – User Experience
С английского “пользовательский опыт”.
Это то, как читатель или клиент взаимодействует с веб-страницей. Людям нравится структура, доступность информации и короткие и понятные тексты. Ясность играет здесь главную роль - останется пользователь на сайте или нет зависит от:
- понравится ли ему оформление
- как быстро он найдёт нужную кнопку
- поймёт ли написанный текст
Для проработки UX дизайнеру нужно провести небольшое исследование:
- изучить тенденции в дизайне сайтов и приложений конкретно этой сферы;
- поставить себя на место клиента и подумать, что он хотел бы видеть на этом сайте;
- составить на этой основе интуитивно понятный интерфейс, чтобы всё вместе складывалось в подходящую картину.
В заведение с приятным обслуживанием хочется возвращаться. Оформление сайта работает также, и задача UX-дизайнера – создать для читателей лучший сервис.
UI – User Interface
А это сам интерфейс.
Все кнопки, цвета, их композиция и вся визуальная составляющая – работа UI-дизайнера. Он создаёт для читателя пространство, в котором легко ориентироваться и которое будет хорошо и современно выглядеть.
UX анализирует целевую аудиторию сайта или приложения и разрабатывает модель страницы, а UI воплощает её в жизнь. Эти сферы тесно связаны, поэтому ими часто занимается один специалист.
Это то же самое, что веб-дизайн?
И да, и нет. UX и UI – более узкие области веб-дизайна.
Оба занимаются оформлением сайтов, но веб-дизайнер верстает их с нуля и полностью, пока UX/UI специализируются на целевой аудитории и созданием интерфейса специально под неё. Бывает, что работодатели смешивают эти два понятия и здесь уже приходится смотреть на задачи конкретной вакансии.

Ещё в сфере веб-дизайна существует понятие “дизайнер продукта”. Это смежная с UX/UI профессия, где дизайнер работает над сайтом долгосрочно, учитывая все пожелания пользователей и продвигая сайт.
Навыки UX/UI-дизайнера
Усидчивость, креативность и умение работать в команде относятся ко многим профессиям, и UX/UI-дизайнер – не исключение. Но какие особые навыки нужны, чтобы работать в этой сфере?
Эмпатия
Анализируя целевую аудиторию, специалист должен понимать, как она взаимодействует с продуктом. Для этого он ставит себя на место пользователя и отвечает на вопросы “Что заставит читателя остаться? Что мне, как читателю, бы не понравилось?”. С этого начинается создание сайта или приложения, учитывающего не только интересы компании, но и клиентов.
Ответы на эти вопросы, как и портрет своей целевой аудитории, UX/UI-дизайнер должен держать в голове на протяжении всей работы. Удобство пользователя – его главная задача.
Знание основ дизайна
Уметь рисовать не обязательно, но без базы – знания теории и психологии цвета, композиции и форм – невозможна работа любого дизайнера. От грамотного использования пространства, цветов и компоновки деталей напрямую зависит результат.
Знание основ брендинга
Бренд может много сказать о продукте. Люди скорее возьмут или обратят внимание на знакомую обложку, а иногда и одного логотипа достаточно, чтобы подтвердить качество. Мы уже разобрались в важности восприятия картинки клиентом, но также важно сделать эту картинку узнаваемой.
Выдержанная общая стилистика продукта – залог того, что его запомнят и отличат от конкурентов. Какой её запомнят – плохой или хорошей – зависит от качества работы UX/UI-дизайнера.
Владение графическими редакторами
Основную работу дизайнер делает в графических редакторах. Чтобы уметь быстро создавать макеты (о них мы поговорим позже), устранять ошибки и удобно работать с командой, нужно хорошо знать своё рабочее поле.
Вот несколько основных редакторов:
Figma – одна из самых популярных программ для работы с виртуальными изображениями. Она универсальна и широко используется во всех областях графического дизайна, поэтому с её освоения будет логично начать.
Sketch – удобный и простой в использовании инструмент для создания макетов. Он очень популярен в UX/UI-индустрии и умение работать в нём часто является обязательным.
Adobe XD – более многофункциональная программа, созданная специально для UX/UI-дизайнеров. В ней специалист может выполнять всю свою работу, от начала и до конца, независимо от сложности.
Adobe After Effects – один из лучших редакторов для визуализации анимации и любых динамичных элементов веб-страниц.
Adobe After Effects широко используется во всех сферах анимационного дизайна, от веб-сайтов до рекламы и фильмов. Начните свои шаги к будущему с малого – мы покажем, что это совсем не сложно на нашем курсе по созданию анимации в Adobe After Effects с CODDY.
Этапы работы UX/UI-дизайнера
1. Анализ конкурентов
Когда дизайнер получает задачу, первым делом он разбирается в том, что ему поручили. Нельзя создать качественное приложение для доставки пиццы, не зная, как выглядит приложение для доставки пиццы, верно? Поэтому первый пункт нашего списка – составление общего представления о результате и сбор референсов (примеров).
Помимо этого, специалист досконально изучает сайты и приложения конкурентов. Полезные фишки, которые можно взять на вооружение, и недостатки, которые стоит учесть при разработке своего продукта.

Анализируя нишу, к которой относится его продукт, дизайнер заранее продумывает общий вид сайта: палитру, расположение окон и информационных блоков.
2. Анализ целевой аудитории
Ответив на вопрос “Что нужно сделать?”, переходим к “Для кого?”. От тематики приложения несложно оттолкнуться и представить примерный портрет его пользователей для создания общей картины:
- пол, возраст, сфера деятельности, основные интересы и география проживания.
Если портрет получается слишком общим, можно разделить аудиторию на группы, например, по возрасту и/или доходу, и учесть интересы каждой из них. Так продукт будет отвечать на запросы всех потенциальных клиентов.
3. Определение структуры
Тут приходит эмпатия, о которой мы писали выше: UX/UI-дизайнер ставит себя на место своей целевой аудитории. На основе примерных данных о пользователях намного легче предугадать их поведение и продумать приложение наиболее подходящим образом
Так специалист намечает, какие разделы нужны сайту и где они будут располагаться, структурирует их и выявляет основные страницы. Вместе с этим он учитывает свой анализ конкурентов, определяя, что выделит его проект среди остальных.

Правильная структура помогает выделить главное и составить план навигации пользователя по страницам. Важно, чтобы вся основная информация была в лёгкой доступности!
4. Создание прототипа
Именно с прототипа сайта или приложения начинается работа дизайнера с UI. Её можно разделить на несколько этапов:
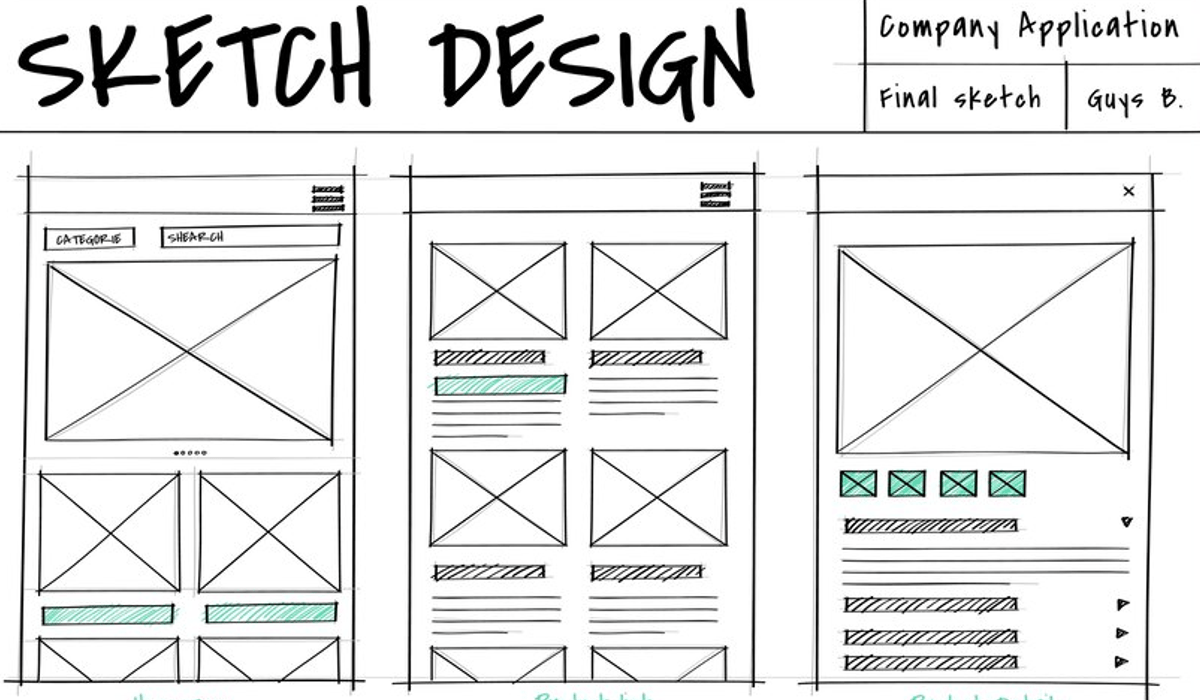
Вайрфрейм
Создание макета продукта начинается с создания вайрфрейма (с англ. wireframe – каркас).
В одном из редакторов, которые мы перечисляли выше, сначала создаётся низкодетализированный вайрфрейм – набросок будущего сайта. Затем дизайнер идёт от общего к частному, постепенно добавляя детали и воплощая задуманное на этапе структуры.

Вайрфрейм – “скелет” продукта. Он показывает, из чего состоит сайт и как он будет работать, но пока не имеет визуальной составляющей.
Макет
Когда вайрфрейм готов и отточен, его наполняют картинками, цветами, иконками и логотипами. Теперь, с визуалом, дизайнер и команда видят будущий проект ещё более наглядно и могут оценить его общий вид.

Детализированный вайрфрейм в цвете становится макетом.
Интерактивный прототип
Это доработанный макет, с которым можно взаимодействовать. Дизайнер оформляет все окна, кнопки и ссылки, и макет начинает работать как полноценный сайт. Здесь важно правильно организовать все функции и переходы со страницы на страницу; проверить, чтобы все визуальные элементы работали исправно.

Интерактивный прототип – последняя стадия работы над макетом продукта.
Продукт готов. Теперь нужно, чтобы он у всех и везде работал. Здесь дизайнер переходит к следующему пункту…
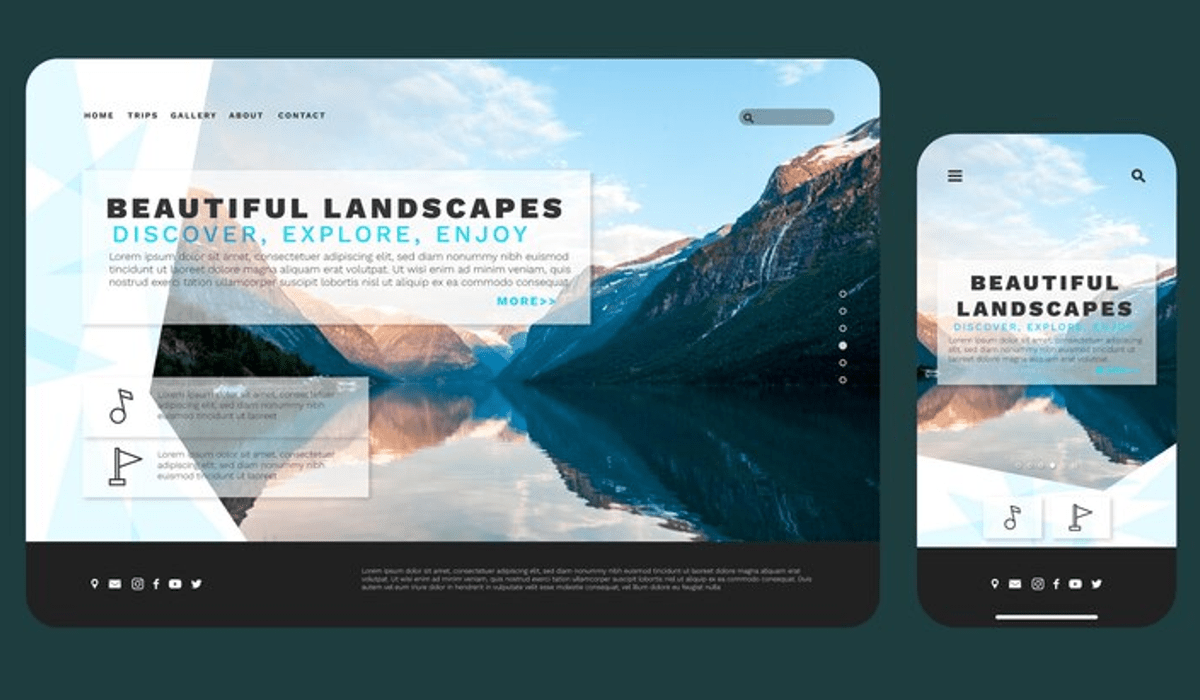
Адаптивный дизайн
То есть, такой, который будет смотреться хорошо на любом экране. Телефоны, компьютеры и прочие гаджеты бывают всех форм и разрешений – нужно, чтобы страница читалась на них всех.

Некоторые сайты даже меняют свой дизайн от телефона к компьютеру. Это – заслуга UX/UI-дизайнеров.
Мобильным приложениям в этом вопросе проще: у них есть примерный стандарт и их нельзя открыть на большом экране компьютера. А вот с страницами в интернете придётся повозиться: разные браузеры также нужно учесть.
Прототип, как модель будущего продукта, демонстрируют заказчику и акционерам, а ещё с его помощью привлекают инвесторов. Это – итог всей предыдущей работы UX/UI-дизайнера.
5. Тестирование
Прототип готов, но работа продолжается: теперь его нужно проверить в действии. Этим можно занять:
- коллег-специалистов
- фокус-группу из целевой аудитории (качественное тестирование)
- можно дать большой выборке пользователей (количественное тестирование).
Все варианты хороши, но смотрят на готовый макет по-разному. Например, обратная связь от пользователей показывает, как сайт воспринимается обычными читателями и клиентами (для которых, скорее всего, он и делается), но не даёт профессиональных советов.

Все этапы работы UX/UI-дизайнера содержат элементы тестирования. Как минимум на устройстве разработчика его макет должен работать исправно, поэтому важно проверять себя время от времени.
После сбора всех отзывов и предложений, специалист делает последние штрихи: исправляет баги (ошибки), добавляет и убирает нужное и ненужное. Теперь, когда всё учтено и доработано, продукт готов выходить в свет.
6. Поддержка и развитие
Даже после релиза сайт нуждается в совершенствовании. Теперь его нужно поддерживать, следить за багами и вовремя устранять их, собирать обратную связь и регулярно улучшать для удобства пользователей. Следите за тенденциями в мире и на рынке, тестируйте и обновляйте ваше детище.
Востребованность UX/UI-дизайнера
Вещь неоспоримая. Пандемия дала толчок развитию диджитал-индустрии, и сейчас всё больше заведений и бизнесов хотят создавать свои сайты и приложения для продвижения в интернете и удобного взаимодействия с клиентами.
❝ по данным Бюро статистики труда США, спрос на веб-дизайнеров (включая UX и UI) возрастёт на 16% в ближайшие десять лет. Это намного быстрее среднего показателя.❞
Прямо сейчас на крупнейшем сайте поиска работы hh.ru размещено более 700 вакансий этой профессии. Большинство из них разрешают работать удалённо, поэтому не нужно беспокоиться о переезде в другой город, сидении в офисе и установленном графике.
Заработная плата составляет около 80.000 рублей для начинающих и 200.000 рублей для ведущих UX/UI-дизайнеров в крупных городах России, и 40.000 и 150.000 рублей в регионах соответственно.
Что касается работы за рубежом, по данным исследования Glassdoor 2022, UX-дизайнер занимает 24 место в топ-50 работ США со средней зарплатой в $97.047 в год (около 8,5 млн рублей) и 11 место в том же топе в Великобритании, где средняя зарплата этой профессии составляет £46.382 в год (около 5 млн рублей).
Где выучиться на UX/UI-дизайнера?
Как и любой современной IT-профессии: в университете или на онлайн-курсах. Самообучение – тоже вариант, но вы заранее лишаетесь львиной доли полезных материалов и прямой связи с преподавателями-экспертами своего дела.
Сейчас работодатели уже не так часто требуют “вышку”, поэтому мы рекомендуем курсы: они помогают освоить и войти в профессию меньше, чем за год и сразу создают вам портфолио. Часто именно по нему компания решает, подходит ли им специалист.
Художественное или любое дизайнерское образование будет плюсом в этой профессии: оно даёт базу, от которой будет легче отталкиваться, развиваясь в IT. К тому же, развитое творческое мышление точно будет преимуществом.
Где ещё узнать о профессии?
Перед тем, как определяться с выбором профессии, советуем поближе взглянуть на её внутреннюю кухню. В этом вам помогут UXJournal (на русском о UX/UI) и Дизайн Кабак (о дизайне в целом), и UX Booth (на английском для начинающих и опытных дизайнеров UX).
Существует также множество бесплатных обучающих интернет-ресурсов, таких как Uideo (лекции про дизайн на английском), Prototypr (всё о прототипировании) и UXPUB (о AdobeXD, Figma и других полезных программах). Дерзайте!
Большая часть интернет-ресурсов сначала выходит на английском языке. Влиться в IT и узнавать всё из первых уст поможет курс Python и технического английского с CODDY. Мы научим быть в тренде.





